Введение в цифровую графику
Деформации
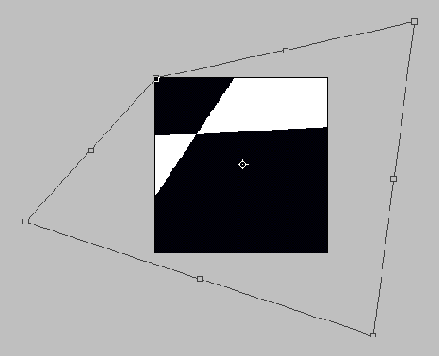
Деформации можно
понимать как непараллельные сдвиги, когда каждая сторона изображения поворачивается
на разные углы (рис. 11.21) — узкое понимание этого слова.
А вообще способов
деформации пиксельных изображений огромное количество, например любимым способом
дизайнерствующих масс является использование всевозможных фильтров. Редакторы
пиксельной графики, как правило, располагают длинными списками таких фильтров.
Например, флагман пиксельной графики — программа Adobe Photoshop предлагает
более ста фильтров, выполняющих самые разные трансформации и деформации (рис.
11.22): от имитации художественных техник и имитации полиграфического оттиска
до вращения изображения в трехмерном пространстве.
При всем многообразии
и изощренности результатов сущность работы фильтра достаточно проста.

Рис.
11.21. Пример деформации как непараллельных сдвигов


Рис.
11.22. Примеры действия различных фильтров
- Любые трансформации
пиксельной графики сопряжены с погрешностями, искажениями и деформациями.
Поэтому пользователям нужно четко представлять: когда сканированное изображение
предполагается трансформировать или деформировать, необходимо обязательно
учитывать проблемы, вызываемые дискретной, или сетчатой, структурой изображения.
Следует всемерно избегать чрезмерного увлечения трансформациями.
- Полностью
избежать трансформирования в практике графического дизайна не удастся. Главное
— отдавать себе отчет в происходящем. В результате трансформирования какие-нибудь
элементы неизбежно будут утрачены (в том числе важные, например, рефлекс в
теневой области). При ручной обработке художник всегда сохранит такие элементы,
а машина может их выбросить "не раздумывая".
- В результате
трансформирования, особенно с использованием алгоритмов интерполирования,
помимо погрешностей детализации, у изображений всегда ухудшается резкость.
Для усиления резкости (восстановить ее полностью невозможно) следует использовать
технологию нерезкого маскирования (unsharp masking), с помощью которой можно
"поправить" контурную резкость.
- В качестве
принципиальных выводов следует рассмотреть системно структурированную информацию
о выборе параметров пиксельных изображений. Эта информация столь важна, что
она выделяется в отдельное приложение (см. приложение 1).
Резюме
- На этом завершается
рассмотрение пиксельной графики как самостоятельного способа кодирования графической
информации.
- Принцип этого
способа состоит в дискретизации и квантовании изображения, а затем создании
матрицы соответствующей размерности (битовой карты) и заполнении ее количеством
битов в соответствии с таблицей квантования. Таким образом, на входе — "оригинал"
на бумаге, на выходе — цифровое изображение, состоящее из дискретных элементов,
которые получили название "пикселы". Пиксел характеризуется только
положением в матрице и кодом тона или цвета.
- Разрешение
(resolution) является основным параметром данного вида графики. Разрешение
в общем случае — это количество дискретных элементов в стандартной единице
длины.
- Единица измерения
разрешения ppi (pixels per inch) — количество пикселов в каждом дюйме изображения.
- Разрешение
определяет абсолютные значения дискретного элемента и минимальный элемент
изображения (не оригинала).
- В связи с
тем, что пиксельное изображение в самом начале своего создания "втискивется"
в сеточно-дискретную структуру, работа с таким цифровым изображением требует
учета параметров разрешения всех устройств на всех этапах: от оригинала до
оттиска.
- Когда процессы
дискретизации, квантования и кодирования выполнены и в результате получена
битовая карта (цифровое пиксельное изображение), связь ее с оригинальным изображением
обрывается. В дальнейшем никакие манипуляции с битовой картой не дадут возможности
улучшить его, например, с точки зрения детализации.
- Понятие "глубина
цвета" хотя и является чистой метафорой, однако смысл этой метафоры сугубо
конкретен: она определяет количество двоичных разрядов (битов), с помощью
которых кодируются уровни тона или цвета. Каждый пиксел цифрового изображения
содержит это количество разрядов.
- Исходя из
значений глубины цвета, различают следующие типы изображений: черно-белые
штриховые изображения (bitmap), изображения в градациях серого (grayscale)
и полноцветные изображения (truecolor). Существуют также их варианты: дуплексные
изображения (duotone) и изображения с индексированными цветами (indexed colors).
- Следует обратить
внимание, что параметры "глубина цвета" и "разрешение"
хотя и определяют одно и то же изображение, тем не менее никоим образом не
связаны друг с другом. Разрешение определяет величину дискретного элемента
(пиксела), а глубина цвета — количество возможных тоновых или цветовых оттенков.
- Объем пиксельного
файла определяется произведением площади изображения, квадрата разрешения
и глубины цвета, если все величины приведены к единым значениям (например,
"дюйм", "пикселов на дюйм" и "битов на пиксел").
- Для уменьшения
объема пиксельных документов используются алгоритмы компрессии (сжатия). Существует
два основных принципа сжатия: сжатие без потерь (кодирование длин серий, метод
Хаффмана и алгоритм LZW), когда информация полностью восстанавливается, и
сжатие с потерями (JPEG-компрессия), когда информация до сжатия и после отличается
в определенной и регулируемой степени.
- Любые трансформации
пиксельной графики (кроме ортогональных поворотов и зеркальных отражений по
горизонтали и вертикали) сопряжены с погрешностями, искажениями и деформациями.
После полного
рассмотрения принципов и особенностей пиксельной графики, а также всех ее параметров
и их взаимоотношений настало время перейти к другому способу кодирования графической
информации — векторной графике. Теперь нам предстоит обсудить достоинства и
недостатки пиксельной и векторной графики.