Цветные изображения
> 1.3. Цветные изображения Как уже отмечалось, каждый пиксель растрового изображения содержит информацию о цвете. Любой векторный объект также содержит информацию о цвете его контура и закрашенной области. Информация может занимать от одного до тридцати двух бит, в зависимости от глубины цвета. Если мы работаем с черно-белыми изображениями, то цвет кодируется нулем или единицей. Никаких проблем в этом случае не возникает. Для несложных рисунков, содержащих 256 цветов или столько же градаций серого цвета, нетрудно пронумеровать все используемые цвета. Но, для изображений в истинном цвете, содержащих миллионы разных оттенков, простая нумерация не подходит. Для них разработаны несколько моделей представления цвета, помогающих однозначно определить любой оттенок. Цветовая модель определяет способ создания цветов, используемых в изображении. Всего разработано три основных цветовых модели и множество их модификаций. Коротко рассмотрим основные модели представления цвета. Из школьного курса физики мы знаем, что солнечный свет можно разложить на отдельные цветные составляющие. В то же время, собрав вместе в нужных пропорциях разноцветные лучи, мы получим луч белого цвета. Изменим немного пропорции - и у нас готов источник света заданного цвета. В телевизорах и компьютерных мониторах используется люминофор, который светится красным, зеленым и синим цветом. Смешивая эти три цвета можно получить разнообразные цвета и их оттенки. На этом и основана модель представления цвета RGB, названная так по начальным буквам входящих в нее цветов: Red - красный, Green - зеленый, Blue - синий. Любой цвет в этой модели представляется тремя числами, описывающими величину каждой цветовой составляющей. Черный цвет образуется, когда интенсивность всех трех составляющих равна нулю, а белый - когда их интенсивность максимальна. Множество компьютерного оборудования работает с использованием модели RGB, кроме того, эта модель очень проста. Этим объясняется ее широкое распространение. К сожалению, в модели RGB теоретически невозможно получить некоторые цвета, например насыщенный сине-зеленый, поэтому работать с моделью цвета RGB не всегда удобно. Кроме того, модель RGB сильно связана с реализацией ее на конкретных устройствах. Большинство цветов, которые мы видим в окружающем нас мире, являются следствием отражения и поглощения света. Например, солнечный свет, палая на зеленую траву, частично поглощается, и отражается только его зеленая составляющая. При печати на принтере, на бумагу наносится цветная краска, которая отражает только свет определенного цвета. Все остальные цвета поглощаются, или вычитаются из солнечного света. На эффекте вычитания цветов построена другая модель представления цвета, называемая CMYK. Эти буквы также взяты из названий цветов: Cyan - голубой, Magenta - пурпурный, Yellow - желтый, blac k - черный. Строго говоря, Magenta не является пурпурным цветом. Точное название этого цвета -фуксин , но в компьютерной литературе и в программах принято называть этот цвет пурпурным. В разновидности этой модели, называемой CMY, отсутствует черный цвет, но она применяется значительно реже. Выбор цветов для модели неслучаен, они тесно связаны с цветами модели RGB. Голубой цвет образуется при поглощении красного, пурпурный при поглощении зеленого, а желтый отраженный цвет получается в результате поглощения синего. При нанесении большего количества красок разных цветов поглощается больше цвета и меньше отражается. Таким образом, при смешении максимальных значений этих трех цветов мы должны получить черный цвет, а при полном отсутствии краски должен получиться белый цвет. Однако в действительности при смешении трех красок получается грязно-бурый цвет, так как используемые реальные красители отражают и поглощают цвет не так, как описано в теории. Черный цвет получается только при добавлении черной краски, поэтому в модель CMYK и добавлена черная составляющая. Система CMYK широко применяется в полиграфии. Типографское оборудование работает исключительно с этой моделью, да и современные принтеры тоже используют красители четырех цветов. При печати на бумагу наносятся несколько слоев прозрачной краски, и в результате мы получаем цветное изображение, содержащее миллионы различных оттенков. Системы RGB и CMYK удобны при работе с конкретным оборудованием, но не очень удобны для человеческого восприятия. Представив себе желаемый цвет, вы не сможете сказать, сколько в нем составляющих цветов той или иной модели. Следующая модель цвета основана на восприятии цвета человеком. Все цвета в ней описываются тремя числами. Одно задает собственно цвет, другое - насыщенность цвета, а третье - яркость. Цвет в этой модели независим от используемых технических средств. Есть несколько вариантов модели, называемых разными терминами, но означающих одно и то же. Чаще других встречается модель HSB, в которой каждый цвет описывается цветовым тоном - Hue, насыщенностью - Saturation и яркостью - Brightness. Модель HSB не зависит от оборудования и удобна для восприятия человеком, поэтому с ней часто работают различные программы, в дальнейшем преобразуя цвета в модель RGB для показа на экране монитора или в модель CMYK - для печати на принтере. Кроме того, модель HSB удобно использовать при редактировании рисунков. Например, вы хотите заменить зеленый лист на желтый в редактируемой фотографии. Достаточно поменять только цветовую составляющую используемых цветов, не меняя яркость и насыщенность. Рисунок при этом не изменится, но примет иной оттенок. Есть и иные модели представления цвета, но в подавляющем большинстве случаев используется перечисленные выше. Часто для описания оттенка используются фиксированные палитры, то есть список заданных цветов. В результате исследований определяют наиболее часто используемые цвета и помещают их в палитру. Имеется множество палитр, применяемых в производстве разноцветных предметов. Широко распространены палитры PANTONE. Указав, какая палитра используется и номер цвета в этой палитре, можно однозначно определить нужный цвет. Использование фиксированных палитр облегчает выбор необходимых красителей.
Перед началом работы с CorelDRAW
Чтобы компьютер смог обрабатывать рисунки, они должны быть представлены в числовой форме, или, как принято говорить, закодированы. Для кодирования рисунок разбивают на небольшие одноцветные части. Все цвета, использованные в изображении, нумеруют, и для каждой части записывают номер ее цвета. Запомнив последовательность расположения частей и номер цвета для каждой части, можно однозначно описать любой рисунок. Однако, количество цветов в природе бесконечно, и приходится похожие цвета нумеровать одинаковыми числами. В зависимости от количества используемых цветов, можно закодировать более или менее реалистичное изображение. Понятно, что, чем меньше цветов в рисунке, тем меньше номеров приходится использовать, и тем проще закодировать изображение. В самом простом случае используется только черный и белый цвет. Рисунки, закодированные описанным способом, называются растровыми изображениями, растрами или битмапами, от английского слова bitmap - карта бит. Части, на которые разбиваются изображения, называют пикселями (PICture ELement - элемент рисунка). Пиксели часто называют точками. Рисунок из множества пикселей можно сравнить с мозаикой. Из большого количества разноцветных камешков собирается произвольная картина (Рисунок 1.1). >
Рисунок 1.1. Увеличенное растровое изображение
Если для представления каждого пикселя в черно-белом рисунке достаточно одного бита, то для работы с цветом этого явно недостаточно. Однако подход при кодировании цветных изображений остается неизменным. Любой рисунок разбивается на пиксели, то есть небольшие части, каждая из которых имеет свой цвет. Объем информации, описывающий цвет пикселя, определяет глубину цвета. Чем больше информации определяет цвет каждой точки в рисунке, тем больше вариантов цвета существует. Не определив размер пикселя, невозможно построить изображение на основе закодированных данных. Если же мы зададим размер, то без проблем восстановим закодированный рисунок. Однако на практике не используют размер пикселей, а задают две другие величины: размер рисунка и его разрешение. Размер описывает физические габариты изображения, то есть его высоту и ширину. Можно задать размеры в метрах, миллиметрах, дюймах или любых других величинах. Но в компьютере чаще всего размер задается в пикселях. При отображении на мониторе и печати на принтере каждый пиксель представляется отдельной точкой, если оборудование не делает специальных преобразований. На старых мониторах, с крупным зерном кинескопа, рисунок получится большим, а на современном принтере, в котором используются мельчайшие точки, рисунок получится очень маленьким. А каким он должен быть на самом деле? Для этого задается разрешение изображения. Разрешение - это плотность размещения пикселей, формирующих изображение, то есть количество пикселей на заданном отрезке. Чаще всего разрешение измеряется в количестве точек на дюйм - dpi (Dot Per Inch). При отображении рисунков на мониторе, используют разрешение от 72 dpi до 120 dpi. При печати самым распространенным разрешением является 300 dpi, но для получения высококачественных отпечатков на современных цветных принтерах можно использовать и большее разрешение.
Растровые изображения достаточно широко используются в вычислительной технике. Фотографии и рисунки, введенные в компьютер, хранятся именно в виде растровых изображений. Большинство рисунков во всемирной компьютерной сети Интернет представляют собой растровые файлы. Имеется множество программ, предназначенных для работы с растровыми рисунками. Растровые изображения обладают одним очень существенным недостатком: их трудно увеличивать или уменьшать, то есть масштабировать. При уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется разборчивость мелких деталей изображения. При увеличении - увеличивается размер каждой точки, поэтому появляется ступенчатый эффект. Кроме того, растровые изображения занимают много места в памяти и на диске. Чтобы избежать указанных проблем, изобрели, так называемый, векторный способ кодирования изображений.
Векторный рисунок из составных частей
> Любое изображение в векторном формате состоит из множества составляющих частей, которые можно редактировать независимо друг от друга. Эти части называются объектами. С помощью комбинации нескольких объектов, можно создавать новый объект, поэтому объекты могут иметь достаточно сложный вид. Для каждого объекта, его размеры, кривизна и местоположение хранятся в виде числовых коэффициентов. Благодаря этому появляется возможность масштабировать изображения с помощью простых математических операции, в частности, простым умножением параметров графических элементов на коэффициент масштабирования. При этом качество изображения остается без изменений. Используя векторную графику, можно не задумываться о том, готовите ли вы миниатюрную эмблему или рисуете двухметровый транспарант. Вы работаете над рисунком совершенно одинаково в обоих случаях. В любой момент вы можете преобразовать изображение в любой размер без потерь качества. Важным преимуществом векторного способа кодирования изображений является то, что размеры графических файлов векторной графики имеют значительно меньший размер, чем файлы растровой графики. Однако есть и недостатки работы с векторной графикой. Прежде всего, некоторая условность получаемых изображений. Так как все рисунки состоят из кривых, описанных формулами, трудно получить реалистичное изображение. Для этого понадобилось бы слишком много элементов, поэтому рисунки векторной графики не могут использоваться для кодирования фотографий. Если попытаться описать фотографию, размер полученного файла окажется больше, чем соответствующего файла стровой графики.
Кривая Безье

Первым параметром, определяющим кривизну, является наклон кривой при ее входе в узел. Наклон манипулятора кривизны и показывает наклон кривой. Кривая как магнитом притягивается к манипуляторам кривизны. Вторым параметром является степень кривизны, то есть, то, как быстро при удалении от узла кривая расходится с прямой проведенной через узел с тем же наклоном. Степень кривизны определяется длиной манипулятора кривизны. Таким образом, координаты узлов, наклон и длина манипуляторов кривизны определяют внешний вид кривой Безье. Если манипуляторы кривизны с обеих сторон сегмента имеют нулевую длину, то сегмент будет прямым. Увеличение длины манипулятора кривизны превратит сегмент в кривую. Из множества кривых Безье можно составить любую кривую. В CorelDRAW 10 можно использовать растровые изображения, вставляя их в графически документ. При этом каждый растровый рисунок является отдельным объектом, и вы можете редактировать его независимо от других объектов. Хотя CorelDRAW 10 предназначен для работы с векторной графикой, средства для работы с растровыми рисунками у него не хуже, чем у многих редакторов растровой графики.
с CorelDRAW 10 вам надо
| Назад
|
Содержание
|
Вперед
|
Перед началом работы с CorelDRAW 10 вам надо получить общие представления о возможностях CorelDRAW 10, средствах для их реализации и основных приемах работы с редактором. Как отмечалось выше, основным понятием в CorelDRAW 10, как и в любом другом редакторе векторной графики , является понятие объекта. Работа над любой иллюстрацией заключается в создании объектов, их редактировании и расположении в нужных местах. При этом сначала создается приблизительная форма объектов, после чего форма уточняется путем добавления, удаления и перемещения узлов контура. После создания необходимой формы объекта задается цвет контура и выбирается заливка объекта. Создать в редакторе можно как стандартные фигуры: прямоугольники, эллипсы, многоугольники, автофигуры, спирали и решетки, так и произвольные фигуры, состоящие из прямых и кривых линий. Среди стандартных фигур есть достаточно сложные рисунки. Средствами работы с текстом CorelDRAW 10 приближается по возможностям к текстовому редактору. Богатые возможности форматирования позволяют прямо в редакторе создавать небольшие текстовые документы, оформленные рисунками. Применение оригинальных эффектов поможет создать красивый рисунок из простых объектов. Каждый рисунок, созданный в редакторе, состоит из одного или нескольких объектов, которые могут накладываться и полностью или частично закрывать друг друга. В качестве объектов могут использоваться растровые рисунки, подготовленные ранее с помощью любого редактора растровой графики и импортированные в CorelDRAW 10. Так как в поставку CorelDRAW 10 включен набор готовых картинок, называемый clipart, часто работа над иллюстрациями сводится к вставке нескольких готовых рисунков, их небольшому редактированию и добавлению текста. В заключении еще раз перечислим основные приемы работы с CorelDRAW 10.
• Создание простых геометрических фигур или произвольных кривых и ломаных, замкнутых и разомкнутых. Вставка и форматирование текста.
• Редактирование любого объекта, изменение цвета контура и заливки , изменение формы объекта.
• Вставка готовых картинок или ранее созданных вами иллюстраций в документ.
• Применение разнообразных художественных эффектов.
• Размещение всех объектов в нужных местах, определение порядка взаимного перекрытия объектов .
| Назад
|
Содержание
|
Вперед
|
Особенностью последних версий
Если вы работали с предыдущими версиями CorelDRAW, вам понравятся новые возможности редактора. С каждой следующей версией CorelDRAW, пользователи получают дополнительные средства для работы с векторной графикой. Также модифицируется и улучшается интерфейс программы. В CorelDRAW 10 реализовано множество усовершенствований. Дальнейшее развитие получила возможность настройки интерфейса. Все команды можно поместить в меню или убрать из него, добавить кнопки на панели инструментов или убрать их. Вы можете сохранить все настройки, чтобы после загрузить их и восстановить внешний вид окна редактора. Теперь лучше реализована отмена и возврат последних действий. Вам доступно больше заготовок, поддерживается большее количество форматов файлов. Кроме простых фигур вы легко можете создавать автофигуры - готовые объекты, сгруппированные в нескольких категориях. Нож и ластик теперь работают с растровыми объектами, вставляемыми в иллюстрацию. Существенно улучшена работа с текстами. Лучше поддерживаются многочисленные языки, добавлены возможности форматирования текста. Существенно улучшился пользовательский интерфейс при работе с цветом. Теперь работа с разноцветными иллюстрациями станет проще, и вы сможете получить более качественные результаты. Улучшена оддержка разработки рисунков для Интернета. CorelDRAW поможет вам создать не только рисунки, но и сгенерировать WWW - страницу и даже разместить ее в Интернете. Автоматизированы некоторые популярные действия, например создание кнопок, меняющихся при подведении указателя мыши и при щелчке мышью.
Пример объекта

Мы подробно рассмотрели понятие объекта, потому что вся работа в CorelDRAW 10 ведется именно с объектами. В дальнейшем вы достаточно часто будете встречать в книге упоминания об узлах, сегментах, контуре и заливке объектов. Изменение этих составляющих частей объекта и приводит в результате к созданию требуемого изображения в редакторе векторной графики. Одним из важных объектов CorelDRAW являются плавно изогнутые кривые, с помощью которых можно построить любой произвольный контур. Эти кривые называются кривыми Безье. Математик Пьер Безье (Pierre Bezier) открыл, что произвольную кривую можно задать с помощью двух векторов, находящихся в начале и конце кривой. Это положение легло в основу описания кривых Безье в CorelDRAW. Кроме положения начальной и конечной точки (то есть узлов кривой), внешний вид кривой определяется кривизной, то есть ее изогнутостью между двумя узлами. Кривизна определяется двумя параметрами кривой в каждом узле, которые графически представлены с помощью отрезков, выходящих из узлов. Эти отрезки называются манипуляторами кривизны (Рисунок 2.2).
Рабочее окно программы
В центре окна программы расположен рисунок листа бумаги, называемый рабочей областью. Вы можете рисовать как внутри рабочей области, так и вне ее, но при выводе на печать будет напечатано только то, что находится внутри рабочей области. Полосы прокрутки позволяют передвигаться по изображению, а измерительные линейки - точно позиционировать элементы рисунка и измерять их размеры. Для работы с цветом в правой части окна расположена палитра цветов. В строке состояния выводится различная информация, существенно облегчающая работу с редактором. Основные средства для работы расположены в так называемых панелях инструментов. Кнопки в этих панелях позволяют быстро и легко выполнять любые операции в редакторе. Особенно интересна панель Property Bar (Панель свойств). Кнопки на этой панели появляются и пропадают, в зависимости от ваших действий. В любой момент времени вы найдете на панели свойств самые полезные в текущей ситуации инструменты. Чтобы расположить панель инструментов в произвольном месте, надо перетащить ее с помощью мыши. Панели можно расположить рядом с любой стороной окна или в произвольном месте рабочего окна. Кстати, меню тоже является панелью, и вы можете изменить его местоположение. Вы можете показать или убрать любую панель инструментов. Щелкните правой кнопкой мыши на свободном месте в любой панели инструментов, и рядом появится вспомогательное меню (Рисунок 2 .4). Галочками в нем отмечены видимые панели. Выберите команду Standard (Основная) во вспомогательном меню, если напротив ее не стоит галочка, чтобы разместить на экране основную панель. Если вы не видите на экране меню, выберите команду Menu Bar (Панель меню), и меню появится в окне программы. Аналогично разместите Property Bar (Панель свойств), панель Toolbox (Графика) и Status Bar (Строка состояния) и уберите все прочие панели. Возможно, у вас и так видны именно эти панели, и вам не надо выполнять никаких действий.

Вспомогательное меню
При работе вы будете использовать различные инструменты, расположенные на панели наборов инструментов, называемой Toolbox (Графика). Можете познакомиться с этими инструментами. Последовательно выберите все инструменты панели Toolbox (Графика), щелкая на них мышью. Обратите внимание, что содержимое панели Property Bar (Панель свойств) меняется для каждого инструмента. Также будет меняться информация в строке состояния. Во время работы с различными инструментами мы будем активно пользоваться полями панели Property Bar (Панель свойств). После небольшой настройки редактора вы готовы к началу работы над рисунками и можете начать с создания различных векторных объектов.
Фигурный текст вместе с манипуляторами выделения
CorelDRAW 10 имеет все возможности форматирования текста, присущие хорошему текстовому редактору. Вы можете выбрать шрифт, установить его размер и начертание, задать выравнивание текста. Форматировать можно как отдельные символы, так и слова или предложения. Проще всего выполнять форматирование с помощью панели Property Bar (Панель свойств), которая при работе с текстом содержит кнопки форматирования. Дополнительные возможности по форматированию текста можно получить в специальном диалоге, который вызывается с помощью кнопки “Format text” панели Property Bar (Панель свойств). Возможности форматирования не отличаются от форматирования в текстовом редакторе. Если вы знакомы, например, с работой в Word, то вам будет несложно работать с текстом в CorelDRAW 10. Если выделен текстовый объект целиком, изменится форматирование всех символов. При выбранном инструменте “Text tool” можно выделить часть текста, и поменять только его форматирование. В списках панели Property Bar (Панель свойств) выбирается шрифт и его размер. Особенностью CorelDRAW является то, что вы можете установить дробный размер шрифта, например 11,263. Размер шрифта, как это принято при работе с текстом, устанавливается в пунктах. Правее в панели Property Bar (Панель свойств) расположены кнопки выбора начертания. Кнопка "B" изменяет шрифта на полужирный, кнопка "I" установит начертание курсивом, а с помощью кнопки " U " можно подчеркнуть текст. При этом допускается нажатие нескольких кнопок одновременно, для получения различных комбинаций начертания. Отжав кнопку, вы отмените соответствующее начертание символов. С помощью списка, расположенного правее кнопок начертания, можно задавать выравнивание строк текста. Рисунок на кнопке “Horizontal Alignment” означает, что не используется никакого выравнивания. Открыв список, вы можете установить выравнивание по правому или левому краю, по середине или по обеим сторонам. При выборе выравнивания по обеим сторонам различают два варианта. Выбрав Force Full (Сильно полное), вы выровняете по обоим краям все, без исключения, строки текста, а при выборе Full (Полное), последняя строка не будет выравниваться, если она слишком короткая. Некоторые привыкли видеть управляющие символы в тексте, например символы конца абзаца. Нажав кнопку “Non printing Characters” вы отобразите все невидимые символы. При печати эти символы будут не видны, они предназначены только для удобства при редактировании и оформлении текста. Редактирование текста осуществляется также просто. При выбранном инструменте “Show \Hide Drop Cap”следует щелкнуть мышью перед любым символом в тексте, и на месте щелчка появится текстовый курсор. В этом режиме вы можете перемещать текстовый курсор по фигурному тексту с помощью клавиш управления курсором. Удалять символы можно с помощью клавиш "Delete" или "Backspase" Существует возможность располагать фигурный текст в несколько строк. Для перехода на следующую строку надо нажимать клавишу "Enter" Как и в текстовом редакторе, выделять фрагменты и перемещать курсор можно с помощью мыши. С фигурным текстом можно выполнять все те же действия, что и с другими графическими объектами. Немного по-другому происходит работа с обычным текстом. Перед вводом обычного текста необходимо определить область, в которой он будет размещен. Подведите указатель мыши к верхнему левому краю области, в которой вы хотите разместить текст, нажмите левую кнопку мыши, и, не отпуская ее, начните передвигать мышь. На экране появится пунктирная рамка, размеры которой меняются вместе с передвижениями мыши. Подберите нужный размер пунктирной рамки и отпустите кнопку мыши. Рамка останется на экране, а в ее начале появится текстовый курсор. Выберите в списке шрифтов панели Property Bar (Панель свойств) шрифт Verdana, Arial, Helvetica, sans-serif и установите его размер равный 24. Нажмите кнопку “Show\Hide Drop Cap” панели Property Bar (Панель свойств) для получения эффекта буквицы “Horizontal Alignment” и кнопку для полного выравнивания текста по ширине. Введите несколько произвольных слов. Текст будет отформатирован выбранным способом (Рисунок 3.3).

Обычный текст вместе с обрамляющей рамкой
При работе с обычным текстом у вас есть несколько дополнительных возможностей по изменению формата. Кнопки “Decrease Indent” и “Increase Indent” панели Property Bar (Панель свойств) позволяют уменьшить и увеличить отступ текста от края рамки. Кнопка “ Show\Hide Bullet”добавит маркеры списка к выделенным абзацам. Повторное нажатие кнопки уберет маркеры. Чтобы применить к абзацу эффект буквицы, следует нажать кнопку “Show \Hide Drop Cap”. Повторное нажатие удалит эффект. Вы научились создавать самые разные,достаточно сложные, объекты. Конечно, трудно нарисовать что-либо стоящее с первого раза, не имея возможности вносить исправления. Далее мы рассмотрим возможности CorelDRAW 10 по редактированию объектов.
| Назад
|
Содержание
|
Рисование линий
Теперь приступим к построению различных линий: прямых и кривых , замкнутых и разомкнутых , и начнем с построения простейших линий. Выберите инструмент "Freehand Tool" в панели Toolbox (Графика) для построения линии в режиме произвольных кривых. Поместите указатель мыши на рабочее поле. При этом указатель изменится на крест с линией. Нажмите левую кнопку мыши и, не отпуская ее, начинайте передвигать мышь. На экране будет рисоваться кривая линия, повторяющая передвижения мыши. Отпустите левую кнопку мыши, и кривая останется на экране. Практически эта процедура не отличается от традиционного рисования или черчения, в котором вместо карандаша применяется мышь. Если у вас имеется графический планшет с пером, то создание кривой еще больше будет походить на традиционное рисование. Графическое перо существенно облегчает создание произвольных кривых. Далее мы нарисуем прямую линию. Установите указатель мыши на свободное место. Щелкните мышью и, не оставляя кнопку нажатой, начните передвигать мышь. На экране появится отрезок, размер и направление которого будут меняться вместе с передвижением мыши. Щелкните мышью еще раз, и отрезок останется на экране. Чтобы нарисовать строго вертикальную или горизонтальную линию, во время рисования следует нажать и держать нажатой клавишу Ctrl, в этом случае отрезок в процессе рисования будет поворачиваться с дискретным шагом в пятнадцать градусов. Проверьте это обстоятельство самостоятельно. Теперь, когда мы научились рисовать прямые отрезки, перейдем к рисованию ломаных линий, состоящих из прямых и кривых частей . Для этого конечную точку каждого отрезка следует отмечать не одинарным, а двойным щелчком мыши, а в последней точке следует один раз щелкнуть мышью. Установите указатель мыши на свободное место и щелкните мышью, после чего начните передвигать мышь. На экране появится отрезок, размер и направление которого будут меняться. Дважды щелкните мышью, чтобы создать вершину ломаной линии. Первый щелчок мыши заканчивает рисование отрезка прямой, а второй щелчок начинает рисование следующего отрезка из той же самой точки. Передвиньте мышь в новое место и щелкните мышью один раз. Мы получили ломаную линию, состоящую из двух отрезков. Отведите указатель мыши в сторону от созданного объекта. Подведите указатель мыши к концу только что созданной ломаной. Указатель изменится на крест со стрелкой. Это означает, что при рисовании будет продолжено создание предыдущего объекта, а не создаваться новый объект. Нажмите кнопку мыши, и, не отпуская ее, передвиньте мышь, после чего отпустите кнопку. К двум прямым сегментам добавится кривая. Щелкните мышью в конце кривой, передвиньте мышь и еще раз щелкните мышью. Мы добавили еще один отрезок. Подведите указатель мыши к концу последнего отрезка, нажмите кнопку мыши и переместите указатель в начало первого отрезка ломаной, после чего отпустите кнопку. Контур создаваемого объекта будет замкнут. Описанным только что способом можно создавать объекты любой сложности. Единственным ограничением является неразрывность линий. Если вы разорвали линию, то будет создано несколько объектов. Теперь рассмотрим рисование кривых Безье. Перед тем как проделать следующий эксперимент, прочитайте его до конца. В панели Toolbox (Графика), во вспомогательной панели инструмента "Freehand Tool" выберите инструмент растянуть. Теперь мы нарисуем кривую Безье. Установите указатель мыши на рабочее поле. При этом указатель изменится на крест с линией . Нажмите левую кнопку мыши и, удерживая ее, передвиньте мышь. На экране появится пунктирная линия, длина и направление которой меняется с передвижением мыши. Эта пунктирная линия называется манипулятором кривизны, который определяет степень кривизны кривой в точке. Отпустите кнопку мыши и передвиньте мышь, после чего снова нажмите кнопку мыши и удерживайте ее. Появится вторая пунктирная линия. Не отпуская кнопки, подвигайте мышь, и вы увидите, как меняется внешний вид кривой при изменении направления и размера пунктирной линии. Отпустите кнопку мыши, и рисование участка кривой будет закончено. Щелкните мышью на свободном пространстве. Конец кривой будет соединен линией с новым узлом. Щелкните мышью на свободном месте, и будет нарисована прямая линия, так как вы не настраивали кривизну в узлах. Передвиньте мышь, нажмите кнопку мыши, и, удерживая ее, настройте манипулятор кривизны, после чего отпустите кнопку мыши. Мы добавили еще один участок кривой. Щелкните мышью в точке, в которой вы начали рисование и получите замкнутую фигуру. Обратите внимание, что при установке указателя мыши на начальную точку он изменится на крест со стрелкой. С помощью описанных средств вы можете нарисовать произвольную фигуру, состоящую из множества различных линий. Однако CorelDRAW 10 предоставляет вам значительно больше средств, облегчая создания различных специфических объектов.
Создание простых фигур
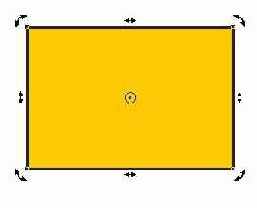
К простейшим геометрические объектам, создаваемым в CorelDRAW 10, можно отнести прямоугольники и эллипсы, многоугольники и спирали, прямые и кривые линии. Большинство сложных объектов состоит из множества простых, поэтому важно научиться рисовать их. Наши эксперименты мы начнем с создания прямоугольника. Выберите инструмент "Rectangle Tool" в панели инструментов Toolbox (Графика), расположенной в левой части окна программы. Изображение кнопки при этом изменится, она будет, как бы зафиксирована в нажатом состоянии. Это говорит о том, что вы находитесь в режиме создания прямоугольников. Она останется нажатой, пока вы не выберите другой инструмент. Установите указатель мыши в любом месте изображения листа бумаги, то есть на рабочем поле. При этом указатель изменится на крестик. Нажмите левую кнопку мыши, и, не отпуская ее, начинайте передвигать мышь. На экране появится прямоугольник, размеры которого будут меняться вместе с передвижением мыши. Отпустите левую кнопку мыши, и прямоугольник останется на экране (Рисунок 3.1).
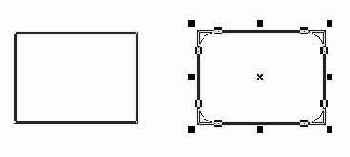
Вновь созданный прямоугольник

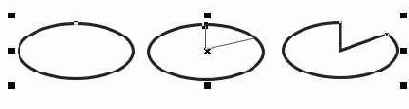
Вокруг созданного объекта мы видим черные прямоугольники, в центре перекрестие, а в вершинах - контурные прямоугольники. Все эти управляющие элементы предназначены для редактирования объекта, и мы расскажем об их использовании в следующих разделах. Точно так же рисуется и эллипс. Выберите инструмент "Ellipse Tool"в панели инструментов Toolbox (Графика) и подведите указатель мыши к свободному месту в рабочей области. При этом указатель изменится на крестик с овалом. Нажмите левую кнопку мыши, и, не отпуская ее, передвигайте мышь. На экране появится эллипс, размеры и форма которого будут меняться вместе с передвижением мыши. Отпустите кнопку мыши, и эллипс останется на экране. Теперь мы создадим правильные фигуры: окружность и квадрат. Подведите указатель мыши к свободному месту рисунка. Нажмите и не отпускайте клавишу Ctrl. после чего нажмите левую кнопку мыши, и, не отпуская ее, передвигайте мышь. Отпустите кнопку мыши, после чего отпустите клавишу Ctrl. . Окружность останется на экране. Выберите инструмент "Rectangle Tool" в панели инструментов Toolbox (Графика), нажмите и не отпускайте клавишу Ctrl.. после чего, описанным выше способом, нарисуйте квадрат и отпустите клавишу Ctrl. При рисовании объектов, они создаются между начальным и конечным положением указателя мыши. Однако иногда требуется создать объект, точно задав его центр. Для этого следует воспользоваться возможностью создания объектов из центра. Подведите указатель мыши к месту, где вы хотите расположить центр создаваемого объекта. Нажмите клавишу Shift и, не отпуская ее, создайте прямоугольник. Его центр точно совпадет с начальным положением указателя. Точно так же, как прямоугольники и эллипсы, создаются и другие простые фигуры, причем при их создании также можно использовать клавиши Ctrl и Shift Выберите инструмент "Polygon Tool" в панели инструментов Toolbox (Графика). Мы готовы рисовать многоугольники, но в зависимости от настроек многоугольники могут получиться самыми разными, поэтому вначале выполним настройку. В поле с заголовком звезда в панели Property Bar (Панель свойств) устанавливается количество вершин многоугольника. Введите в поле 5, чтобы создать пятиугольник. Если в панели Property Bar (Панель свойств) вы видите нажатой кнопку звезда, нажмите расположенную рядом кнопку "Polygon Tool" Если же с самого начала в панели нажата кнопка и, то ничего делать не надо. Мы выбрали создание многоугольника, а не звезды. Подведите указатель мыши к свободному месту в рабочей области. При этом указатель изменится на крест с пятиугольником. Нажмите левую кнопку мыши, и, не отпуская ее, передвигайте мышь вниз и вправо. На экране появится пятиугольник, размеры и форма которого будут меняться вместе с передвижением мыши. Отпустите кнопку мыши, и пятиугольник останется на экране Нарисуйте рядом пятиугольник передвигая мышь не вниз, а вверх. Форма пятиугольника будет при этом иной . Нажмите клавишу Delete и последняя созданная вами фигура будет удалена. Вы можете пользоваться этим способом, если с первого раза у вас не получается создать нужный объект. Далее мы создадим еще один многоугольник, предварительно настроив его параметры. Нажмите кнопку звезда панели Propery Bar (Панель свойств), чтобы создать звезду. В поле звезда панели с Property Bar (Панель свойств) введите количество вершин 11. С помощью ползунка на панели Property Bar (Панель свойств) отмеченного значком заштрихованного треугольника установите значение в поле 4. Сегменты соединят узлы через четыре, то есть каждая пятая вершина звезды будет соединена друг с другом. Нажмите и не отпускайте клавишу Ctrl. после чего описанным выше способов нарисуйте многоугольник и отпустите клавишу Ctrl.. Мы создали правильную одиннадцатиконечную звезду, каждая пятая вершина которой соединена друг с другом. С помощью ползунка закрашенного треугольника панели Property Bar (Панель свойств) установите значение в поле 2. Звезда изменит свой вид. Теперь соединение пропускает не по четыре, а по две вершины. Следующей созданной нами фигурой будет спираль, но перед ее рисованием рассмотрим принципы работы с кнопками панели инструментов Toolbox (Графика). Нажмите кнопку "Polygon Tool" в панели инструментов Toolbox (Графика) и удерживайте ее нажатой несколько мгновений. Рядом с кнопкой появится вспомогательная панель, которая содержит несколько кнопок . Нажмите кнопку "Spiral Tool" вспомогательная панель закроется и вид кнопки в панели инструментов Toolbox (Графика) изменится на крест. Снова нажмите и удерживайте кнопку "Spiral Tool" и в появившейся вспомогательной панели нажмите кнопку пятиугольник Внешний вид кнопки панели Toolbox (Графика) снова изменится на пятиугольник
Примечание: > Следует отметить, что все кнопки инструменты, у которых в правом нижнем углу находится маленький черный треугольник, имеют вспомогательную панель. Если просто щелкнуть мышью на таком инструменте, то можно выбрать его для рисования или редактирования. Если нажать кнопку инструмент и подержать ее нажатой несколько мгновений, появится вспомогательная панель. Далее мы не будем так подробно описывать эту процедуру, а лишь скажем “Выберите инструмент "Spiral Tool" во вспомогательной панели инструмента "Poligon Tool"”. А теперь приступим к созданию спиралей, но перед этим немного настроим параметры спирали. В поле "Spiral Tool" панели Property Bar (Панель свойств) введите количество вершин 6, чтобы создать спираль из шести витков. Нажмите кнопку спираль панели Property Bar (Панель свойств) для создания симметричной спирали, расстояние между соседними витками которой постоянно. Подведите указатель мыши к свободному месту в рабочей области. При этом указатель изменится на крест со спиралью. Таким же способом как и другие фигуры, создайте спираль . Нажмите кнопку "Spiral To o l" панели Property Bar (Панель свойств). Теперь вы можете создать логарифмическую спираль, расстояние между витками которой увеличивается. С помощью ползунка "Spiral Tool" введите в поле значение 75. Мы определили коэффициент расширения спирали, то есть насколько сильно она расширяется с каждым витком. Аналогично другим фигурам, нарисуйте логарифмическую спираль . В панели Toolbox (Графика), во вспомогательной панели инструмента "Spiral Tool" выберите инструмент"Graf Paper Tool" . Теперь мы создадим решетку. Установите в поле панели Property Ваг (Панель свойств) количество ячеек по горизонтали равное 4, а в поле количество ячеек по вертикали равное 3. Так же, как и другие фигуры, создайте решетку . Мы научились создавать разнообразные фигуры. Все они создаются однообразно, и работа с ними не должна вызвать никаких трудностей. Еще раз напоминаем, что при создании любой фигуры можно воспользоваться клавишей Ctrl для создания правильных фигур или клавишей Shift для создания объектов из центра. Можно воспользоваться и обоими клавишами, чтобы создавать правильные объекты из центра.
Привязка объектов
В CorelDRAW 10 вы можете сделать так, чтобы сетка, направляющие и объекты вели себя подобно магнитам. Вновь создаваемые или редактируемые объекты притягиваются к ним для точного позиционирования. Для включения режима привязки следует выбрать инструмент "Pick Tool" в панели Toolbox (Графика), отменить выделение объектов и нажать одну из кнопок панели Property Bar (Панель свойств): "Snap To Grid" для привязки к сетке, "Snap To Grideline" для привязки к направляющим и "Snap To Object" для привязки к другим объектам. Можно нажать любую комбинацию кнопок или все кнопки сразу. Проверим их действие на примере. Выберите инструмент "Pick Tool" щелкните мышью на свободном месте для отмены выделения объектов и нажмите кнопку "Snap To Grid" Теперь объекты будут притягиваться к сетке. Создайте несколько объектов. Все они будут притягиваться к узлам сетки. Когда вы перемещаете объект при включенном режиме привязки к сетке, маркеры выделения притягиваются к ближайшему узлу сетки. Если расстояние между линиями сетки маленькое, то на экране будут видны не все линии и вам может показаться, что объекты не притягиваются к сетке. В этом случае сильно увеличьте масштаб, чтобы были видны все линии сетки, и убедитесь, что привязка к сетке работает. Выберите инструмент "Pick Tool" щелкните мышью на свободном месте для отмены выделения объектов и нажмите кнопку "Snap To Grideline" . Теперь объекты притягиваются к направляющим. Когда включены оба режима привязки к сетке и привязки к направляющим, то второй режим имеет приоритет. Не имеет значения, как близко проходит направляющая от линии сетки, вы всегда можете выровнять объект по направляющей. Переместите созданные ранее объекты и убедитесь, что они притягиваются к направляющей. Щелкните мышью на свободном месте для отмены выделения объектов и нажмите кнопку "Snap To Object". Теперь включены все режимы привязки. Переместите объекты, чтобы посмотреть, как они будут притягиваться друг к другу. При этом к направляющей объекты также притягиваются. Все объекты имеют так называемые точки привязки, связанные с ними. Точное размещение этих точек зависит от типа объекта. Когда выбран режим привязки к объектам, каждая точка привязки каждого объекта имеет действие гравитации точно так же, как сетка и вспомогательные линии. Эта гравитация имеет ограниченную область, которая называется расстоянием фиксации на экране. Для очень точных привязок полезно сильно увеличить масштаб изображения. Вы можете использовать эффект гравитации точки привязки в одном объекте для изменения размера другого объекта. Вспомните об этом, когда мы будем рассматривать изменение формы объектов. Выберите команду меню View Grid (Вид Сетка), чтобы убрать сетку с экрана. Удалите все созданные ранее направляющие. Щелкните мышью на свободном месте для отмены выделения объектов и нажмите кнопки "Snap To Grid", "Snap To Grideline" и "Snap To Object" чтобы отменить привязку к сетке, направляющим и объектам.
Блокирование объектов
> 4.7. Блокирование объектов Часто при работе над большими иллюстрациями вы создаете и редактируете множество объектов. Иногда бывает, что созданные ранее объекты мешают работе. При этом можно случайно удалить или переместить не тот объект, что надо. Чтобы такого не произошло, вы можете заблокировать некоторые объекты. Создайте два произвольных объекта, выделите один из них и выберите команду меню Arrange Lock Object (Монтаж Заблокировать объект). Маркеры выделения вокруг объекта изменятся. Вместо черных прямоугольников они стали похожими на замки. Теперь вы не можете изменить этот объект. Попробуйте переместить этот объект, и вы убедитесь, что он недоступен для редактирования. Попробуйте выделить несколько объектов, включая заблокированный. У вас не получится его выделить. До тех пор, пока вы не разблокируете объект, вы не сможете выполнить с ним ни одного действия. Чтобы разблокировать объект, выделите его и выберите команду меню Arrange Unlock Object (Монтаж Разблокировать объект). Если вы хотите разблокировать все заблокированные объекты текущего документа, следует выбрать команду меню Arrange Unlock All Objects (Монтаж Разблокировать все объекты).
Цвет контура и заливки объекта
> 4.8. Цвет контура и заливки объекта Пока что мы экспериментировали с черно-белыми объектами. Настало время научиться раскрашивать их. Для изменения цвета контура и заливки объекта используется цветовая палитра, расположенная в правой части экрана. В каждой ячейке палитры. Верхняя ячейка означает отсутствие цвета. Следует различать отсутствие цвета и белый Цвет. Если у объекта нет заливки, то есть цвет заливки отсутствует, то объект будет прозрачным, и под ним можно будет видеть другие объекты. Заливка белым цветом делает объект непрозрачным. Давайте немного поэкспериментируем. Нарисуйте прямоугольник. Затем над прямоугольником нарисуйте эллипс. Выделите прямоугольник и щелкните левой кнопкой мыши на черном цвете в палитре. Прямоугольник будет закрашен черным цветом. Выделите эллипс и щелкните левой кнопкой мыши на белом цвете в палитре. Эллипс будет залит белым цветом. Часть прямоугольника, закрытая эллипсом, станет не видна.
Примечание: В CorelDRAW 10 существует режим контурного просмотра, в котором цвета объектов не отображаются на экране. Если заливка объекта '' не видна, выберите команду меню View Normal (Вид Обычный). Отметим, что в режиме контурного просмотра перерисовка сложных изображений на экране происходит несколько быстрее. Щелкните правой (а не левой, как в прошлый раз) кнопкой мыши на белом цвете в палитре. Контур эллипса станет белым. Щелкните левой кнопкой мыши на красном цвете в палитре, и заливка эллипса изменит цвет. Выделите прямоугольник/ и выберите цвет заливки голубой, а цвет контура - синий. Обратите внимание, что, белый контур эллипса виден на фоне прямоугольника. Снова выделите эллипс. Чтобы убрать заливку, щелкните на ячейке "Крест" в палитре. Под эллипсом снова будет виден прямоугольник. Щелкните правой кнопкой мыши на ячейке "Крест" в палитре. Контур эллипса станет бесцветным. И теперь эллипс совсем не виден. Хотя объект полностью невидим, с ним можно выполнять все действия, как с любым объектом. Выделите и эллипс, и прямоугольник, после чего щелкните мышью на зеленом цвете в палитре. Заливка обоих объектов изменится. Если вы хотите использовать дополнительные оттенки цветов, подведите указатель мыши к нужному цвету в палитре, нажмите и не отпускайте кнопку мыши. Рядом появится вспомогательная палитра с оттенками выбранного цвета. Отпустите кнопку мыши. Щелкнув мышью на нужном вам оттенке, вы измените заливку объекта. Если вы щелкните на оттенке правой кнопкой мыши, то изменится цвет контура объекта. Есть и другой способ изменения контура и заливки объектов. Установите указатель мыши на нужном цвете в палитре, нажмите левую кнопку мыши и, не отпуская кнопку, начните передвигать мышь. Как только вы поместите указатель мыши над объектом, указатель мыши изменится на "Указатель мыши и прямоугольник" причем в прямоугольнике рядом со стрелкой будет виден выбранный Цвет. Отпустите кнопку мыши, и объект будет закрашен. Если при выполнении этой операции поместить указатель мыши на контуре объекта, указатель изменится на "Прямоугольник". Отпустив кнопку мыши в этом месте, вы измените цвет контура. Так вы можете менять заливку и контур любого объекта, вне зависимости от того, выделен он или нет.
Как видите, изменять цвет заливки и контура объекта в редакторе CorelDRAW 10 очень просто. Если нужный цвет не виден в палитре, воспользуйтесь кнопками "Вниз" и "Вверх" расположенными по краям палитры, для ее прокрутки вверх и вниз.
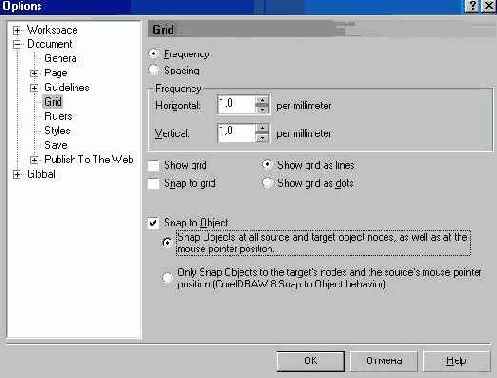
Диалог настройки сетки

Установите флажок Show grid (Показать сетку), чтобы сетка была видна, и в переключателе выберите вариант Show grid as lines (Показать сетку как линии) для выбора внешнего вида сетки. Если вы выберете вариант Show grid as dots (Показать сетку как точки), вместо сетки вы увидите только точки в местах пересечения линий. Если хотите, вы можете в этом же диалоге установить расстояние между линиями сетки. В нашем примере сетка имеет одну линию на миллиметр. С помощью переключателя, расположенного в верхней части диалога, можно выбирать между заданием частоты линий и интервалами между линиями сетки. Нажмите кнопку ОК, диалог закроется, и на экране появится сетка. Обратите внимание, что при малом масштабе просмотра не все линии сетки отображаются на экране. Теперь добавим направляющие, то есть непечатаемые линии, которые могут помочь при выравнивании объекта. Перетащите мышью вертикальную линейку вниз. На месте, где вы отпустите кнопку мыши, появится пунктирная линия. Это и есть вертикальная направляющая. Перетащите мышью горизонтальную линейку, таким способом создав горизонтальную направляющую. Подведите указатель мыши к вертикальной направляющей. Указатель изменится на "Указатель стрелки". Перетащите направляющую. Обратите внимание что направляющая, с которой вы работаете, красного цвета, а другая направляющая - черного. Нажмите клавишу Delete и вертикальная направляющая будет удалена. Щелкните мышью на оставшейся направляющей, и она изменит цвет черного с на красный. Еще раз щелкните на направляющей и рядом с ее концами появятся стрелки.Подведите указатель мыши к любой стрелке и указатель изменится на "Полукруглую стрелку". Перетащите конец направляющей, и ее наклон изменится. Таким образом, вы можете создать любое количество горизонтальных, вертикальных и наклонных направляющих. Линейки, сетка и направляющие помогут разместить объекты точно в требуемом месте.
Использование сетки направляющих и измерительных линеек
При перемещении и трансформации объектов можно воспользоваться несколькими вспомогательными средствами, предлагаемыми графическим редактором CorelDRAW 10. Измерительные линейки, расположенные сверху и слева, позволяют определить размеры и местонахождение объектов, а направляющие линии и сетка позволят более точно позиционировать объекты. Рассмотрим на примерах работу с этими средствами. Если на экране нет измерительных линеек, то выберите команду меню View Rulers (Вид Линейки). Линейки появятся на экране. Единицы измерения на линейках соответствуют единицам измерения, принятым в редактируемом документе. При выбранном инструменте "Pick Tool" и не выделенном ни одном объекте, можно установить единицы измерения с помощью списка Units (Единицы) панели Property Bar (Панель свойств). Вы можете дважды щелкнуть на любой из линеек и настроить их в появившемся диалоге, но мы не будем этого делать, а сразу перейдем к их использованию. Нулевые координаты на линейках имеет левый нижний угол рабочей области, однако при необходимости вы можете сменить точку отсчета. Перетащите мышью кнопку "Общее начало двух линеек" расположенную в месте пересечения измерительных линеек. Нулевое положение на линейках теперь расположено в месте, где вы отпустили кнопку мыши. Как всегда, под словами “перетащите мышью” понимается следующая операция: подведите указатель мыши кнопке "Общее начало двух линеек" нажмите левую кнопку мыши и, не отпуская ее,передвиньте мышь, после чего отпустите кнопку мыши. Щелкните правой кнопкой мыши на кнопке "Общее начало двух линеек" и во вспомогательном меню выберите команду Grid Setup (Настройка сетки). На экране появится диалог настройки сетки (Рисунок 4.3). Как многие аналогичные диалоги, он является частью общей системы настройки. Перейти к другим диалогам настройки можно, щелкнув мышью на нужной строке в левой части диалога. Однако можно и не обращать внимания на левую часть, работая только с полями правой части диалога.
Изменение масштаба просмотра изображения
> 4.2. Изменение масштаба просмотра изображения Возможно, вы уже заметили, как неудобно работать с мелкими объектами в режиме просмотра всей страницы целиком. CorelDRAW 10 позволяет просматривать рисунки в различном масштабе, что мы и сделаем в данном примере. При работе с графическим редактором часто приходится менять масштаб изображения, чтобы увидеть рисунок целиком или рассмотреть отдельные фрагменты . Мелкие фрагменты значительно легче редактировать при большом увеличении. Для изменения масштаба следует воспользоваться вспомогательной панелью инструмента "Zoom Tool" . Начнем с увеличения масштаба изображения. Нажмите кнопку "Zoom Tool" панели Toolbox (Графика) и поместите указатель мыши в центр рисунка. Указатель мыши примет вид увеличительного стекла со знаком “плюс” "Zoom In" Щелкните мышью, и масштаб будет увеличен. Щелкните еще раз, и масштаб снова увеличится. Щелкните правой кнопкой мыши, чтобы уменьшить масштаб. Теперь опишем другой, более точный, способ увеличения масштаба изображения, установите указатель мыши в верхний левый угол площади, которую вы хотите просмотреть в крупном масштабе. Нажмите левую кнопку мыши, и, не отпуская ее, начните передвигать мышь. При этом выделенная область будет отмечаться пунктирным прямоугольником. Подведя указатель к правой нижней границе выбранной площади, отпустите кнопку мыши. Изображение на экране будет перерисовано, при этом объекты, попавшие в пунктирный прямоугольник, будут увеличены.
Примечание: В этом примере, как и в других, мы выделяем область от верхнего левого угла к нижнему правому. Это совсем не обязательно, и можете выделять от любого угла, который вам больше нравится, до противоположного. Результат от этого не изменится. Коротко скажем о нескольких полезных кнопках панели Property Bar (Панель свойств) при работе с инструментом "Zoom Tool" . С помощью кнопки "Zoom To Selected" можно увеличить только выделенные объекты, а кнопка "Zoom To Object" позволяет установить такой масштаб изображения, при котором будут видны все объекты сразу. Чтобы посмотреть на рисунок в том масштабе, в котором он будет напечатан, нажмите кнопку 1:1. С помощью кнопки "Zoom To Page" можно увидеть изображение листа бумаги, то есть всей рабочей области, а с помощью кнопок "Zoom To Page Widt h " и "Zoom To Page Heide" увидеть весь лист по горизонтали и по вертикали соответственно. Если вам надо просмотреть участки иллюстрации, невидимые в настоящий момент, можно воспользоваться полосами прокрутки, но можно воспользоваться инструментом "Hand Too l " . Нажмите кнопку "Hand Tool" на панели Property Bar (Панель свойств) и установите указатель мыши в центре иллюстрации. Нажмите левую кнопку мыши, и, не отпуская ее, передвиньте мышь, после чего отпустите кнопку мыши. Видимая область рисунка переместится. Для перемещения по документу не обязательно использовать инструмент "Hand Tool" . Можно прокручивать рисунок с помощью полос прокрутки, как это делается в большинстве программ, работающих в Windows. Для изменения масштаба просмотра можно использовать список масштабов, расположенный в правой части панели Standard (Основная).
Перемещение копирование и удаление объектов
Теперь, после этого отступления, рассмотрим процедуру удаления. Удалить объект очень просто. Выделите объект или несколько объектов, которые вы хотите удалить. Нажмите клавишу Delete. Выделенные объекты будут удалены. Удалите некоторые объекты, созданные ранее, но не переусердствуйте и оставьте несколько объектов для дальнейшей работы с ними. Если же вы удалили все объекты, создайте заново несколько окружностей и прямоугольников, затем продолжайте изучение CorelDRAW 10. Теперь мы попробуем перемещать объекты. Выделите любой объект, после чего нажмите несколько раз любую клавишу управления курсором: "Вниз","Вверх","Вправо" или "Влево". Объект будет передвинут. Расстояние, на которое перемещаются объекты при каждом нажатии можно настроить, но сейчас мы не будем на этом останавливаться. Другим, более удобным, способом перемещения объектов является использование мыши. Подведите указатель мыши к центру выделенного объекта, который отмечен символом "Крестик". При этом указатель мыши примет вид "Стрелки в четыре стороны" .Нажмите левую кнопку мыши и, не отпуская кнопку мыши, начните передвигать мышь. На экране появятся тонкие контуры объекта голубого цвета . Переместите контур объекта на место, которое вы выбрали для объекта, и отпустите кнопку мыши. Объект будет перерисован в новом месте. В принципе, не обязательно устанавливать указатель на центре объекта. В большинстве случаев можно поместить указатель в любое место внутри объекта и переместить его, но при наличии множества перекрывающих друг друга объектов самым надежным способом является использование центра объекта. Если предварительно выделить группу объектов, то точно так же вы можете переместить всю группу.
Примечание: Для перемещения объектов строго в горизонтальном или вертикальном направлении следует во время перемещения нажать и удерживать клавишу Ctrl Если вы хотите не переместить, а скопировать объект, то выделите его и нажмите клавишу "Плюс", расположенную рядом с цифровым блоком клавиатуры. Копия объекта будет точно совпадать с исходным объектом, или находиться немного в стороне, в зависимости от настройки вашего редактора. Отодвиньте в сторону копию, нажав несколько раз клавишу "Влево" и вы увидите два абсолютно идентичных объекта. Таким же образом можно скопировать и выделенную группу объектов. Другим способом копирования, удаления и перемещения объектов является использование буфера обмена Windows. Выделите объект и нажмите кнопку "Cut" на панели инструментов Standard (Основная). Объект будет удален из рисунка и помещен в буфер обмена. Нажмите кнопку "Paste" на панели инструментов Standard (Основная) и объект будет помещен из буфера обмена в рисунок. Выделите несколько объектов и нажмите кнопку "Copy" на панели инструментов Standard (Основная). Копии выделенных объектов будут помещены в буфер обмена. Нажмите кнопку "Paste". В рисунок будут вставлены копии объектов. Так как копии располагаются точно над оригиналами, несколько раз нажмите клавишу "Вправо", чтобы увидеть новые объекты. Удалите все созданные ранее объекты, чтобы они не мешали дальнейшей работе. Естественно, через буфер обмена можно переносить рисунки между разными программами. Вы можете нарисовать рисунок в CorelDRAW 10, поместить его в буфер обмена Windows, а после этого вставить в текст документа в редакторе Word. Таким образом, вы сможете украсить любой документ Word профессиональными иллюстрациями.
Вряд ли вы сможете создать нужный
Как уже отмечалось, при создании объектов вокруг них появляются черные прямоугольники, называемые маркерами выделения. То есть, вновь созданный объект уже выделен, и вы можете сразу приступать к его редактированию. Однако для выделения других объектов следует выполнить ряд действий. Во время выполнения предыдущих экспериментов мы создали множество объектов, и теперь мы научимся выделять их. Если же вы удалили их, то заново создайте несколько объектов. Чтобы выделить любой объект, надо выбрать инструмент "Pick To o l" и щелкнуть мышью на этом объекте. Если вы случайно щелкните не один, а два раза, то вместо маркеров выделения вокруг объекта появятся стрелки. В этом случае, так как пока они нам не нужны, щелкните мышью на объекте еще раз, чтобы снова появились прямоугольники. При наличии множества Перекрывающих друг друга объектов, проще их выделять, щелкая на контуре объекта. Чтобы отменить выделение объектов, надо щелкнуть мышью на свободном месте в рабочей области, на котором нет объектов. Когда выбран инструмент " P ick Tool" и не выделен ни один объект, в панели Property Bar (Панель свойств) видна кнопка "Treat as Filled". Если она нажата, то выделять объекты можно с помощью щелчка в любом месте объекта, а если кнопка не нажата, то выделяются объекты только после щелчка на контуре. В CorelDRAW 10 можно выделить объекты, если указатель мыши имеет вид стрелки. Следует отметить, что указатель мыши (черный) и указатель мыши (прозрачный) это разные указатели. Если же указатель имеет вид, отличный от указатель мыши(черный) , это означает, что вы работаете с другим инструментом, и для выделения следует сначала нажать кнопку "Pick Tool". Выберите инструмент "Pick Tool" в панели Toolbox (Графика), чтобы продолжить работу с объектами. Щелкните мышью на свободном месте в рабочей области, чтобы отменить выделение всех объектов и нажмите кнопку "Treat as Filled" панели Property Bar (Панель свойств), если она еще не нажата. Попробуйте самостоятельно выделить различные объекты, созданные нами ранее, щелкая на них мышью. Иногда бывает необходимо выделить все объекты сразу. Дважды щелкните мышью на кнопке "Pick Tool". Все объекты будут выделены. Выделение группы объектов обозначается маркерами выделения, расположенными вокруг них (Рисунок 4.1, слева). Щелкните мышью на свободном месте в рабочей области, чтобы отменить выделение всех объектов. Давайте выделим группу из нескольких произвольных объектов. Сначала выделите первый объект. После этого нажмите клавишу Shift и, не отпуская ее, выделите остальные объекты, щелкая мышью последовательно на контуре каждого объекта. Обратите внимание, что в строке состояния выводится информация о выделенных объектах. Например, строка 3 Objects selected (Выделено объектов: 3) сообщает о том, что выделено три объекта. Отпустите клавишу Shift. Снова нажмите клавишу Shift. и, не отпуская ее, щелкните мышью на контуре одного из выделенных объектов. Выделение только этого объекта будет отменено. Об этом можно узнать из строки состояния. Отпустите клавишу Shift. Рассмотрим еще один способ выделения объектов. Как один, так и несколько объектов можно выделить, обведя их рамкой выделения.
Выделено несколько объектов

Подведите указатель мыши к месту, расположенному выше и левее объекта или объектов, которые вы хотите выделить. Нажмите левую кнопку мыши и , не отпуская ее, начните передвигать мышь. На экране между начальной точкой и текущим местом указателя появится пунктирный прямоугольник (Рисунок 4.1). Этот прямоугольник и называется рамкой выделения. Передвиньте мышь таким образом, чтобы нужные объекты оказались внутри пунктирного прямоугольника, после чего отпустите кнопку мыши. Объекты, целиком оказавшиеся внутри пунктирного прямоугольника, будут выделены. Если во время выделения держать нажатой клавишу Alt. то выделены будут не только объекты, целиком оказавшиеся внутри пунктирного прямоугольника, но и частично попавшие в него. После выделения нескольких объектов, вы можете работать с ними, как будто они являются одним единственным объектом. Самостоятельно поэкспериментируйте с выделением разных объектов.
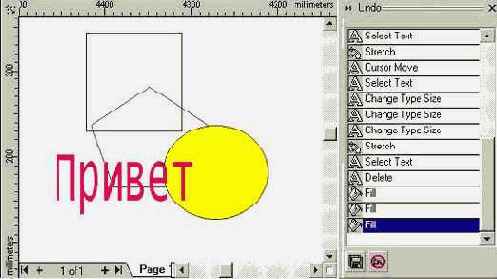
Закрепление для работы с отменой действий

Такие рамки называются закреплениями (Dockers). Их название связано с тем, что они при открытии закрепляются у одной из сторон редактируемого документа. В правой части закрепления видны ярлычки, щелкая мышью на которых, можно вызвать то или иное закрепление. Большинство действий в редакторе можно выполнить с помощью закреплений, которых в CorelDRAW 10 достаточно много. Несколько закреплений могут располагаться выше и ниже, а также перекрывать друг друга. При этом для выбора конкретного закрепления следует щелкнуть мышью на его ярлычке. Нажав кнопку "Forward" расположенную в заголовке закрепления, вы свернете его в узкую полосу рядом с цветовой палитрой, а нажав кнопку "Back" - развернете обратно, убрать закрепление можно, нажав кнопку "Close" в его заголовке. В закреплении для отмены последних действий выводится список всех выполненным вами операций. Отмененные операции выделены серым фоном и расположены в нижней части списка. Негативом выделена последняя выполненная и не отмененная операция. Щелкнув мышью на любом элементе списка, вы отмените или восстановите несколько действий, от выбранного до последнего. Если вы открыли файл для редактирования и выполнили много изменений, но потом решили отказаться от них, вам следует воспользоваться другой возможностью редактора CorelDRAW 10. Выбрав команду меню F ile Revert (Файл Возвратиться), вы восстановите состояние документа, каким он был сохранен на диске. В диалоге вас попросят подтвердить восстановление. Нажав кнопку ОК, вы безвозвратно удалите все изменения, последовавшие после последнего сохранения файла.
Две вкладки диалога для настройки выравнивания объектов

Щелкните мышью на ярлычке Distribute (Распределить), чтобы перейти на одноименную вкладку диалога (Рисунок 5.2, ). Установите флажок Spacing (Интервал) в левой части диалога, чтобы расположить объекты по вертикали через одинаковые интервалы. Закройте диалог с помощью кнопки ОК. Выделенные объекты будут выровнены по горизонтальной линии, которая проходит через их центр, и расположены через одинаковые интервалы. Выделите два правых объекта из верхней строки, а затем нажмите клавишу Shift и щелкните мышью на первом объекте в строке, чтобы выделить и его. Мы выделили последним первый объект, чтобы выравнивание проводилось по нему, а он не менял бы свое положение. Снова нажмите кнопку "Aling a nd Distribute" панели Property Bar (Панель свойств) и на экране опять появится диалог Align and Distribute (Выровнять и Распределить). Установите флажок left (По центру) в левой части диалога, перейдите на вкладку Distribute (Распределить) и установите флажок Spacing (Интервал) в верхней части диалога, после чего закройте диалог с помощью ОК. Выделенная строка объектов будет выровнена по вертикали относительно центра первого объекта. Кроме того, объекты будут расположены по горизонтали через одинаковые интервалы. Мы расположили первый столбец и первую строку, а теперь надо выровнять по ним остальные объекты. Выделите два правых объекта из второй строки, а затем нажмите клавишу Shift и щелкните мышью на первом объекте в строке. Нажмите кнопку "Aling and Di s tribute" и в появившемся диалоге установите флажок left (По центру) в левой части диалога, после чего нажмите кнопку ОК. Вторая строка выровнена по вертикали, однако, по горизонтали объекты остались не выровненными. Аналогичным образом выровняйте последнюю строку. Выделите два нижних объекта из второго столбца, а затем нажмите клавишу Shift и щелкните мышью на верхнем объекте в столбце. Нажмите кнопку "Aling and Distribute" и в появившемся диалоге установите флажок left (По центру) в верхней части диалога, после чего нажмите кнопку ОК. Два объекта второго столбца теперь выровнены по верхнему объекту. Аналогично выровняйте объекты последнего столбца. Все наши объекты теперь расположены симметрично и на равном расстоянии друг от друга. Без средств автоматизации получить такой рисунок было бы достаточно трудно. Однако с помощью CorelDRAW 10 взаимное выравнивание объектов происходит очень просто. Выравнивать объекты можно не только друг относительно друга, но и относительно центра страницы. Выделите все девать объектов, а затем нажмите кнопку "Aling and Distribute". Установите флажок left of Page (По центру страницы), после чего нажмите кнопку Preview (Просмотр). Все выделенные объекты будут размещены в центре страницы, друг на друге. Если вам не видны объекты из-за диалога, перетащите его в сторону, взявшись за заголовок диалога. Так как нам не нужно размещение всех объектов в одном месте, нажмите кнопку Cancel (Отмена), диалог закроется и все объекты вернуться на свои места. Чтобы выровнять не каждый объект отдельно, а все объекты как единое целое, надо объединить их в группу, о чем и будет рассказано ниже.
Формирование объектов из нескольких других
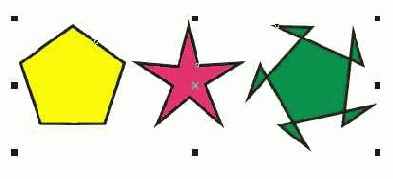
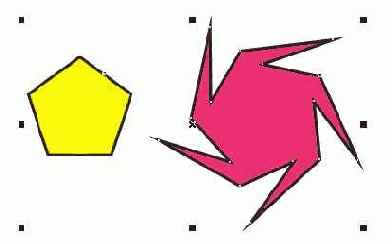
В графическом редакторе CorelDRAW 10 имеются три команды формирования объектов из нескольких других: объединение (Weld), исключение (Trim) и пересечение (Intersect)-Bce три операции выполняются с помощью кнопок "Quik Intersect", "Quik Trim" и "Quik Weld", расположенных в панели Property Bar (Панель свойств). Необходимо выделить объекты, над которыми вы хотите выполнить операцию формирования, после чего нажать соответствующую кнопку. Рассмотрим на примерах действие этих операций. Нарисуйте прямоугольник, эллипс и пятиугольник, расположив их так, чтобы все объекты частично перекрывали друг друга . Залейте разными цветами все объекты. Выделите все три объекта, после чего нажмите кнопку "Quik Trim" панели property Ваг (Панель свойств). В результате объединения мы имеем один объект, который объединяет все три объекта . При этом в отличие от операции соединения все внутренние элементы удаляются, и новый объект повторяет только внешние контуры объединенных объектов. Заливка нового объекта зависит от способа выделения, который вы использовали. Если вы выделили объекты, нарисовав с помощью мыши вокруг них пунктирный прямоугольник выделения, то заливка будет взята из нижнего объекта. Если же вы выделили последний объект, щелкнув на нем мышью при нажатой клавише Shift, то заливка будет взята из последнего выделенного вами объекта. Нажмите кнопку "Undo" в панели Standard (Основная), чтобы отменить объединение и выполнить с объектами другую операцию. Снова выделите три наших объекта. Нажмите кнопку "Quik Trim" панели Property Bar (Панель свойств). В результате операции исключения из исходных объектов вырезаются перекрывающиеся области. Вроде бы ничего на экране не изменилось, но теперь все невидимые части одного из объектов удалены. Растащите объекты в разные стороны, и вы увидите это. Если при выделении вы пользовались пунктирной рамкой, то обрезан будет нижний объект. Если же вы последовательно выделяли объекты, то обрезан будет Последний выделенный объект. Нажмите кнопку "Undo" в панели Standard (Основная) несколько раз, чтобы отменить перемещение объектов и операцию исключения. Выделите все три объекта, после чего нажмите кнопку "Quik Intersect" панели Property Bar (Панель свойств). В результате операции пересечения будет создан новый объект, включающий в себя область, общую для всех выделенных объектов. Если при выделении вы пользовались пунктирной рамкой, то заливка нового объекта будет аналогична заливке нижнего объекта. Если же вы последовательно выделяли объекты, то будет взята заливка последнего выделенного вами объекта. Растащите объекты в стороны. Обратите внимание, что исходные объекты остались без изменений. С помощью описанных выше операций, а также с помощью операции соединения объектов можно создавать новые объекты или удалять ненужные части из объектов. Вы можете создавать объекты сложной геометрической формы на основе простых объектов. Любое созданное изображение нужно сохранить и распечатать, поэтому далее будут рассмотрены процедуры сохранения графических документов в файлах на дисках и их печать.
Изменение взаимного расположения объектов
В процессе создания рисунков постоянно приходиться располагать объекты по одной линии или на равном расстоянии друг относительно друга. Например, симметричную фигуру из девяти объектов, достаточно сложно создать “на глаз”. Поэтому в графическом редакторе CorelDRAW 10 существуют специальные средства, которые существенно облегчают взаимное выравнивание объектов. Эти средства помогут расположить объекты вдоль вертикальной или горизонтальной линии. Кроме того, вы можете расположить объекты на равном расстоянии друг от друга. Эти же средства используются, если нужно разместить объекты точно в центре страницы. Создайте девять простых объектов. Для этого воспользуйтесь приемами, описанными выше. Воспользуемся выравниванием объектов для их симметричного расположения. Выделите левые три из только что созданных объектов, то есть первый столбец. Теперь приступим к выравниванию выделенных объектов. Нажмите кнопку "Aling and Distribute" панели Property Bar (Панель свойств). На экране появится диалог для настройки выравнивания объектов, открытый на вкладке Align (Выровнять). Установите флажок left в верхней части диалога. Мы установили выравнивание объектов по их центрам в горизонтальном направлении. Обратите внимание, что рядом с каждым флажком приведено изображение - схема взаимного выравнивания объектов.
Наложение объектов друг на друга
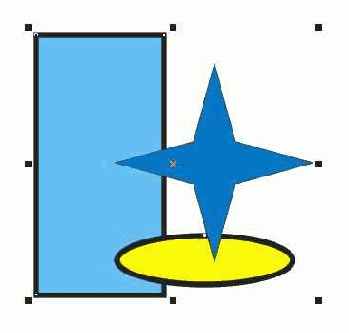
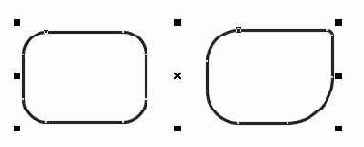
Как вы уже знаете, объекты в CorelDRAW 10 могут располагаться друг над другом. При этом верхние объекты закрывают нижние. Если верхние объекты залиты непрозрачным цветом, нижние будут не видны. Порядок наложения объектов определяется порядком их создания: в самом низу всегда находится объект, который создавался первым. Но последовательность расположения объектов друг над другом можно изменять. Именно об этом сейчас и пойдет речь. Для наших экспериментов мы создадим три простых объекта. Удалите все созданные ранее объекты. Создайте квадрат, прямоугольник, и эллипс, закрасьте их различными цветами и расположите примерно так, как на Рисунок 5.2. Если вы создадите объекты в заданной последовательности, то внизу будет расположен квадрат, над ним прямоугольник, а наверху - эллипс.
Объединение объектов в группы
Если вам надо работать с несколькими объектами, как с одним, вы можете просто выделить их. Но при частом выделении одних и тех же объектов теряется много времени. Кроме того, при выделении вы можете пропустить один из объектов, и дальнейшие действия будут неправильными. Поэтому для постоянной работы с несколькими объектами, как с одним, эти объекты объединяются в группу. Если объекты, созданные в прошлом опыте, не выделены, выделите их все. В строке состояния при этом появится сообщение 9 Objects Selected on Layer 1 (Выделено объектов: 9 Слой 1).
Примечание: CorelDRAW 10 может размещать рисунки на разных прозрачных слоях, но пока вам совершенно не надо об этом думать. А сейчас просто не обращайте внимания на слово Layer (Слой). Нажмите кнопку "Group" панели Property Bar (Панель свойств). Запись в строке состояния при этом изменится на Group of 9 Objects on Layer 1 (Группа (9) Слой 1). Щелкните мышью на свободном месте, чтобы отменить выделение, после чего щелкните на любом из объектов. Будет выделена вся группа. Выровняйте объекты по центру страницы. Теперь они не расположатся друг на друге, а просто переместятся к центру, не меняя взаимного положения. Несмотря на то, что объекты объединены в группу и обрабатываются одинаково, сохраняется возможность выделить отдельный объект в группе и отредактировать его отдельно от остальной группы. Нажмите и удерживайте клавишу Ctr l . Щелкните мышью на звезде в центре группы объектов. Вокруг звезды появятся восемь небольших черных кругов - это признак выделенного объекта. Отпустите клавишу Ctrl Выделение объекта останется. Нажмите клавишу Delete, и выделенный объект будет удален. Щелкните мышью на любом оставшемся объекте. Будет выделена вся группа. Теперь группа состоит из восьми объектов, о чем и написано в строке состояния. Разгруппируйте объекты, нажав кнопку "Ungroup" панели Property Bar (Панель свойств). При этом сообщение в строке состояния поменяется на 8 Objects Selected on Layer 1 (Выделено объектов: 8 Слой 1). В заключений отметим, что существует возможность объединить несколько групп объектов в одну группу. Чтобы разгруппировать все вложенные группы, следует нажать кнопку "U ngroup All".
Объект с отверстием
Нарисуйте окружность на свободном поле документа, после чего нарисуйте прямоугольник, расположив его внутри окружности. Выделите окружность и прямоугольник. О выделении двух объектов будет говорить соответствующая надпись в строке состояния. Можете выровнять по центру объекты, чтобы получился более аккуратный рисунок. Нажмите кнопку "Quik Intersect" панели Property Bar (Панель свойств). Будет создан новый объект: круг с отверстием в виде прямоугольника. Щелкните мышью на красном цвете в палитре, чтобы закрасить объект. Переместите объект, чтобы в отверстии были видны ранее созданные объекты. Мы получили сложный объект с помощью операции соединения. Конечно, можно было бы поместить прямоугольник поверх круга и залить его белым цветом, но тогда не бьшо бы прозрачного отверстия как в результате соединения. Соединенные объекты можно разъединить. Нажмите кнопку "Quik Trim" панели Property Ваг (Панель свойств) для разъединения объектов. На экране останется только красный круг, так как прямоугольник остался под ним. Щелкните на свободном месте мышью, а затем щелкните на круге, чтобы выделить его. Нажмите комбинацию клавиш Ctrl + Page Up. Прямоугольник теперь расположен над кругом, но его плохо видно, так как оба объекта имеют одинаковый красный цвет. Создавать новые объекты на основе других можно также с помощью операций формирования объектов, о которых речь пойдет далее.
Различное взаимное расположение объектов
Выделите квадрат, который является самым нижним объектом, и нажмите комбинацию клавиш Shift + Page Up. Квадрат будет расположен поверх всех остальных объектов. Нажмите комбинацию клавиш Shift + Page Down. Квадрат снова окажется позади других объектов. Нажмите комбинацию клавиш Ctrl + Page Up . Квадрат будет расположен поверх прямоугольника/ но под эллипсом. Таким образом, комбинация клавиш Ctrl + Page Up перемещает выделенный объект наверх на один объект. Соответственно комбинация клавиш Ctrl + Page Down - на один объект вниз. Все действия по изменению порядка наложения объектов можно выполнить с помощью команд меню Arrange Order (Монтаж Порядок) или с помощью команды Order (Порядок) во вспомогательном меню, вызываемым щелчком правой кнопки мыши на объекте. Выделите прямоугольник, который сейчас находится в самом низу. Выберите команду меню Arrange Order In Front of (Монтаж Порядок Установить перед) или щелкните правой кнопкой мыши на прямоугольнике и выберите во вспомогательном меню команду Order In Front of (Порядок установить перед). Указатель мыши изменится на . Щелкните мышью на эллипсе. Прямоугольник будет размещен над эллипсом. Выберите команду меню Arrange Order Behind (Монтаж Порядок Установить за). Указатель мыши изменится на. Щелкните мышью на эллипсе. Прямоугольник будет размещен под эллипсом. Щелкните правой кнопкой мыши на прямоугольнике и выберите во вспомогательном меню команду Order To Front (Порядок Поверх всех). Прямоугольник расположится поверх всех остальных объектов. Для расположения объекта над всеми другими можно также нажать кнопку "To Front" на панели Property Bar ( Панель свойств). Кнопка "To Back" расположит выделенный объект ниже всех остальных объектов документа. Перед выбором команд изменения порядка наложения можно выделять несколько объектов, например, для размещения всех выделенных объектов над каким-нибудь другим объектом. Предлагаем вам самостоятельно проверить это на практике.
Соединение объектов
Самым удобным способом создания сложных геометрических объектов является их составление из простых. Рассмотрим операцию соединения объектов. В отличие от объединения объектов в группы, при соединении получается один новый объект. При этом появляется возможность создавать объекты с отверстиями внутри (Рисунок 5.3). Итак, выполним соединение нескольких объектов/ чтобы создать прямоугольное отверстие в круге.
Диалог New from template (Создать из шаблона)
На нескольких вкладках диалога вы можете обнаружить множество полезных шаблонов. Щелкнув мышью на любом шаблоне, вы увидите его в поле предварительного просмотра, расположенном в правой части диалога. После того, как вы выберите нужный шаблон, нажмите кнопку ОК, диалог закроется и будет создан новый документ. При этом в документе уже будут присутствовать рисунки, которые вам нужно отредактировать, чтобы получить необходимый рисунок.
Некоторые шаблоны содержат несколько страниц, на каждой из которых содержится свой рисунок. Все рисунки на различных страницах оформлены в едином стиле, и вы можете на их основе разработать свой фирменный стиль. О работе с многостраничными документами будет рассказано ниже.
Рассмотренные приемы работы с CorelDRAW позволяют создавать рисунки, сохранять и печатать их. Этого должно хватить при работе над простыми иллюстрациями. Однако для более сложных работ потребуется воспользоваться большим набором возможностей редактора. Об этом и пойдет речь в следующей части книги.
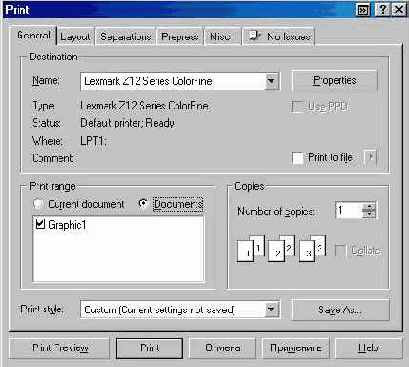
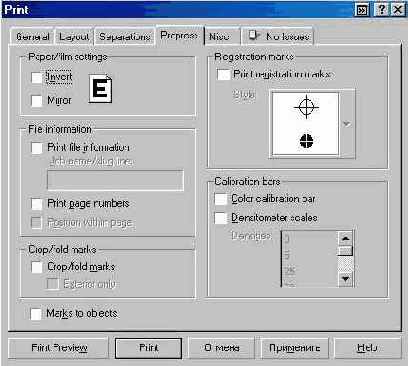
Диалог печати

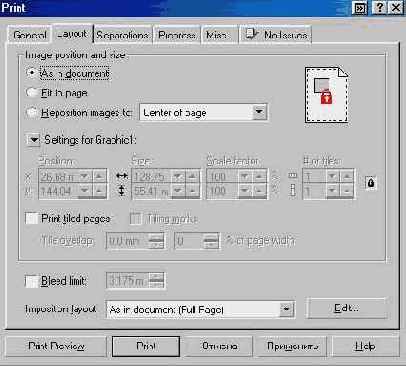
Большие рисунки можно печатать по частям, установив флажок Print tiled pages (Печатать по частям) на вкладке Layout (Расположение) (Рисунок 6.3, сверху). После печати вы можете склеить отдельные листы в большую иллюстрацию. Расположенные рядом поля позволяют установить ширину перекрытия и задать печать маркеров совмещения.
Диалог сохранения документа

Сначала необходимо определить диск и каталог, в котором вы хотите сохранить файл. Для выбора диска откройте список Save in (Папка) и щелкните мышью на имени нужного диска. Выбрать папку или каталог, в котором вы хотите сохранить рисунок можно, переходя из каталога в каталог. В родительский каталог верхнего уровня переходят нажатием кнопки "Open" а в подкаталог переходят двойным щелчком на его названии в большом окне диалога Save Drawing (Сохранение документа). Выберите каталог для сохранения файла. В поле File Name (Имя файла) CorelDRAW 10 предлагает в качестве имени Graphic1 (Рисунок1). Введите имя файла в поле File Name (Имя файла) и нажмите кнопку Save (Сохранить). Дополнительными параметрами в диалоге вы можете задать сохранение в формате предыдущей версии CorelDRAW или в формате иного графического редактора. Вы также можете сохранить в файле только выделенные объекты. Однако в большинстве случаев дополнительная настройка сохранения не требуется. При повторном сохранении файла при нажатии кнопки "Save" диалог не будет появляться, так как имя файла уже задано. Теперь потренируемся загружать рисунки в CorelDRAW 10 с диска, но сначала надо завершить работу редактора. Выберите команду меню File Exit (Файл Выход). Работа Core l DRAW 10 будет завершена. Снова запустите CorelDRAW 10 и откройте только что сохраненный файл. Для этого нажмите кнопку "Open" на панели инструментов Standard (Основная), и на экране появится диалог, очень похожий на диалог сохранения. Так же, как и при сохранении, выберите диск и каталог, в котором вы сохранили наш файл, после чего дважды щелкните мышью на имени файла. Возможно, что при запуске у вас на экране появится начальный диалог, тогда нажмите кнопку "Open" в этом диалоге и последний редактируемый файл будет открыт. Существует еще один более быстрый способ загружать документы, с которыми вы недавно работали. Закройте файл, выполнив команду меню File Close (Файл Закрыть). Документ будет закрыт. Откройте меню File (Файл) и щелкните мышью на мени нашего файла в самом низу меню. Как видите, в нижней части меню File (Файл), CorelDRAW 10 ведет список имен файлов с которыми вы недавно работали. Кроме того вы режете загрузить CorelDRAW 10 и начать редактировать файл, если дважды щелкните мышью в проводнике Windows на названии графического файла векторной графики.
Дополнительные настройки печати

В диалоге Print (Печать) можно сделать огромное количество настроек, особенно для печати цветных изображений. Об этом диалоге можно написать отдельную книгу, но чаще всего вам не придется ничего настраивать. Не меняя настроек, нажмите в диалоге кнопку Print (Печать). Начнется процесс печати. Для сложных рисунков подготовка к печати и собственно печать может занять очень много времени. Если вы хотите просмотреть образец перед печатью, а в небольшом поле предварительного просмотра не видны некоторые детали, можно вызвать просмотр рисунка в отдельном окне. Нажав в диалоге кнопку Print Preview (Просмотр перед печатью), вы перейдете в режим просмотра. Нажав кнопку Close (Закрыть), вы вернетесь к диалогу печати.
Использование шаблонов
Для быстрого создания стандартных документов, вы можете воспользоваться шаблонами, включенными в состав поставки пакета программ CorelDRAW 10. Вместе с редактором поставляется множество красивых шаблонов , объединенных в несколько групп. Достаточно легко найти шаблон, помогающий в создании определенных рисунков. Например, если вы хотите сделать обложку для компакт - диска, достаточно выбрать соответствующую заготовку и добавить несколько надписей (Рисунок 6.5). Конечно, при создании реальной обложки, вы добавите больше надписей и измените стандартные рисунки, чтобы получить уникальную обложку диска.
Настройка расположения и цветоделение при печати

В верхней части вкладки Layout (Расположение) расположен переключатель, с помощью которого можно задать положение рисунка на печатном листе. Установив переключатель в положение As in document (Как в документе), вы распечатаете рисунок, так, как он выглядит в документе. В положении Fit to page (Растянуть на страницу) рисунок будет увеличен или уменьшен, чтобы точно вписаться в страницу. Положение переключателя Reposition images to (Изменить расположение рисунков) позволяет выбрать в расположенном рядом списке один из вариантов расположения рисунка. Можно распечатать иллюстрацию в центре листа, или с одного из краев листа бумаги. Остальные поля позволяют выполнить более точные настройки расположения рисунка.
На следующей вкладке (Рисунок 6.3, снизу) можно настроить цветоделение. В полиграфии цветные рисунки получаются последовательным наложением разноцветных красок. Для каждой краски используется свои диапозитивы, с которых печатается продукция. Чтобы напечатать цветное изображение в типографии, вы должны передать им несколько черно-белых диапозитивов, соответствующих разным цветам. Установив нужные значения в полях диалога, вы получите при печати не цветной рисунок, а несколько черно-белых. Цветоделение -достаточно сложное занятие, и многие предпочитают выполнять этот процесс в специализированных фирмах. Если у вас есть опыт цветоделения, вы без труда сможете настроить его. На вкладке Prepress (Предварительная обработка) (Рисунок 6.4, сверху) также расположены поля настройки печати для последующей передачи отпечатков в типографию. Вы можете напечатать негативное изображение или зеркально отраженное. Кроме того, вы можете добавить печать специальных маркеров и Других элементов, которые используются в полиграфии. На вкладке Misc (Разное) (Рисунок 6.4, снизу) можно задать качество печати и ограничить печать некоторыми группами объектов. В большинстве случаев на этой вкладке ничего менять не надо. Если при генерации печатной версии документа возникли ошибки/ о них можно узнать на последней вкладке диалога. Надпись на ярлычке этой папки No Issues (Никаких проблем) означает, что ошибок нет. В противном случае на ярлычке указывается количество ошибок. Перейдя на вкладку, вы можете прочитать описание ошибок. В некоторых случаях можно пренебречь ошибками, а иногда требуется изменить параметры печати.
Печать созданных изображений
В реальной работе все, что нарисовано, должно быть напечатано. Причем напечатано должно быть на листе бумаги определенного формата, обычно А4. Поэтому перед созданием рисунка важно правильно установить формат бумаги и его ориентацию. Выберите инструмент "Pick Tool" и щелкните мышью на свободном месте, чтобы ни один объект не был выделен. В первом слева списке панели Property Ваг (Панель свойств) выберите формат листа бумаги А4. Нажмите кнопку "Книжная" на панели Property Bar (Панель свойств), чтобы выбрать книжную ориентацию бумаги. Если же нажата кнопка "Альбомная" будет выбрана альбомная ориентация. Кстати, немного правее расположен список, в котором можно установить единицы измерения. Установите в этом списке millimeters (миллиметры), хотя для печати это совершенно не нужно. Чтобы распечатать изображение, нажмите кнопку "Print" на панели инструментов Standard (Основная). На экране появится диалог Print (Печать) (Рисунок 6.2). Диалог настройки печати похож на аналогичные диалоги в Других программах Windows, но он имеет несколько вкладок и множество полей для настройки печати. На вкладке General (Основная) можно выбрать принтер из списка доступных и настроить его параметры/ нажав кнопку Properties (Свойства). Кроме того, можно задать количество копий при печати с помощью поля Number of copies (Количество копий). Для многостраничных документов можно распечатать только часть страниц.
Пример использования заготовки
Для создания нового документа на основе заготовки выберите команду меню File New from template (Файл Создать из шаблона). На экране появится диалог выбора шаблона (Рисунок 6.6), в котором вы можете выбрать наиболее подходящую заготовку.
в CorelDRAW 10 похоже на
Сохранение документов в CorelDRAW 10 похоже на аналогичные действия в любой программе, работающей под управлением Windows. Чтобы сохранить документ на диске, нажмите кнопку "Save" на панели инструментов Standard (Основная). На экране появится диалог, в котором вы должны ввести имя файла и определить место на диске для сохранения файла (Рисунок 6.1). Кроме того, вы можете указать некоторые дополнительные параметры сохранения файла.
Добавление узла в многоугольник и его перемещение

Перетащите ближе к центру добавленный узел, чтобы получить что-то вроде пропеллера (Рисунок 7.8, справа). Хотя многоугольники сильно меняют форму при перемещении узлов, наибольших результатов можно добиться при изменении узлов кривых линий.
Фигуры полученные из прямоугольника

Из прямоугольника можно создать и несимметричную фигуру, по-разному меняя кривизну углов. С помощью инструмента "Restangle Tool" панели Toolbox (Графика) нарисуйте еще один прямоугольник. Отожмите кнопку "Round Corners Togever " в правой части панели Prope rty Ваг (Панель свойств), чтобы рисунок на ней изменился на открытый замок "Round Corners Togever ".Мы разрешили независимое изменение кривизны узлов. Введите различные значения в четыре поля панели Property Bar (Панель свойств), обозначенные рисунками "Left Rectangle Corner Roundness","Right Rectangle Corner Roundness". В каждом поле настраивается один из углов прямоугольника. Кривизна углов прямоугольника изменится в разной степени (Рисунок 7.4, справа). Нажмите кнопку "Round Corners Togever ", и поменяйте значение кривизны одного из узлов. Кривизна остальных изменится автоматически. Рассмотрим пример редактирования эллипса. С помощью инструмента "Ellipse Tool" нарисуйте эллипс. Подведите указатель мыши к узлу, расположенному в верхней части эллипса. Указатель примет другой вид (Рисунок 7.5, слева).
Исходный многоугольник и варианты изменения его формы

Так же, как при работе с прямоугольником и эллипсом, перетащите любой из узлов. С помощью этих действий можно получить экзотические фигуры (Рисунок 7.7, в центре и справа). Вы можете менять количество вершин многоугольников, превращать их в звезды и обратно. Это делается точно так же, как и при их создании,о чем было рассказано выше. Есть еще одна особенность изменения формы многоугольников. Вы можете добавлять узлы в контур, что мы сейчас и сделаем. Создайте еще один пятиугольник, после чего выберите инструмент "Shape Tool" в панели Toolbox (Графика). Этот инструмент предназначен для работы с узлами. Дважды щелкните мышью на одной из сторон пятиугольника, примерно посередине между узлами. На месте щелчка, а также в аналогичном месте на всех остальных сторонах пятиугольника, появятся новые узлы (Рисунок 7.8, слева).
Исходный прямоугольник и результат операции перекоса
Если применить перекос к более сложным объектам, результат получится еще более экзотический. Различают вертикальный (Рисунок 7.1, в центре) и горизонтальный (Рисунок 7.1, справа) перекос. Как уже отмечалось ранее, щелчок мыши на выделенном объекте приведет к тому, что маркеры выделения поменяются на стрелки (Рисунок 7.2). Эти стрелки означают, что в данном режиме можно выполнять перекос и поворот объекта. Для начала выполним горизонтальный перекос объекта. Выделите любой объект, после чего щелкните мышью на его контуре еще раз, чтобы вокруг объекта появились стрелки. Подведите указатель мыши к верхней стрелке. Указатель изменится на другой. Нажмите левую кнопку мыши, и, не отпуская ее, начните передвигать мышь. У объекта появится тонкая голубая копия. Установите нужное положение пунктирной рамки и отпустите кнопку мыши. Перекос объекта завершен. Точно так же можно выполнить вертикальный перекос. При этом следует использовать стрелку, а указатель мыши примет другой вид . >
Изменение формы стандартных объектов
Очень легко в редакторе CorelDRAW 10 выполняется закругление углов прямоугольника, создание дуг и секторов из эллипсов. Можно также произвольно изменять форму кривых линий, изменять форму многоугольников и других фигур. Как в любом редакторе векторной графики, объекты CorelDRAW 10 состоят из узлов и сегментов, которые соединяют эти узлы. Изменение формы объектов, в основном, связано с изменением взаимного расположения и количества узлов, а также кривизны сегментов. В зависимости от способа редактирования, объекты в редакторе можно разделить на две группы. Первая группа - это все объекты, которые состоят из кривых линий. Объекты этой группы можно редактировать произвольно, достигая самых замысловатых форм. Вторая группа - это стандартные объекты: прямоугольники, эллипсы и многоугольники, а также автофигуры. Форму этих объектов можно изменять только в соответствии с предопределенным алгоритмом. Например, у прямоугольников можно только закруглить углы, а из эллипсов - создавать только сектора или дуги. Другими словами, из эллипса нельзя сразу создать форму груши, для этого сначала необходимо преобразовать эллипс в кривые линии. Возможно, вам покажется странным такой подход, но, последовательно выполняя все эксперименты, вы поймете, что в редакторе CorelDRAW 10 все хорошо продумано. Спирали являются обычными кривыми линиями, и никаких особенностей редактирования этих объектов нет. Решетки состоят из множества прямоугольников, сгруппированных в единое целое. Пока вы не разгруппировали их, ничего с ними сделать нельзя, а после разгруппировки можно скруглить углы каждого прямоугольника. Но пора приступать к опытам, и для начала мы рассмотрим закругление углов прямоугольника. Удалите все объекты, созданные в предыдущих примерах, чтобы они не засоряли рабочую область. С помощью инструмента "Restangle Tool" панели Toolbox (Графика) нарисуйте прямоугольник на свободном месте рабочей области окна программы. Подведите указатель мыши к одному из узлов, расположенных в вершинах прямоугольника и отмеченных маленькими рамками. Указатель примет другой вид (Рисунок 7.3, слева). Теперь вы можете переместить узел. Нажмите левую кнопку мыши , не отпуская ее, начните передвигать мышь. Вместе с указателем мыши начнут передвигаться узлы, причем каждый из них раздвоится (Рисунок 7.3 справа).
Редактирование автофигур
При выделении большинства автофигур вы можете увидеть один или несколько ромбиков, расположенных в разных частях объектов. Перемещая их с помощью мыши, вы можете менять форму автофигур. С помощью инструмента "Basic Shapes" создайте рисунок улыбающегося лица. Ромбик в этом рисунке помещается в середине рта (Рисунок 7.9, слева).
Редактирование автофигуры

Подведите указатель мыши к ромбику. Указатель примет вид треугольного указателя. Нажмите левую кнопку мыши, и, не отпуская ее, начните передвигать мышь. Вместе с ромбиком начнет передвигаться линия рта, меняя при этом изгиб (Рисунок 7.9, в центре) Переместив указатель мыши немного вверх, отпустите кнопка мыши, и линия рта в рисунке изменит свой изгиб. Так из улыбающегося лица мы получили грустное (Рисунок 7.9, справа). В некоторых автофигурах нет ромбиков, и вы не можете изменить их форму. Если в автофигуре есть один или два ромбика, вы можете менять расположение и кривизну линий, перетаскивая мышью связанные с ними ромбики. Кроме изменения формы, вы можете изменить размер автофигуры, выполнить перекос или повернуть ее. Все эти операции выполняются так же, как и для любого другого объекта. В результате вы можете получить самый необычный объект, но иногда этого бывает недостаточно. Для создания произвольного контура может потребоваться полноценное редактирование узлов контура объекта. При этом автофигуры, эллипсы, прямоугольники и другие стандартные фигуры должны быть предварительно преобразованы в произвольные кривые линии.
Создание дуги из эллипса

Снова перетащите узел, но при этом указатель мыши должен находиться за пределами эллипса (Рисунок 7.6, слева). Отпустите кнопку мыши и вместо эллипса вы увидите дугу (Рисунок 7.6,справа). Следует отметить, что описанный выше способ не позволяет изменить форму эллипса произвольным образом, так как для этого сначала его следует преобразовать в кривые. Для создания из эллипса сектора можно также нажать кнопку "Pie" на панели Property Bar (Панель свойств) и ввести в расположенные рядом поля "Starting and Ending Angles" значения углов наклона начала и конца сектора. Нажав кнопку "Ars" вы создадите дугу. Чтобы превратить дугу или сектор в эллипс, надо нажать кнопку "Ellipse". Еще один вид стандартных объектов, который может значительно изменить форму - это многоугольники. С помощью инструмента "Polygon Tool" панели Toolbox (Графика) нарисуйте пятиугольник (Рисунок 7.7,слева).
Создание сектора эллипса

Нажмите левую кнопку мыши, и, не отпуская ее, начните передвигать мышь, не выводя указатель мыши за границу эллипса. Вместо одного узла появятся два, причем один начнет передвигаться вместе с мышью. Оба узда будут соединены с центром эллипса (Рисунок 7.5, в центре). Отпустите кнопку мыши, и из эллипса получится сектор (Рисунок 7.5, справа). Перетащите новый узел обратно, чтобы он объединился с верхним узлом. Мы снова получили эллипс.
Стрелки вокруг объекта

Теперь перейдем к повороту объекта вокруг центра вращения. Кстати, центр вращения обозначен символом в центре объекта. Для поворота используются стрелки поворота расположенные по углам объекта. Безразлично, какая из них используется, результат будет один и тот же. Подведите указатель мыши к стрелке. Указатель изменится на другой. Нажмите левую кнопку мыши, и, не отпуская ее, начните передвигать мышь. Голубой контур объекта начнет вращаться. Установив нужное положение, отпустите кнопку мыши, и объект будет повернут. Если при повороте нажать и удерживать клавишу Ctrl. то поворот будет выполняться на угол, кратный пятнадцати градусам. Для более сложного поворота можно изменить расположение центра вращения. Перетащите с помощью мыши значок центра в другое место. Поверните объект, чтобы увидеть, что теперь поворот осуществляется иначе. Как и в других операциях CorelDRAW 10, перекос, вращение, изменение размеров и зеркальное отображение можно применить к группе объектов. C o relDRAW 10 позволяет выполнять и более сложные преобразования объектов, о которых речь пойдет ниже.
Трансформация объектов
Начнем знакомство с трансформацией объектов с изменения размера. Выделите один из объектов, созданных ранее. Выделенный объект обрамляется черными прямоугольниками, называемыми маркерами выделения. Подведите указатель мыши к нижнему правому маркеру выделения. Внешний вид указателя мыши при этом изменится с обычного на двунаправленную стрелку. Нажмите левую кнопку мыши, и, не отпуская ее, начните передвигать мышь. При этом у объекта появится тонкая голубая контурная копия. Передвиньте мышь правее и ниже, после чего отпустите кнопку мыши. Объект будет увеличен, при этом будут сохранены его пропорции, то есть соотношение его ширины и высоты. Для изменения размера с сохранением пропорций можно воспользоваться не только правым нижним маркером выделения, но и любым другим, расположенным в одном из углов рамки обрамления. Следует отметить, что если в процессе изменения размера объекта нажать и удерживать клавишу Shift. то изменение размера будет происходить относительно центра объекта. Давайте убедимся в этом. Нажмите и удерживайте клавишу Shift. Один из объектов уже выделен. Подведите указатель мыши к нижнему правому маркеру. Внешний вид указателя мыши при этом изменится на "двунаправленную стрелку". Нажмите левую кнопку мыши, и, не отпуская ее, начните передвигать мышь. У объекта появится контурная копия, которая будет уменьшаться или увеличиваться во все стороны от объекта, а не только в сторону нижнего правого угла как в предыдущем эксперименте. Отпустите левую кнопку мыши и затем клавишу Shift. Измененный объект останется в документе. Для изменения размера объекта только по горизонтали или только по вертикали следует выполнить аналогичные действия с маркерами выделения, расположенными посредине сторон обрамляющей рамки. Схематически соответствие различных прямоугольников обрамления разным действиям. При этом стрелки показывают направление, в котором можно менять размер с помощью соответствующего маркера выделения. Попробуем изменить ширину объекта, не меняя его высоты. Подведите указатель мыши к среднему маркеру выделения на правой стороне. Внешний вид указателя мыши при этом изменится на "двунаправленную стрелку". Нажмите левую кнопку мыши, и,не отпуская ее, начните передвигать мышь. Передвиньте мышь левее, после чего отпустите кнопку мыши. Ширина объекта будет уменьшена, при этом высота останется без изменений. Точно так же можно изменить и высоту, используя средний маркер выделения в нижней или верхней части обрамления. Если уменьшать размер объекта до нуля, и, не останавливаясь, передвигать мышь дальше, через границу объекта, как бы выворачивая его, то можно получить зеркальное отображение объекта. Чтобы при зеркальном отображении сохранить размеры исходного объекта, нажмите и не отпускайте клавишу Ctrl во время операции. При нажатой клавише Ctrl масштабирование происходит с дискретным шагом в 100%. С помощью копирования объектов и зеркального отображения легко создавать такие узоры. Попробуйте самостоятельно получить зеркальное отображение любого объекта. Теперь мы рассмотрим перекос объектов. Что такое перекос, показано на Рисунок 7.1. Одна из сторон объекта остается на месте, а противоположная сторона перемещается. Возможен перекос как в горизонтальном, так и в вертикальном направлении. Последовательное выполнение нескольких перекосов может сильно исказить любой объект. Перекос часто используется в создании иллюстраций. Например, перекос прямоугольников может быть использован для рисования открытых папок и книг. Кстати, фигурный текст на обложке книги был тоже перекошен и повернут.
Вы уже знаете как создавать различные
Очень часто возникает потребность в изменении формы созданных ранее объектов. Вы можете изменить не только размеры и пропорции объектов, но и контур объекта, отредактировав узлы и сегменты, его составляющие. Но вначале следует познакомиться с простейшими преобразованиями объектов CorelDRAW.
> 7.1.Закругление углов прямоугольника

Переместив узлы на нужное расстояние, отпустите кнопку мыши, углы прямоугольника останутся закругленными. Таким образом, мы легко получили новую симметричную фигуру (Рисунок 7.4, слева).