Анимация для Интернет
Анимация объекта с искажением
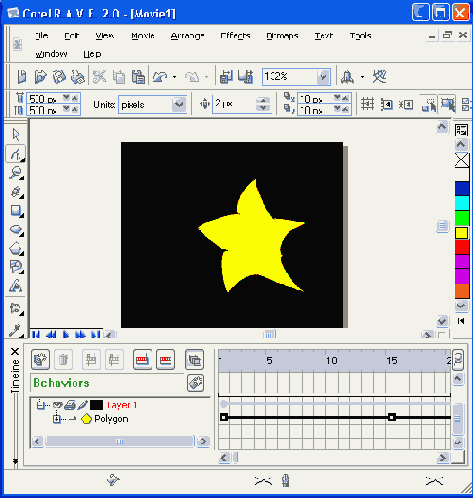
Рис. 5.21. Анимация объекта с искажением

Упражнение 5.3. Анимация с помощью пошаговых переходов
- 1. Командой File > New (Файл > Создать) создадим новую композицию.
- 2. Выберем инструмент Polygon (Многоугольник) и изобразим пятиугольник в левом верхнем углу листа области (Stage).
- 3. Преобразуем его в звезду, переместив один из средних узлов ближе к центру пятиугольника.
- 4. Щелчком по желтому квадрату на палитре заливаем звезду желтым цветом.
- 5. Удалим контур звезды, открыв кнопкой Outline (Абрис) дополнительную панель и выбрав на ней кнопку No Outline (Без абриса).
- 6. С помощью инструмента Rectangle (Прямоугольник) изобразим прямоугольник в правом нижнем углу композиции, придав ему такие же свойства (желтая заливка, без контура).
- 7. Выделим оба объекта.
- 8. Щелчком на кнопке Interactive Tools (Интерактивные инструменты) открываем дополнительную панель и выбираем кнопку Interactive Blend (Интерактивный переход).
- 9. На панели свойств (Property Bar) в списке Preset (Установки) выбираем значение — Straight 20 Step.
- 10. Выполняем команду Movie > Create Sequence From Blend (Фильм > Создать ряд перехода), которая создает линию жизни заданной длины для объекта.
- 11. Теперь можно просмотреть получившийся эффект преобразования типа объекта в движении.
- 12. Выполним экспорт анимации в GIF-файл, для чего выберем команду File > Export (Файл > Экспорт) и в окне Export (Экспорт) зададим имя файла STAR3 .GIF с указанием типа: GIF-Animation.
- 13. Дополнительное задание к упражнению: для создания простой трансформации объектов проделайте все вышеуказанные действия для звезды и прямоугольника, расположенных в центре композиции один над другим.