Анимация для Интернет
Анимация символов текста
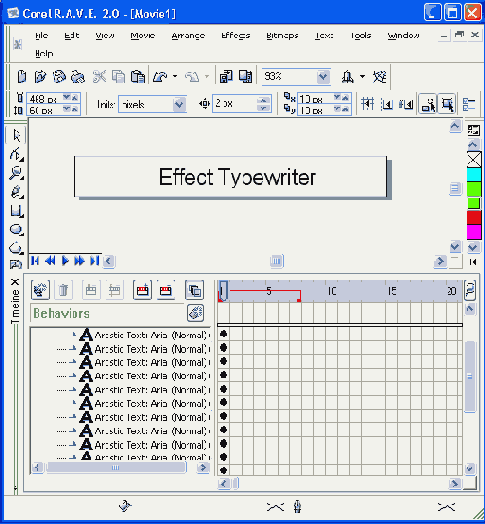
Рис. 5.22. Анимация символов текста

Упражнение 5.4. Анимация текста
- 1. Командой File > New (Файл > Создать) откроем новую композицию, в которой создадим эффект печати текста на пишущей машинке для дальнейшего использования на Web-странице или включения в состав другой анимации.
- 2. Зададим начальные параметры анимации, для чего выполним команду Movie > Movie Setup (Фильм > Параметры фильма). Выделим в списке единиц измерения значение — Pixels и зададим размеры: в поле Width (Ширина) — 468, в поле Height (Высота) — 60 (это размер стандартного баннера для Web-страницы). Щелчком на кнопке ОК закроем окно.
- 3. Если на экране отсутствует докерное окно Timeline (Ось времени), то выполним команду Window > Dockers > Timeline (Окно > Докеры > Ось времени).
- 4. Создадим текст, для чего щелкнем по кнопке Text (Текст) и выберем значение Arial в списке шрифтов на панели свойств (Property Bar). В списке Font Size (Размер шрифта) зададим величину: 24. В области композиции щелкнем в точке, с которой должен начинаться текст, и наберем на клавиатуре фразу: Effect Typewri ter.
- 5. Инструментом Pick (Выбор) выделим всю фразу. Выполнив команду Arrange > Break Artistic Text Apart (Монтаж > Разбить артистический текст), опять выделим первое слово фразы. Снова выполним команду Arrange > Break Artistic Text Apart (Монтаж > Разбить артистический текст). Повторим это действие для второго слова — теперь все буквы представлены в окне Timeline (Ось времени) как отдельные объекты.
- 6. Выделим весь текст — при активном инструменте Pick (Выбор) очертим рамку вокруг всей фразы. Выполним команду Arrange > Group (Монтаж > Группировать), после чего в окне Timeline (Ось времени) появится символ группы 16 текстовых объектов.
- 7. Выполним команду Arrange > Order > Reverse Order (Монтаж > Порядок > Обратный), а затем команду Movie > Create Sequence From Group (Фильм > Создать ряд для группы). Не снимая выделения с фразы, копируем ее в буфер обмена командой Edit > Сору (Правка > Копировать).
- 8. Выполним просмотр анимации, щелкнув по кнопке Play (Воспроизвести) на панели управления.
- 9. В окне Timeline (Ось времени) развернем группу из 16 объектов, щелкнув по знаку (+) у ее имени. Обратите внимание на то, что каждая буква представлена точкой. Мышью переместите каждую точку вдоль оси времени до заключительного кадра (одинакового для всех букв).
- 10. В окне Timeline (Ось времени) выделим всю группу и щелчком правой кнопки мыши вызовем контекстное меню, в котором выберем команду Rename (Переименовать). Изменим название группы на Main Text и нажмем клавишу Enter.
- 11. Вставим копию группы из буфера обмена командой Edit > Paste (Правка > Вставить) и переименуем новую группу в Faded text.
- 12. Выделив эту новую группу, щелчком на кнопке Interactive Tools (Интерактивные инструменты) открываем дополнительную панель, в которой выбираем кнопку Interactive Transparency (Интерактивная прозрачность). На панели свойств (Property bar) выделяем в раскрывающемся списке Transparency Type (Тип прозрачности) значение Uniform, а в поле Starting Transparency (Начальное значение) задаем величину 50. Чтобы сдвинуть две группы во времени друг относительно друга, мышью перемещаем линию группы Main text на 1-2 кадра вправо.
- 13. Выполним просмотр анимации, щелкая по кнопке Play (Воспроизвести) на панели управления.
- 14. Сохраним результаты работы в файле TEXT. CLK.
Упражнение 5.5. Создание интерактивной кнопки (rollover button)
Вид интерактивной (rollover) кнопки на Web-странице изменяется при наведении на нее указателя мыши. Поэтому к ней легко можно добавить анимацию.