Анимация для Интернет
Назначение кнопке гиперссылки
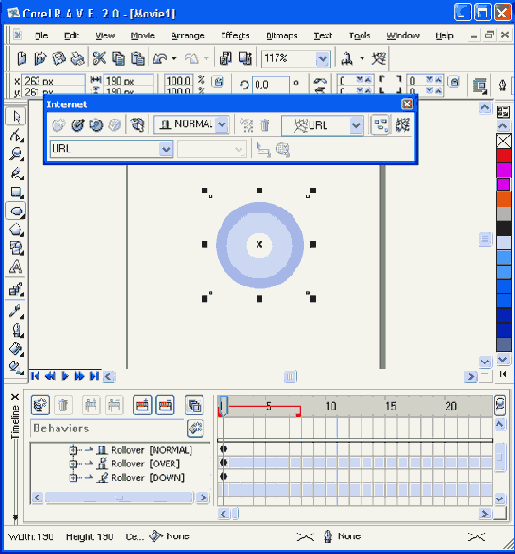
Рис. 5.23. Назначение кнопке гиперссылки

- 1. Если на экране отсутствует панель инструментов Internet, то отобразим ее, выбрав команду Window > Toolbars > Internet (Окно > Панели инструментов > Интернет).
- 2. Создадим заготовку кнопки для основного состояния (Normal). Изобразим окружность с помощью инструмента Ellipse (Эллипс), удерживая нажатой клавишу Ctrl. Точный диаметр окружности можно задать на панели свойств (Property bar) в поле Object Size (Размер объекта). Создадим окружность диаметром 48 пикселов.
- 3. Выполним заливку окружностей. Щелчком на кнопке Interactive tool (Интерактивные инструменты) открываем дополнительную панель и выбираем на ней кнопку Interactive Fill (Интерактивная заливка). Тип заливки выбираем из раскрывающегося списка Fill Type на панели свойств (Property Bar). В нашем случае используем значение Radial. Выделяем окружность и при необходимости перемещаем управляющие маркеры заливки.
- 4. Чтобы удалить для окружности абрис, следует щелчком на кнопке Outline tool (Инструменты обводки) открыть дополнительную панель и выбрать на ней кнопку No outline (Без абриса).
- 5. Преобразуем созданный объект в интерактивную кнопку, для чего щелкнем на кнопке Create Rollover (Создать интерактивную кнопку) панели Internet либо выполним команду Effects > Rollover > Create Rollover (Эффекты > Интерактивная кнопка > Создать интерактивную кнопку). Если окно Timeline (Ось времени) отображено на экране, то, щелкнув на значке (+) у нового объекта Rollover, увидим три состояния: Normal, Over и Down.
- 6. По команде Effects > Rollover > Edit Rollover (Эффекты > Интерактивная кнопка > Правка интерактивной кнопки) либо щелчком на кнопке Edit Rollover (Правка интерактивной кнопки) панели Internet переходим в режим редактирования объекта типа Rollover. В окне композиции появятся три закладки: Normal, Over и Down.
- 7. Отредактируем состояния интерактивной кнопки. Как правило, нет необходимости редактировать состояние Normal, но следует внести изменения в состояния Over и Down.
- 8. Добавим к состоянию Over эффект сияния (glow effect). Для этого перейдем на вкладку Over и выделим окружность. Щелчком по кнопке Interactive Tools (Интерактивные инструменты) раскрываем дополнительную панель инструментов и щелкаем на кнопке Interactive Dropshadow (Интерактивная тень). На панели свойств (Property bar) в списке Preset (Установки) выбираем значение Large Glow (Большое сияние).
- 9. Состоянию Down придадим эффект нажатия кнопки, используя изменение направления заливки на противоположное.
- 10. Для выхода из режима редактирования кнопки щелкнем на кнопке Finish Editing Rollover (Завершить правку интерактивной кнопки) панели Internet.
- 11. Выполним предварительный просмотр результатов работы, щелкнув на кнопке Live Preview of Rollover (Просмотр интерактивной кнопки) панели Internet.
- 12. Теперь кнопке можно назначить гиперссылку на определенный URL-адрес, вводя его в соответствующее поле панели инструментов Internet.
- 13. Для экспорта кнопки предварительно выделим ее и щелкнем на кнопке Exportin Flash format and embeds in HTML file (Экспорт в формат Flash и встраивание в файл HTML) панели Internet. В окне Export (Экспорт) устанавливаем флажок Selected Only (Только выделение) и задаем имя Button. Щелчок на кнопке Export (Экспорт) создает файл Button. SWF, в котором сохраняются все три состояния вместе с управляющим кодом.
Содержание раздела