Клонирование эффектов
Клонированием эффекта называется специальный вариант копирования эффекта с ранее созданного составного объекта (тела экструзии, пошагового перехода, тени, ореола) на другой объект, который будет играть роль управляющего в новом составном объекте. В этом случае элементом клона становится не весь составной объект, а только управляющие параметры его подчиненных объектов.
Эффекты клонируются приблизительно так же, как копируются с ранее созданных составных объектов, только вместо команды Effects > Copy Effect > ... From (Эффекты > Копировать эффект > ... с) или соответствующей ей кнопки панели атрибутов используется команда Effects > Clone Effect > ... From (Эффекты > Клонировать эффект > ... с).
Чтобы выполнить клонирование эффекта на объект (в случае эффекта пошагового перехода — на пару объектов), выделите его (их), раскройте меню Effects (Эффекты) и в подменю Clone Effect (Клонировать эффект) выберите одну из доступных команд клонирования эффектов. После этого указатель мыши изменит свой вид, превратившись в толстую стрелку. Щелкните этой стрелкой на составном объекте пошагового перехода, экструзии, ореола или отбрасываемой тени, который требуется клонировать.
При клонировании эффектов следует иметь в виду следующие особенности.
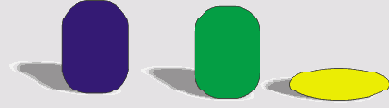
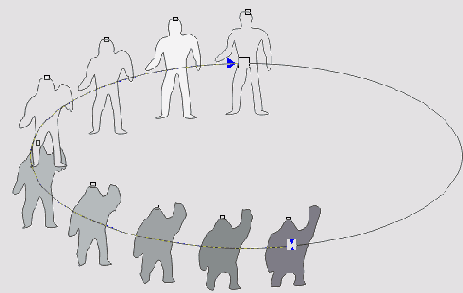
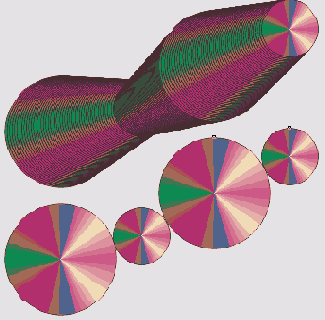
- Пошаговый переход клонируется командой Effects > Clone Effect > Blend From (Эффекты > Клонировать эффект > Пошаговый переходе). После клонирования все атрибуты управляющего составного объекта пошагового перехода будут применены к группе-элементу клона, за исключением атрибутов заливки. Если управляющий пошаговый переход состоит из двух управляющих эллипсов с красной и зеленой заливкой и двадцати промежуточных объектов, а выделены два квадрата синего и белого цветов, то после клонирования получится переход из 20 промежуточных объектов квадратной формы с переходом цвета от синего к белому. При изменении числа шагов перехода у управляющего объекта соответствующим образом изменится и количество промежуточных объектов элемента клона.
- Тело экструзии клонируется командой Effects > Clone Effect > Extrude From (Эффекты > Клонировать эффект > Экструзия с). Предварительно выделяется отдельный объект. Если вместо объекта выделяется группа или несколько объектов, команда клонирования эффекта недоступна.
- Ореол клонируется командой Effects > Clone Effect > Contour From (Эффекты > Клонировать эффект > Ореол с). Предварительно выделяется отдельный объект. Если вместо объекта выделяется группа или несколько объектов, команда клонирования эффекта недоступна. Новый элемент клона сохранит свои цвета заливки и обводки контура, но воспримет атрибуты контуров, составляющих управляющий ореол.
- Тень клонируется командой Effects > Clone Effect > Drop Shadow From (Эффекты > Клонировать эффект > Тень с). Предварительно нужно выделить объект или группу объектов. Новый элемент клона приобретет такую же тень, как управляющий объект.
Клоны и клонирование эффектов
В этом уроке мы продолжим знакомиться с составными объектами CorelDRAW. Рассмотренные в предыдущем уроке тени и экструзии, будучи составными объектами, дополняют свой управляющий объект, добавляя ему новые компоненты (тень, боковые поверхности, фаску). Таким образом, их подчиненные объекты редко играют самостоятельную роль. Количество подчиненных объектов и их расположение строго определено характером управляющего объекта, и пользователь не может произвольно менять их.
В составных объектах, которым посвящен этот урок, количество (а в некоторых случаях — и расположение) подчиненных объектов может регулироваться пользователем, причем каждый из этих объектов'может играть самостоятельную роль. Их основное назначение — предоставить пользователю возможность быстро построить большое число одинаковых или закономерным образом меняющихся форм, а затем столь же быстро изменять их, не работая с каждой отдельно.
Клоны представляют собой особый вариант совокупности копий объекта, которые, с одной стороны, могут размещаться индивидуально, а с другой стороны, одновременно меняют форму и атрибуты при редактировании всего лишь одного экземпляра из всего клона — мастера. Кроме клонов объектов в CorelDRAW предусмотрены особые клоны эффектов — например, теней и тел экструзии.
Фрагменты — новое понятие, появившееся только в CorelDRAW версии 11, хотя оно вполне органично вписывается в объектную ориентированность программы. В качестве фрагмента может быть определен любой объект векторной графики, помещенный в библиотеку фрагментов. После этого многократное использование этого фрагмента в изображении практически не увеличивает размеров графического файла, поскольку в файле описание фрагмента хранится только в одном экземпляре. В CorelDRAW версии 12 концепция фрагментов и инструментарий для работы с ними получили дальнейшее развитие.
Пошаговый переход позволяет быстро построить последовательность переходных форм между двумя управляющими объектами, разместить ее на заданной траектории, а затем менять внешний вид всех объектов одновременно, редактируя управляющие объекты перехода.
Ореолы, или контуры подобия, представляют собой вариант пошагового перехода с одним управляющим объектом. Семейство подчиненных объектов ореола строится как последовательность фигур, близких геометрически к управляющему объекту.
Изобразительные возможности клонов, пошаговых переходов и ореолов практически безграничны, и сообщество компьютерных художников, работающих с CorelDRAW, постоянно изобретает новые способы их применения. С некоторыми из них мы познакомимся в упражнениях этого урока.
Клоном в CorelDRAW называется совокупность специальных копий объекта, сохраняющих связь со своим оригиналом. Кроме того, тем же термином называется и каждый из объектов, входящих в клон одного и того же оригинала (чтобы избежать путаницы, в дальнейшем для обозначения отдельных объектов, составляющих один клон, будем называть их элементами клона). Оригинал, по которому строится клон, принято называть управляющим объектом клона, или мастером.
В строке состояния выделенный элемент клона обозначается своим типом с предшествующим словом «clone» (например. Clone Rectangle), а управляющий объект клона — типом с предшествующим словом «control» (Control Rectangle), так же как любой управляющий объект.
Основное свойство элемента клона состоит в том, что его нельзя редактировать. Элемент клона можно подвергать преобразованию: перемещать, поворачивать, зеркально отражать, но нельзя менять параметры его заливки и контурных линий, масштабировать, редактировать узлы. Все эти запрещенные для элемента клопа операции можно выполнять с управляющим объектом клона, причем все сделанные изменения автоматически распространяются на все элементы клона.
Как и элемент клона объекта, элемент клона эффекта тоже нельзя редактировать индивидуально, но он автоматически воспроизводит результат любой настройки эффекта для управляющего составного объекта клона эффекта.
Еспи перед клонированием выделить несколько объектов, то результатом будут являться несколько клонов, то есть каждый из выделенных объектов становится управляющим
объектом собственного клона. При клонировании группы объектов она становится управляющей группой клона, элементами которого становятся не объекты, а группы-клоны. Разгруппирование такого элемента клона дает не элементы клонов отдельных объектов (этих клонов просто не существует), а самостоятельные объекты. Разгруппировать управляющую группу клона невозможно, пока существует хоть одна связанная с ней группа — элемент клона.
Клонами очень удобно пользоваться в тех случаях, когда в проекте предусмотрено многократное повторение элемента, работа над которым еще не закончена (например, логотип фирмы, размещенный посредине и в четырех углах страницы веб-узла). В этом случае можно работать только над формой и расцветкой управляющего объекта клона, а остальные экземпляры изображения (элементы клона) будут изменяться автоматически.
Элемент клона выделенного объекта создается командой Edit > Clone (Правка > Клонировать). По умолчанию он располагается с некоторым смещением по отношению к оригиналу.
В имеющейся у автора на момент подготовки этой книги редакции программы CorelDRAW 12 команда клонирования не входит в стандартный состав меню. Если в редакции, с которой вы работаете, имеет место та же ситуация, введите ее в состав меню Edit (Правка) с помощью средств настройки. Для этого выберите сначала команду Tools > Customization (Сервис > Настройка), а затем в иерархическом списке, который находится в левой части раскрывшегося диалогового окна, — пункт Workspace > Customize > Commands (Рабочая среда > Настройка > Команды). Далее в раскрывающемся списке, расположенном в верхней части правой половины диалогового окна, выберите альтернативу Edit (Правка). Ниже раскрывающегося списка появится перечень всех существующих команд редактирования. Найдите в нем пункт Clone (Клонировать) и перетащите его мышью на название меню Edit (Правка) в строке меню программы — меню Edit (Правка) раскроется. Не отпуская кнопку мыши, поместите команду на желаемое место в меню. После освобождения кнопки мыши команда появится в меню на выбранном месте. Щелкните на кнопке ОК в диалоговом окне, чтобы завершить настройку меню. Этим приемом можно пользоваться для корректировки состава любого меню программы
Ореолы
Ореол представляет собой совокупность замкнутых кривых, эквидистантных управляющему объекту (то есть отстоящих на одинаковое расстояние от него). Цвета заливки и обводки управляющего объекта плавно перетекают в цвета заливки и обводки, заданные для последнего из объектов ореола. Количество подчиненных объектов в ореоле указывается явно или определяется автоматически. Ореолы во многом аналогичны пошаговым переходам, но в ореоле второй управляющий объект (подобный первому) лишь подразумевается.
В качестве управляющего объекта ореола могут выступать только отдельные объекты — как замкнутые, так и незамкнутые, — но не группы и не совокупности совместно выделенных объектов.
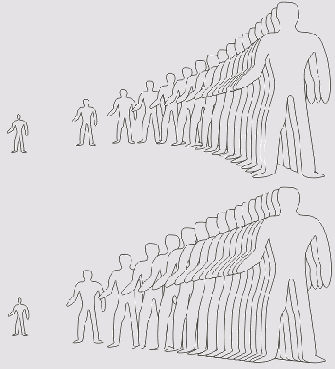
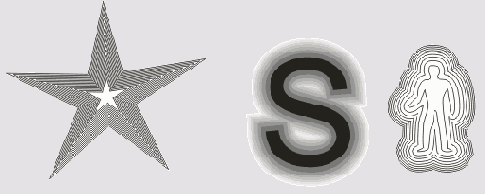
На Рисунок 13.22 представлены три примера ореолов, в которых в качестве управляющих объектов используются звезда, произвольная незамкнутая кривая и криволинейный объект (фигура мужчины, взятая из библиотеки стандартных фрагментов).
В последнем примере для усиления выразительности изображения (визуального выделения фигуры в середине кокона ауры) поверх управляющего объекта ореола размещена его копия с более контрастной заливкой.
Особенности поведения клонов
При работе с элементами и управляющими объектами клонов следует иметь в виду некоторые особенности их поведения, не присущие обычным копиям.
- При изменении какого-либо атрибута элемента клона связь этого элемента с управляющим объектом клона по данному атрибуту утрачивается. Предположим, что у нас имеется клон красного эллипса, включающий в себя три элемента, то есть еще три красных эллипса. Если изменить заливку одного из элементов клона на желтую, связь этого элемента с управляющим объектом клона по заливке будет разорвана (но сохранится по другим атрибутам). Если впоследствии управляющий эллипс будет масштабированием превращен в круг, а его заливка изменена с красной на синюю, то в клоне будет три круга: два синих и один желтый.
- При изменении размера элемента клона он утрачивает всякую связь с управляющим объектом клона, превращаясь в отдельный объект.
- При удалении управляющего объекта автоматически удаляются и все элементы его клона.
- При применении к управляющему объекту преобразований огибающей (см. урок 11), перспективы (см. урок 12), линз (см. урок 14) и прозрачности (см. урок 15) их действие распространяется и на элементы клона. Остальные преобразования и эффекты действуют только на управляющий объект.
Переходы вдоль заданной траектории
Переходы вдоль заданной траектории используют, когда требуется разместить объекты пошагового перехода вдоль замкнутой или незамкнутой кривой. При этом кривая включается в составной объект типа «пошаговый переход» на правах еще одного (третьего) управляющего объекта. Построение пошагового перехода на траектории выполняется следующим образом.
1. Постройте кривую, которая будет играть роль траектории.
2. Постройте базовый пошаговый переход.
3. Не сбрасывая выделения пошагового перехода, щелкните на кнопке Path Properties (Направляющая) панели атрибутов и выберите в раскрывшемся меню команду New Path (Новая траектория).
4. Щелкните появившимся указателем в виде искривленной стрелки на ранее построенной траектории. Пошаговый переход окажется привязанным к траектории, и центры его промежуточных объектов расположатся на ней.
Вместо последних двух шагов можно перетащить построенный пошаговый переход на траекторию правой кнопкой мыши, а затем в раскрывшемся контекстном меню выбрать команду Fit Blend To Path (Разместить пошаговый переход на траектории).
Если траектория пошагового перехода может быть выполнена «от руки», можно воспользоваться следующим приемом.
1. Выберите инструмент Interactive Blend (Интерактивный пошаговый переход).
2. Удерживая нажатой клавишу Alt, перетащите указатель инструмента от начального объекта перехода к конечному.
После привязки пошагового перехода к траектории в большинстве случаев приходится выполнять настройку положения управляющих и промежуточных объектов на ней. Обычно настраиваются положения управляющих объектов и два управляющих параметра: расстояние между промежуточными объектами и угол их дополнительного поворота.
После того как пошаговый переход привязывается к траектории, перемещение его управляющих объектов мышью ограничивается — перетаскивание объекта приводит только к перемещению центра управляющего объекта в пределах траектории. Если объекты пошагового перехода следует разместить вдоль всей длины траектории, сделайте следующее.
1. Выделите пошаговый переход, щелкнув указателем инструмента Pick (Выбор) на любом из его промежуточных объектов.
2. Щелчком на кнопке Miscellaneous Blend Options (Дополнительно) панели атрибутов раскройте вспомогательное диалоговое окно.
. 3. Установите флажок Blend Along Full Path (Вдоль всей траектории).
Расстояние между промежуточными объектами регулируется так же, как в базовом пошаговом переходе, или путем непосредственной установки расстояния между Центрами промежуточных объектов с помощью соответствующего счетчика панели атрибутов.
Чтобы угол поворота промежуточных объектов соответствовал наклону траектории, можно включить режим разворота всех промежуточных объектов.
1. Выделите пошаговый переход, щелкнув указателем инструмента Pick (Выбор) на любом из его промежуточных объектов.
2. Щелчком на кнопке Miscellaneous Blend Options (Дополнительно) панели атрибутов раскройте вспомогательное диалоговое окно.
3. Установите флажок Rotate All Objects (Поворачивать все объекты).
Пошаговые переходы
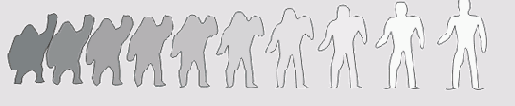
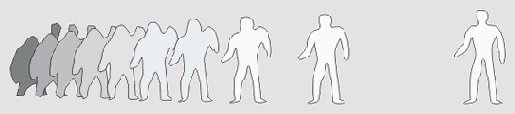
Пошаговым переходом в CorelDRAW называется составной объект, содержащий начальный управляющий объект, конечный управляющий объект и упорядоченную совокупность промежуточных объектов. Форма промежуточных объектов подобрана так, чтобы их последовательность изображала этапы плавного преобразования начального управляющего объекта в конечный. Атрибуты заливки и обводки контура промежуточных объектов тоже плавно меняются. На Рисунок 13.6 пошаговый переход наглядно иллюстрирует процесс превращения обезьяны в человека по Дарвину. Изображение обезьяны выступает в качестве начального управляющего объекта, изображение человека — в качестве конечного, а роли ра-мапитека, неандертальца и прочих распределены между промежуточными объектами.
Пошаговые переходы с незамкнутыми управляющими объектами
В отдельных случаях целесообразно применить пошаговый переход, построенный на базе незамкнутых управляющих объектов. На Рисунок 13.20 представлен пошаговый переход, построенный на базе двух копий пятивитковой спирали.
Разъединение пошаговых переходов
Зачастую построение и последующая настройка пошагового перехода не позволяют добиться желаемого результата. В этом случае можно воспользоваться пошаговым переходом как полуфабрикатом, разбив его для окончательной настройки на отдельные объекты.
После выделения пошагового перехода инструментом Pick (Выбор) сообщение в строке состояния говорит о том, что выделена группа пошагового перехода. Команда Arrange > Break Blend Group Apart (Монтаж > Разъединить пошаговый переход) разрушает группу пошагового перехода, и связь ее компонентов друг с другом утрачивается. После этого пошаговый переход превращается в совокупность из двух отдельных объектов (ранее бывших управляющими) и группы промежуточных объектов. Группу промежуточных объектов можно разгруппировать, чтобы работать с каждым из них отдельно.
Пример ситуации, в которой трудно обойтись без отделения пошаговых переходов, рассматривается в следующем упражнении.
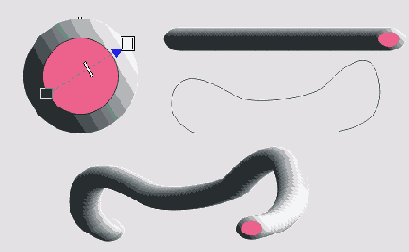
Клонирование прямоугольника и эффекта тени

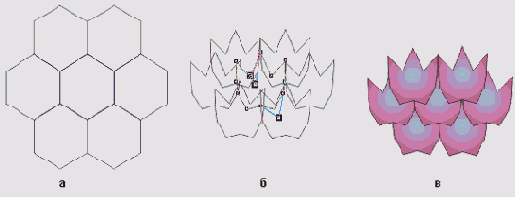
6. Создайте новую страницу документа CorelDRAW и постройте посредине нее правильный шестиугольник с помощью инструмента Polygon (Многоугольник) и клавиши-модификатора Ctrl. Постройте шесть его клонов и, включив режим Snap To Objects (Привязать к объектам), расположите их вокруг управляющего шестиугольника так, чтобы получилось некое подобие сот (углы элементов клона и управляющего объекта должны точно совместиться). Переместите управляющий шестиугольник на самый верх стопки объектов (без этого будет трудно выделять нужные узлы для редактирования) и преобразуйте его в кривую (Рисунок 13.2, а).
7. Совместно выделите инструментом Shape (Форма) два узла, лежащих на серединах противоположных сторон управляющего Шестиугольника, и перетащите
их вниз и вправо (Рисунок 13.2, б). Обратите внимание, что примыкание элементов клона к управляющему объекту при этом не нарушается (строго говоря, для этого мы и воспользовались клоном).
Построение плоского орнамента, заполняющего плоскость

8. Продолжая попарно выделять узлы, лежавшие в исходном варианте управляющего шестиугольника на одном диаметре описанной окружности, и смещая их, придайте элементам орнамента (а именно составлением орнамента, целиком заполняющего плоскость одинаковыми элементами — раппортами, — мы и заняты) какую-нибудь нетривиальную форму, причем совсем не обязательно симметричную. Задайте для управляющего элемента подходящую заливку (например, градиентную, как показано на Рисунок 13.2, в). Элемент орнамента построен. А теперь попробуйте придумать, как бы вы разрабатывали такой элемент без помощи клона.
9. В заключение упражнения попробуйте построить орнаменты, похожие на представленные на Рисунок 13.3.
Варианты орнаментов, построенных с помощью клонов

При работе над первым орнаментом следует преобразовать все сегменты кривой, в которую преобразуется шестиугольник, в криволинейные, а все узлы, расположенные в серединах его сторон, — в симметричные. Чтобы орнамент не выглядел монотонно, задайте для его элемента градиентную заливку. При работе над вторым орнаментом после построения нужной формы плитки удалите все элементы клона, оставив только управляющий объект, и дорисуйте недостающие детали. Зате.м сгруппируйте их и постройте новый клон на основе группы. Впрочем, можно ограничиться и просто копированием фрагмента с последующим выравниванием — ведь главное сделано, форма фрагмента уже определена. Орнаменты такого типа можно использовать в качестве рисунков для тканей, обоев, рамок, наконец в качестве удобной и экономичной формы для печенья!
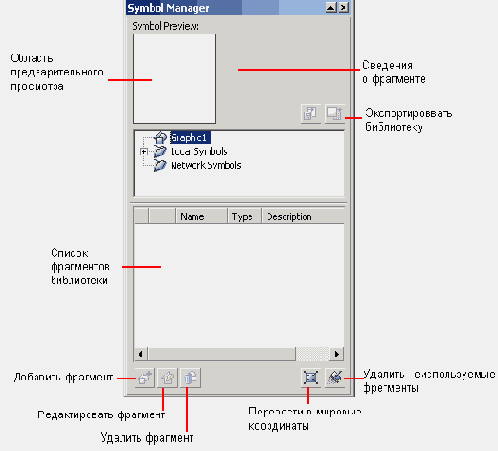
Пристыковываемое окно диспетчера фрагментов

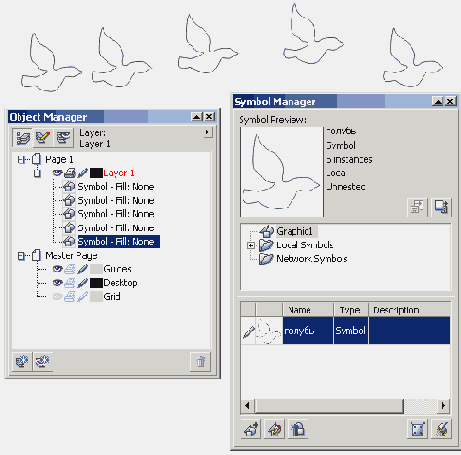
После этого новый фрагмент готов к вставке в графический документ. Чтобы добавить новый экземпляр, достаточно перетащить мышью строку желаемого фрагмента из библиотеки в то или иное место страницы. На Рисунок 13.5 представлены пять экземпляров стандартного фрагмента Голубь.
В верхней части рисунка приведены части изображения, соответствующие экземплярам фрагмента. Видно, что для каждого экземпляра можно задавать индивидуальное имя (см. в окне менеджера объектов, показанном в левой части рисунка), а также собственные параметры преобразований. В частности, для экземпляра стандартного фрагмента можно задать:
- параметры размещения;
- размеры изображения;
- параметры скоса;
- угол разворота и параметры зеркального отражения;
- степень равномерной прозрачности (см. урок 14);
- параметры обтекания текстом (см. урок 4).
Экземпляры фрагмента

Чтобы изменить описание фрагмента, сохраненное в библиотеке, следует выделить любой экземпляр этого фрагмента и выбрать в контекстном меню команду Edit Symbol (Редактирование фрагмента) или щелкнуть на одноименной кнопке в пристыковываемом окне Symbol Manager (Диспетчер фрагментов). По завершении редактирования следует выполнить щелчок на кнопке Finish Editing Object (Завершить редактирование объекта), появляющейся на время редактирования стандартного фрагмента в левом нижнем углу рабочего пространства программы (над навигатором страниц), или выбрать команду Finish Editing Symbol (Завершить редактирование фрагмента) в контекстном меню, появляющемся после щелчка правой кнопкой мыши на любом из элементов фрагмента.
Экземпляры фрагментов не могут иметь разные заливку и параметры контурных линий. Для смены любого из этих параметров предварительно приходится входить в режим редактирования фрагмента, а по выходе из этого режима заливка и параметры контурных линий будут изменены как во всех экземплярах фрагмента, так и в его описании, хранящемся в библиотеке.
В CorelDRAW версии 12 появилась возможность пользоваться вложенными стандартными фрагментами. Это означает, что при создании нового стандартного фрагмента можно задействовать экземпляры ранее созданных фрагментов. Например, на Рисунок 13.5 видно, что в билиотеке документа имеется стандартный фрагмент соответствующий листу дерева. Три его экземпляра использованы при построении стандартного фрагмента с изображением ветки. Соответственно, стандартный фрагмент Ветка содержит в себе экземпляры других стандартных фрагментов. Такая ситуация и называется вложенностью стандартных фрагментов. Поскольку экземпляр фрагмента Ветка включен в описание фрагмента Голубь, последний тоже содержит в себе вложенные фрагменты. Фрагмент Ветка содержится в нем на первом уровне вложенности, а фрагмент Лист — на втором. Если в процессе редактирования стандартного фрагмента Лист внести в него какие-либо изменения (например, назначить заливку зеленым цветом), то после завершения редактирования все листья всех веток на рисунке сразу воспроизведут внесенные изменения (в нашем случае все листья моментально позеленеют).
Использование механизма вложенных стандартных фрагментов открывает широкие возможности для многократного использования ранее построенных изображений.
Управляющие и промежуточные объекты пошагового перехода

У базового пошагового перехода промежуточные объекты равномерно распределяются вдоль прямой, соединяющей центры управляющих объектов. В ходе последующей настройки можно отказаться от равномерности распределения, задав то или иное значение ускорения. Ускорением называется замена коэффициента пропорциональности, который используется для вычисления значений управляющих параметров промежуточного объекта в зависимости от номера этого объекта. Чаще всего ускорением пользуются для изменения расположения или скорости изменения заливки промежуточных объектов пошагового перехода (Рисунок 13.7).
Влияние ускорения

Можно также отказаться от размещения промежуточных объектов вдоль прямой, указав для этого специальную траекторию (на роль которой обычно выбирается кривая). Впрочем, на Рисунок 13.8 для этой цели используется эллипс.
Размещение промежуточных

Важным частным случаем пошаговых переходов является составной пошаговый переход, которым называется составной объект, включающий в себя несколько пошаговых переходов, разделяющих одни и те же управляющие объекты. Например, на Рисунок 13.9 представлен простейший составной пошаговый переход, в котором объекты в виде буквы Т двух различных гарнитур играют роли конечных управляющих объектов, а объект в форме круга является общим для обеих частей составного перехода начальным объектом.
Составной пошаговый переход и его построение

Работа с пошаговым переходом начинается с построения управляющих объектов, назначения их атрибутов и размещения в желаемых положениях. Затем строится базовый пошаговый переход.
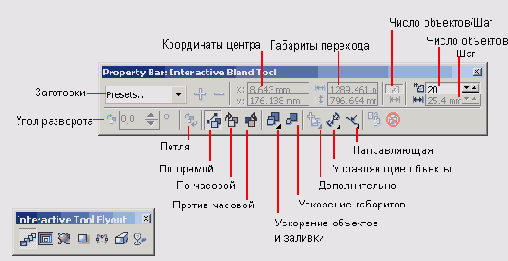
1. Откройте панель интерактивных инструментов (Рисунок 13.10, справа внизу) и выберите инструмент Interactive Blend (Интерактивный пошаговый переход).
Инструмент Interactive Blend и соответствующая ему панель атрибутов

2. Перетащите указатель инструмента от произвольной точки одного из управляющих объектов к произвольной точке второго управляющего объекта (см. Рисунок 13.9, вверху справа). При наведении указателя на любой из объектов рисунка, который может выступать в качестве управляющего, воспроизводятся промежуточные объекты будущего пошагового перехода (в режиме отображения каркаса), однако переход будет построен только после отпускания кнопки мыши в конце перетаскивания.
Который из двух управляющих объектов перехода будет начальным, зависит не от направления перетаскивания указателя инструментам от исходного расположения объектов в стопке. Начальным всегда становится объект, находящийся ниже. Если в процессе работы начальный объект оказывается в стопке выше конечного, они меняются ролями: конечный становится начальным, а начальный — конечным. Промежуточные объекты пошагового перехода располагаются в стопке таким образом, что объект, расположенный ближе к конечному управляющему объекту, перекрывает на рисунке все объекты, расположенные ближе него к начальному управляющему объекту.
Базовый пошаговый переход строится со значениями управляющих параметров, принятыми по умолчанию: равномерное распределение 20 промежуточных объектов по прямой, соединяющей центры управляющих объектов, без ускорений. Далее построенный пошаговый переход можно настраивать с элементов управления панели атрибутов, представленных на Рисунок 13.10.
- С помощью раскрывающегося списка Preset List (Заготовки) и кнопок со знаками «плюс» и «минус» можно выбрать заготовку пошагового перехода, а также урок 4. клоны, стандартные фрагменты, пошаговые переходы и ореолы добавить готовый пошаговый переход в качестве заготовки в список для последующего использования или удалить более не нужную заготовку.
- Поля координат центра пошагового перехода позволяют точно размещать пошаговый переход на рисунке.
- Поля габаритов пошагового перехода позволяют придавать пошаговому переходу точные габариты. Однако следует иметь в виду, что значения в обоих полях меняются согласованно и их изменение приводит к изменению размеров не только перехода в целом, но и его управляющих объектов.
- Кнопки Number of Steps (Число объектов) и Fixed Spacing (Фиксированный шаг промежуточных объектов) служат для задания режима управления пошаговым переходом. Если пошаговый переход размещается по траектории (см. далее), появляется возможность управлять количеством его промежуточных объектов, задавая расстояние между их центрами. Режим управления определяется тем, какая из двух кнопок нажата: верхняя соответствует числу объектов, нижняя — шагу.
Если пошаговый переход не связан с траекторией, нижняя кнопка недоступна.
- Меняя значение счетчика Number of Steps (Число объектов), можно задавать количество промежуточных объектов пошагового перехода.
- Счетчик Offset Between Blend Shapes (Шаг промежуточных объектов) дает возможность задать расстояние вдоль траектории между двумя смежными промежуточными объектами для промежуточных объектов пошагового перехода на траектории.
- Счетчик Blend Direction (Угол разворота) позволяет задавать угол разворота промежуточных объектов для пошаговых переходов, не связанных с траекторией. Значение счетчика указывает угол разворота последнего из промежуточных объектов. На Рисунок 13.11, а представлен пошаговый переход с разворотом промежуточных объектов на 90°.
Пошаговые переходы с разворотом промежуточных объектов

Дополнительному развороту подвергаются именно промежуточные объекты, а не копия начального управляющего объекта — это хорошо видно на Рисунок 13.11,6. Угол дополнительного разворота промежуточных объектов в этом пошаговом переходе задан такой же, как на Рисунок 13.11, а (90°), но конечный управляющий объект тоже развернут на ту же величину в ту же сторону. Если развернуть конечный управляющий объект не против часовой стрелки, а по ней, промежуточные объекты практически не разворачиваются.
- При нажатой кнопке Loop Blend (Петля) дополнительный разворот промежуточных объектов выполняется не вокруг их центров, а вокруг общей для всех точки, расположенной посредине между центрами управляющих объектов (Рисунок 13.11, в).
- Кнопки Direct Blend (По прямой), Clockwise Blend (По часовой) и Counterclockwise Blend (Против часовой) позволяют управлять последовательностью выбора цветов заливки промежуточных объектов пошагового перехода из цветового круга (см. раздел «Специальные заливки» в уроке 6).
- Кнопка Object and Color Acceleration (Ускорение объектов и заливки) раскрывает вспомогательное диалоговое окно, содержащее два ползунка, позволяющих регулировать расстояния между промежуточными объектами пошагового перехода и скорость изменения цвета заливки промежуточных объектов. По умолчанию расстояние между промежуточными объектами в переходе остается постоянным, а цвет заливки меняется равномерно по всей длине перехода. Этот вариант представлен на Рисунок 13.12, а, а ниже показаны его модификации, полученные путем ускорения объектов (Рисунок 13.12, б) и заливки (Рисунок 13.12, е). Справа от пошаговых переходов приведены соответствующие им положения ползунков ускорений во вспомогательном диалоговом окне.
Влияние ускорения объектов и заливки на внешний вид пошагового перехода

В правой части вспомогательного диалогового окна расположена кнопка связывания ускорений. Если эта кнопка нажата, то управляющие параметры ускорения объектов и заливки пошагового перехода принудительно связываются, и последующее изменение одного из них влечет за собой такое же изменение второго.
- Кнопка Accelerate Sizing for Blend (Ускорение габаритов) позволяет распространить режим ускорения промежуточных объектов пошагового перехода на изменение их габаритных размеров. На Рисунок 13.13 представлены две копии пошагового перехода с ускорением промежуточных объектов: на верхней режим ускорения габаритов выключен, на нижней — включен. Скорость изменения габаритных размеров отдельно не регулируется, она задается тем же ползунком, что скорость изменения расстояния между промежуточными объектами.
Управляющая схема пошагового перехода

Управляющая схема становится видна после выделения любого из промежуточных объектов пошагового перехода инструментом Interactive Blend (Интерактивный пошаговый переход) или сразу по завершении построения пошагового перехода.
Указатели управляющих объектов представлены белыми квадратными маркерами. В указатель конечного управляющего объекта «втыкается» треугольник, символизирующий направление пошагового перехода. Прямая, вдоль которой располагаются промежуточные объекты, показана цветной штриховой линией. Над этой линией находится синий треугольный ползунок. Его положение связано с величиной управляющего параметра ускорения объектов. Перетаскивая ползунок вдоль пунктирной линии, можно задавать ускорение, не раскрывая вспомогательное диалоговое окно с ползунками ускорения, о котором шла речь выше. Под штриховой линией располагается красный треугольный ползунок ускорения заливки.
Поскольку по умолчанию управляющие параметры ускорений вновь построенного пошагового перехода связаны, ползунки ускорения управляющей схемы при перемещении одного из них двигаются одновременно. Чтобы регулировать ускорения индивидуально, следует отжать (щелчком мыши) кнопку Link Accelerations (Связать ускорения) во вспомогательном диалоговом окне (см. Рисунок 13.12).
Помимо установки управляющих параметров ускорения, с помощью управляющей схемы удобно перемещать управляющие объекты пошагового перехода, перетаскивая мышью их указатели.
Последовательность построения нитки бус одинакового размера

4. Теперь нанижем бусы на нитку — привяжем готовый пошаговый переход к траектории. Выделив инструментом Pick (Выбор) любой из промежуточных объектов пошагового перехода (управляющие объекты не годятся — они выделяются индивидуально, а нам сейчас нужен весь составной объект), щелкните на кнопке Path Properties (Направляющая) и выберите команду New Path (Новая траектория). Появившейся стрелкой щелкните на кривой, изображающей нитку. Вот бусины и нанизаны (Рисунок 13.15, б)
5. Перетащите управляющие объекты на концы нитки инструментом Pick (Выбор) и проследите, как меняется расстояние между центрами промежуточных объектов. Чтобы иллюзия была достаточно полной, бусины должны не перекрываться, а лишь касаться друг друга, чего, как правило, перемещением управляющих объектов добиться тяжело (Рисунок 13.15, в).
6. Щелкните на кнопке режима размещения промежуточных объектов с фиксированным шагом (на ней изображена двуглавая горизонтальная стрелка) панели атрибутов и установите в поле шага значение 10 мм — вот для чего было необходимо точно выдержать размер бусин! После этого бусины располагаются почти идеально, касаясь друг друга (Рисунок 13.13, г), но справа появляется свободный хвостик нити, который, впрочем, легко убрать, выделив нить инструментом Shape (Форма) и слегка сместив ее правый узел. Осталось только повесить эти бусы на импортированное пиксельное изображение, отсканированное с любимой фотографии!
Освоенная техника очень часто применяется на практике для создания декоративных линеек, каемок, бордюров и других графических элементов, построенных на повторении одинаковых фрагментов с размещением их вдоль заданной линии (которая, напомню, может быть не только кривой, но и графическим примитивом, например, прямоугольником или эллипсом).
Другой очень эффективный прием использования пошаговых переходов, связанных с траекторией, имитирует трубку постоянного или равномерно меняющегося сечения.
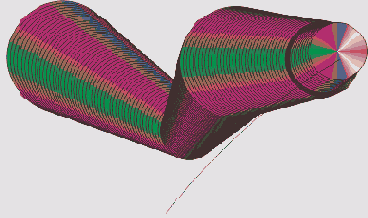
На Рисунок 13.16 представлены этапы построения трубки постоянного сечения.
Построение трубки, изогнутой в пространстве

Слева в увеличенном виде показан управляющий объект пошагового перехода. Он представляет собой две сгруппированные концентрические окружности без обводки, для окружности меньшего диаметра задана однородная заливка, для окружности большего диаметра, расположенной ниже в стопке объектов, построена заказная радиальная градиентная заливка. Цветовой переход градиентной заливки задан таким образом, чтобы на окружности были четко акцентированные блик и тень — это достигается за счет размещения на управляющей схеме заливки дополнительных управляющих цветовых точек (см. урок 6). Базовый пошаговый переход строится на основе двух копий управляющей группы (Рисунок 13.16, справа сверху). Количество промежуточных объектов должно быть достаточно велико, чтобы иллюзия блика на трубке выглядела убедительно.
Затем строится направляющая кривая, с которой связывается пошаговый переход. Не забудьте установить флажок Blend Along Full Path (Вдоль всей траектории) и подобрать минимально возможное количество промежуточных объектов, при котором достоверность иллюзии не разрушается.
Если имитация полости трубки не требуется, управляющим объектом может выступать не группа, а отдельный объект с градиентной заливкой. Заливка может быть не только радиальной, например, применение линейной градиентной заливки дает возможность получить более узкие блики и тени (правда, они будут парными). Меняя форму траектории, цветовую схему заливки и размеры управляющих объектов, можно изобразить шланг для поливки, щупальце осьминога, кнут — очень много разных объектов.
А как быть, если на протяжении трубы ее сечение меняется неравномерно, как, например, у выточенной на токарном станке детали? Такие объекты изображаются с помощью составных пошаговых переходов.
Составной пошаговый

Установка параметров пошагового перехода может выполняться раздельно для каждой из частей составного пошагового перехода. Для этого следует отдельно выделить часть пошагового перехода, щелкнув на любом из промежуточных объектов указателем инструмента Pick (Выбор) при нажатой клавише Ctrl. После этого можно задавать управляющие параметры описанными выше приемами. Отдельные части составного пошагового перехода могут привязываться к траекториям — как к одной и той же, так и к разным. На Рисунок 13.19 показано, что две последние части составного пошагового перехода привязаны к траектории.
Две части составного пошагового перехода привязаны к криволинейной траектории

На рисунке виден промежуточный управляющий объект, являющийся начальным для части, привязанной к траектории, и конечным для части, не привязанной к траектории. Его узлы выделены кружками. Центр этого объекта принудительно перемещается на траекторию. Из этого следует очевидный, но очень важный вывод: к разным траекториям могут привязываться только несмежные части составного пошагового перехода.
Чтобы разделить пошаговый переход (или часть составного пошагового перехода), следует выделить его, а затем щелкнуть на кнопке Split (Разделить) во вспомогательном диалоговом окне, раскрывающемся щелчком на кнопке Miscellaneous Blend Options (Дополнительно) панели атрибутов. На месте указателя мыши появится изогнутая стрелка, которой следует щелкнуть на любом из промежуточных объектов пошагового перехода. После этого данный объект станет начальным для одной и конечным для второй из частей созданного разделенного пошагового перехода.
Щелкнуть изогнутой стрелкой можно, конечно, на любом промежуточном объекте, но разделенный пошаговый переход возникнет только в том случае, если этот промежуточный объект не является смежным с одним из управляющих объектов исходного пошагового перехода — в противном случае потребовалось бы создать одну из частей пошагового перехода с нулем промежуточных объектов, что невозможно.
Промежуточные управляющие объекты разделенного пошагового перехода, так же как в случае составного перехода, можно перемещать, поворачивать, редактировать их форму (для них это возможно только при определенном положении управляющих объектов в стопке). Но, в отличие от составного пошагового перехода, разделенный пошаговый переход можно возвратить в исходное состояние, лишив промежуточный управляющий объект временно приданного ему статуса управляющего. Для этого достаточно отдельно выделить часть разделенного пошагового перехода (щелкнув на любом из ее промежуточных объектов при нажатой клавише Ctrl), раскрыть щелчком на кнопке Miscellaneous Blend Options (Дополнительно) панели атрибутов вспомогательное диалоговое окно и щелкнуть в нем на кнопке Fuse Start (Соединить в начале) или Fuse End (Соединить в конце).
Имитация объемных тел с помощью пошаговых переходов и градиентной заливки их управляющих объектов позволяет добиваться замечательных эффектов, но в то же время требует выполнения огромного объема вычислений, поэтому на промежуточных этапах настройки целесообразно воспользоваться режимом отображения Wireframe (Каркас).
Пошаговый переход с незамкнутыми управляющими объектами

Верхняя спираль представляет собой смещенную вверх копию нижней. Для нижней задана обводка черной контурной линией толщиной 16 пунктов, для верхней — белой контурной линией толщиной 2 пункта. Кроме того, центр белой спирали дополнительно смещен вверх в режиме эластичного сдвига (см. урок 5). Пошаговый переход построен с 40 промежуточными объектами, в результате получилось что-то среднее между часовой пружиной и горной дорогой.
В принципе возможно построение пошаговых переходов, у которых один из управляющих объектов — замкнутый, а второй — не замкнутый. Но на практике такие случаи встречаются редко, поскольку трудно обеспечить плавность изменения формы промежуточных объектов из-за несоответствия количества и расположения узлов.
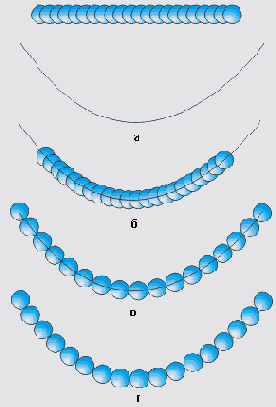
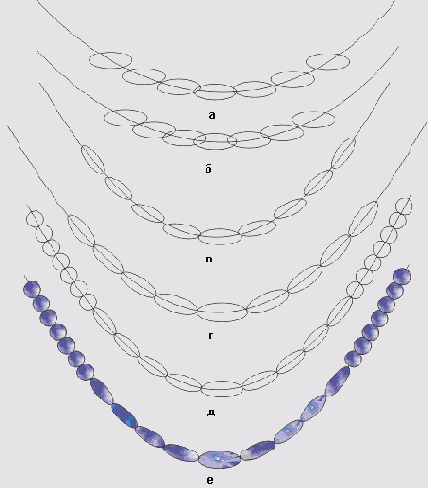
Последовательность построения изображения нитки с бусинами различных размеров и форм

1. Начните с изображения нити, на которой будут располагаться бусины. Если подходить к вопросу строго, то следовало бы построить так называемую цепную линию, но для целей иллюстративной графики ее с успехом заменит вытянутый по вертикали эллипс. Затем постройте еще один эллипс, на этот раз —
вытянутый по горизонтали и с размерами самой маленькой из продолговатых бусин. Продублируйте его, сместите копию вправо и постройте на базе двух маленьких эллипсов пошаговый переход с пятью промежуточными объектами. После того как вы привяжете его к траектории, задаваемой эллипсом, должно получиться что-то вроде нитки на Рисунок 13.21, а.
Чтобы средняя бусина пошагового перехода попала точно в середину нитки, постройте вертикальную направляющую, проходящую через центр эллипса, и перемещайте управляющие объекты перехода, добиваясь желаемого расположения средней бусины. Для удобства можно построить и горизонтальную направляющую, чтобы выровнять по ней центры управляющих объектов.
2. Разделите пошаговый переход, превратив среднюю бусину в управляющий объект. Выделите ее инструментом Pick (Выбор) и увеличьте до желаемых размеров с помощью полей панели атрибутов. При этом неизбежно возникнет перекрытие промежуточных объектов (Рисунок 13.21, б) — на него мы пока не обращаем внимания.
3. Выделите инструментом Pick (Выбор) крайнюю правую продолговатую бусину и перетащите ее вправо и вверх по нитке, устраняя в первом приближении перекрытие промежуточных объектов. Повторите щелчок мышью, чтобы появились маркеры поворота. Поверните бусину вокруг центра вращения (который расположен на линии, изображающей нитку) таким образом, чтобы нитка «пронизывала» ее по длинной оси эллипса. Проделайте то же с левой крайней бусиной. Как бы мы ни старались, угол поворота остальных промежуточных объектов при этом будет весьма далек от желаемого. Кроме того, устранить перекрытие промежуточных объектов, не допустив возникновения зазоров между ними, пользуясь только регуляторами ускорения промежуточных объектов, скорее всего, не удастся — изображение нитки на Рисунок 13.21, в несет на себе следы не увенчавшихся успехом попыток такого рода.
Стремиться к абсолютной точности поворота бусин и их расположения на этом этапе нет необходимости.
4. Отдельно выделив правую часть составного пошагового перехода, выполните разъединение командой Arrange > Break Blend Group Apart (Монтаж > Разъединить пошаговый переход), затем разгруппируйте полученную группу промежуточных объектов. Выделите инструментом Pick (Выбор) бусину, расположенную справа от центральной, и перетащите средний маркер до полного устранения зазора и перекрытия с центральной бусиной. Выполнив второй щелчок, откорректируйте угол ее поворота. Поступите также со всеми остальными бусинами правой половины нитки, начиная от середины к краю, а затем повторите весь процесс для левой половины нитки. После этого все бусины должны занять свои места (Рисунок 13.21, г). Оставшиеся минимальные погрешности расположения бусин не должны вас смущать — в настоящих бусах каждая бусина все равно просверливается не идеально по геометрической оси, кроме того, такие погрешности на глаз почти не воспринимаются.
5. Остается только построить два пошаговых перехода, изображающих круглые бусины, разместить их на той же кривой, откорректировать положение управляющих объектов и шаг промежуточных объектов (Рисунок 13.21, д). Заключительный штрих — назначение текстурной заливки (Рисунок 13.21, е).
Поскольку описанный прием годится для размещения на произвольной траектории не только эллипсов и окружностей, но и практически любых фигур, он очень удобен для построения всевозможных рамок, багетов и бордюров.
Типы ореолов

Во всех трех случаях в качестве управляющего объекта использовался пятиугольник с темной заливкой. В наружном ореоле габариты подчиненных объектов, геометрически эквидистантных управляющему, превышают габариты последнего и возрастают, следовательно, их контуры охватывают контур управляющего объекта снаружи. Управляющими параметрами наружного ореола являются количество подчиненных объектов и величина шага ореола (расстояние между абрисами смежных подчиненных объектов).
У внутреннего ореола габариты подчиненных объектов, геометрически эквидистантных управляющему, меньше габаритов последнего и убывают, следовательно, их контуры вложены в контур управляющего объекта. Число и назначение управляющих параметров внутреннего ореола те же, что и у наружного.
В отличие от наружного ореола при построении внутреннего ореола место для размещения подчиненных объектов ограничено, и если совокупность заданных управляющих параметров требует такого числа подчиненных объектов, что они просто не поместились бы внутри управляющего объекта, параметр количества игнорируется. При этом строится столько подчиненных объектов с заданным отстоянием контуров, сколько помещается между контуром управляющего объекта и его центром.
Центральный ореол представляет собой частный случай внутреннего ореола. Он отличается от него только тем, что управляющий параметр количества шагов ореола сразу игнорируется и подчиненные объекты заполняют с заданным шагом все внутреннее пространство управляющего объекта.
Так же как другие рассмотренные ранее в этой главе эффекты, эффект ореола можно копировать и клонировать.
Чтобы построить базовый ореол, следует выполнить описанную ниже процедуру.
1. Выделите будущий управляющий объект ореола инструментом Pick (Выбор).
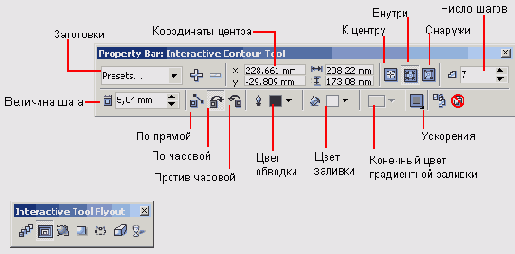
2. Раскройте панель интерактивных инструментов и щелкните на кнопке инструмента Interactive Contour (Интерактивный ореол). Панель с нажатой кнопкой этого инструмента представлена на Рисунок 13.24, слева внизу.
3. Перетащите указатель инструмента в направлении от центра управляющего объекта. В процессе перетаскивания на экране появляется управляющая схема. Точка завершения перетаскивания определяет положение последнего из подчиненных объектов ореола.
Инструмент Interactive Contour и соответствующая ему панель атрибутов

После построения базового ореола можно приступать к его настройке с помощью элементов управления, расположенных на панели атрибутов инструмента Interactive Contour (Интерактивный ореол).
- Нажатая кнопка в группе из трех кнопок То Center (К центру), Inside (Внутри) и Outside (Снаружи) определяет тип ореола — соответственно центральный, внутренний или наружный. Нажатие другой кнопки из этой группы приводит к смене типа ореола и перестраиванию всех его подчиненных объектов.
- Счетчик Contour Steps (Число шагов) задает количество подчиненных объектов (шагов ореола) для наружного и внутреннего типов ореолов.
- Счетчик Contour Offset (Величина шага) задает расстояние между абрисами двух последовательных подчиненных объектов ореола. Для центральных и внутренних ореолов введенное значение не может превышать расстояния от самой удаленной точки абриса управляющего объекта до его центра.
- Раскрывающиеся палитры Outline Color (Цвет обводки) и Fill Color (Цвет заливки) определяют цвета последнего из подчиненных объектов ореола. Цвета контурных линий и заливки остальных объектов ореола определяются как промежуточные между выбранными в этих палитрах и цветами управляющего объекта ореола.
- Группа кнопок управления переходом цвета заливки — Linear Contour Colors (По прямой), Clockwise Contour Colors (По часовой) и Counterclockwise Contour Colors (Против часовой) — позволяет управлять последовательностью выбора цветов заливки подчиненных объектов ореола из цветового круга (см. раздел «Специальные заливки» в уроке 6).
- Раскрывающаяся палитра End Fountain Fill Color (Конечный цвет градиентной заливки) доступна, когда управляющему объекту ореола назначена градиентная заливка. В этом случае управляющая схема заливки распространяется на все подчиненные объекты, но с заменой начального и конечного цветов. Начальный цвет градиентной заливки выбирается в раскрывающейся палитре Outline Color (Цвет обводки), а конечный — в раскрывающейся палитре End Fountain Fill Color (Конечный цвет градиентной заливки).
- Кнопка Object and Color Acceleration (Ускорения) раскрывает вспомогательное диалоговое окно, элементы управления которого, так же как и в случае пошагового перехода (см. выше), позволяют настраивать размещение и способ выбора цвета для промежуточных объектов группы ореола.
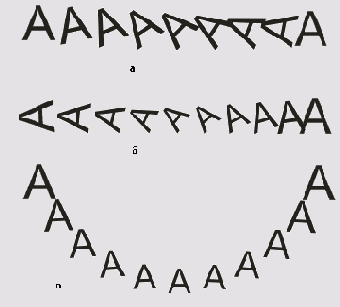
С появлением в CorelDRAW возможности преобразовывать контурные линии объектов в самостоятельные объекты область практического применения ореолов несколько сократилась, но иногда ореолами пользоваться все-таки удобнее. Так, интересные эффекты дает применение ореолов к текстовым объектам. Например, с помощью ореола, состоящего из единственного подчиненного объекта с белой заливкой без обводки, можно зрительно выделить надпись: на Рисунок 13.25, а показан объект без ореола, на Рисунок 13.25, б — узкий ореол, на Рисунок 13.25, в — широкий ореол.
Ореолы с текстовыми управляющими объектами

Ореолы можно разбивать на независимые объекты тем же способом, что пошаговые переходы, и впоследствии настраивать бывшие подчиненные объекты индивидуально.
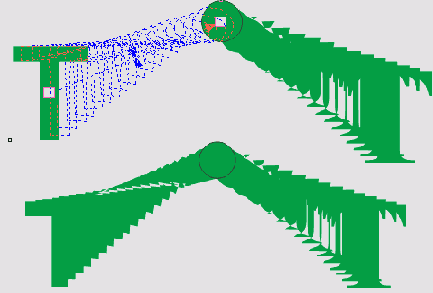
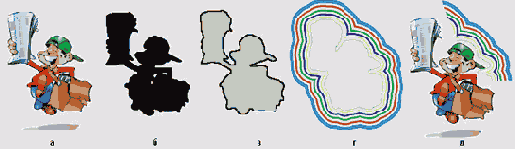
Последовательность построения «фантомных» линий

2. Контур получившегося объекта следует предельно упростить. Для этого выделите все внутренние контуры в отдельные объекты командой Arrange > Break Apart (Монтаж > Разъединить) и удалите их, а затем приемами редактирования узлов и ластиком (см. урок 5) максимально сгладьте контур объекта, безжалостно удаляя такие детали, как вихры и уши. В заключение выделите инструментом Shape (Форма) все оставшиеся узлы и воспользуйтесь ползунком Curve Smoothness (Степень сглаживания) на панели атрибутов, чтобы еще больше упростить контур. Контур должен сохранить только самое общее сходство с исходным объектом, так что не бойтесь переборщить с упрощениями (Рисунок 13.26, в).
3. Постройте вокруг упрощенного контура ореол из пяти-шести подчиненных объектов, затем отделите группу подчиненных объектов командой Arrange > Break Contour Group Apart (Монтаж > Разъединить ореол) и удалите упрощенный контур. Задайте цвет и толщину контурных линий (Рисунок 13.26, г).
4. Осталось только отрезать все ненужное и добавить нужное. Для первой операции постройте вспомогательный прямоугольник и отсеките им при помощи операции Trim (Исключение) все части бывшего ореола, которые не нужны для подчеркивания движения. Дело это творческое, поэтому точные рекомендации неуместны. В заключение перетащите на место сохраненную копию исходного изображения и, по желанию, измените индивидуально толщину обводки фантомных линий. Дело сделано (Рисунок 13.26, д)
В этом упражнении мы рассмотрели лишь один из множества приемов имитации движения в рисунках CorelDRAW — мы еще вернемся к этой теме в последующих уроках.
Составные и разделенные пошаговые переходы
Освоив технику работы с базовыми пошаговыми переходами и с пошаговыми переходами, привязанными к траекториям, мы легко справимся и с самой сложной формой пошаговых переходов — составными и разделенными пошаговыми переходами. Определение составного пошагового перехода было дано ранее, а разделенный пошаговый переход представляет собой частный случай составного. Составной пошаговый переход получается при построении нового пошагового перехода, один из управляющих объектов которого играет роль управляющего объекта уже существующего пошагового перехода. При разделении пошагового перехода один из промежуточных объектов становится конечным управляющим для одного и начальным управляющим для второго из пошаговых переходов, порождаемых исходным. На Рисунок 13.17 представлены примеры составных пошаговых переходов. Чтобы построить составной пошаговый переход, необходимо заранее подготовить базовый пошаговый переход (который будет играть роль части составного пошагового перехода) и управляющий объект. Управляющий объект следует разместить в стоике объектов так, чтобы новый сегмент пошагового перехода выглядел как задумано — напомним, что направление пошагового перехода и, соответственно, последовательность размещения его промежуточных объектов зависят от взаимного расположения его управляющих объектов в стопке. После этого остается только выбрать инструмент Interactive Blend (Интерактивный пошаговый переход) и перетащить его указатель от отдельного объекта к одному из управляющих объектов ранее существовавшего пошагового перехода. На Рисунок 13.18 представлен составной пошаговый переход, изображающий стержень переменного диаметра, и отдельно — его управляющие объекты (в режиме отображения каркаса). В каждой из частей составного пошагового перехода — 200 промежуточных объектов, что вполне достаточно для отчетливого воспроизведения полосатой раскраски трубы.
Стандартные фрагменты
До появления в составе программы CorelDRAW 11 фрагментов все вновь созданные объекты, включая копии ранее созданных, сохранялись в файле изображения. Для изображений, включающих в себя многочисленные копии объектов, это приводило к неоправданному раздуванию файлов. Отчасти эту проблему помогали решить клоны, однако в клоне все элементы должны быть одного размера, да вдобавок элементы неравноправны: удаление клона мастера приводит к «гибели» всех его элементов.
В версии 12 в каждом файле изображения (CDR) может сохраняться собственная библиотека фрагментов, кроме того, возможно подключение библиотек стандартных фрагментов, хранящихся в самостоятельных файлах, размещенных на накопителях рабочей станции (локальные библиотеки) и компьютерной сети (сетевые библиотеки). Фрагменты, сохраненные в одной библиотеке, можно перенести в другую библиотеку через системный буфер обмена или командами экспорта.
Стандартным фрагментом, или просто фрагментом, называется объект (или группа объектов) CorelDRAW, внесенный в библиотеку фрагментов под определенным именем для последующего многократного использования в графическом документе.
Экземпляром фрагмента называется копия внесенного в библиотеку фрагмента, использованная при построении изображения. Экземпляр фрагмента представляет собой не полноценный объект CorelDRAW, а ссылку на хранящееся в библиотеке описание и совокупность управляющих параметров, определяющих преобразования, выполненные именно над этим экземпляром фрагмента.
Основным средством для работы с фрагментами в CorelDRAW 12 является пристыковываемое окно Symbol Manager (Диспетчер фрагментов). Это окно открывается командой Edit > Symbol > Symbol Маnаgеr (Правка > Фрагмент >Диспетчер фрагментов). Внешний вид этого пристыковываемого окна представлен на Рисунок 13.4.
В верхней части пристыковываемого окна Symbol Manager (Диспетчер фрагментов) расположена область предварительного просмотра выделенного фрагмента и некоторые сведения о его описании и использовании в изображении. В его средней части представлена информация о подключенных библиотеках стандартных фрагментов.
В нижней части окна перечислены фрагменты, описания которых внесены в библиотеку.
Чтобы внести выделенный объект или группу объектов в библиотеку в качестве нового стандартного фрагмента, достаточно перетащить мышью этот объект в область списка фрагментов, расположенную в нижней части пристыковываемого окна. Для нового фрагмента будет создана строка в списке. Остается только отредактировать его имя, выполнив двойной щелчок мышью в нужной строке поля Name (Имя), расположенного справа от значка нового фрагмента, введя имя и нажав клавишу Enter. Выделенный в документе объект (группа объектов) образует первый экземпляр нового стандартного фрагмента.
Создание клонов и клонирование эффектов
В ходе выполнения этого упражнения мы вначале освоим на практике описанные выше приемы клонирования, а затем познакомимся с оригинальной техникой построения плиточного орнамента, предложенной Щ. Хаитом.
1. Начнем с построения прямоугольника. Задайте для него заливку синим цветом и постройте элемент клона командой Edit > Clone (Правка > Клонировать). Поместите клон справа от управляющего прямоугольника клона.
2. Поменяйте заливку управляющего прямоугольника на красную (элемент клона должен послушно покраснеть). Выделите элемент клона и задайте для него зеленую заливку. Возвратите управляющему прямоугольнику синюю заливку. Отметьте, что элемент клона на это никак не реагирует.
3. Выделите управляющий прямоугольник инструментом Shape (Форма) и закруглите углы. Как видите, «непослушание» элемента клона распространяется только на индивидуально заданный для него атрибут заливки.
4. Постройте для управляющего прямоугольника падающую вперед тень. На это действие элемент клона опять никак не реагирует. Не хочет — заставим. Выделите элемент клона и клонируйте на него эффект тени.
5. Справа от элемента клона постройте эллипс и задайте ему желтую заливку, а затем клонируйте на него с управляющего прямоугольника эффект тени. Наконец, поменяйте тип перспективы тени управляющего прямоугольника, заставив ее падать назад. Тени от второго прямоугольника и эллипса должны развернуться самостоятельно. В результате должно получиться что-то похожее на Рисунок 13.1.
Построение пошаговых переходов вдоль траектории
В этом упражнении мы на практике освоим описанные выше приемы построения пошаговых переходов и их привязку к траекториям. В качестве художественной задачи попробуем изобразить нитку с круглыми бусинами одинакового размера.
1. Вначале создадим изображение бусины. Постройте окружность диаметром примерно 10 мм. Назначьте бусине градиентную радиальную заливку, откорректировав положение элементов ее управляющей схемы таким образом, чтобы в левой нижней части бусины располагался блик. Цвет для заливки подберите по своему усмотрению.
2. Теперь построим базовый пошаговый переход. Один из его будущих управляющих объектов уже имеется, второй постройте как его копию — выделив бусину инструментом Pick (Выбор), перетащите ее мышью вправо, не забыв щелкнуть правой кнопкой мыши перед освобождением левой.
3. В качестве нитки, на которую мы будем нанизывать бусины, воспользуемся кривой, которую построим инструментом Bezier (Кривая Безье). Достаточно задать всего две крайние точки, расположив их примерно на одной горизонтали, а затем отредактировать узлы, стараясь, чтобы кривая выглядела симметрично. В результате должно получиться что-то похожее на Рисунок 13.15, а — бусины отдельно, нитка отдельно.
Разделение пошаговых переходов на отдельные объекты
В этом упражнении мы освоим на практике приемы разделения пошагового перехода для индивидуальной настройки промежуточного управляющего объекта и отделения пошагового перехода для окончательной корректировки положений промежуточных объектов. В качестве объекта для изображения выберем бусы, в средней части которых расположены 7 миндалевидных бусин, размер которых постепенно уменьшается по мере удаления от центра. Вслед за ними идут еще по пять круглых бусин одинакового диаметра с каждой стороны.
Последовательность выполнения упражнения иллюстрирует Рисунок 13.21.
Построение ореолов и имитация движения
В этом упражнении мы освоим на практике приемы работы с ореолами и вспомним несколько других полезных методов обработки изображений. В качестве задачи поставим изображение «фантомных» линий, с помощью которых в комиксах обозначают направление и скорость движения персонажей. Такие линии представляют собой, по сути, часть контурных линий подчиненных объектов ореола, построенного на сглаженной копии изображения персонажа или предмета, движение которого следует обозначить. Роль персонажа выполнит мальчишка-газетчик, изображение которого находится в стандартной библиотеке клипарта в файле Clipart\People\Children\news202.cdr (Рисунок 13.26, а).
1. Начните с импорта клипарта. Поскольку на заключительном этапе нам понадобится целое изображение газетчика, продублируйте его и отодвиньте копию в сторонку. Остальное изображение следует преобразовать в единый объект, в котором нас интересует только внешний контур. Для этого изображение нужно разгруппировать, а затем объединить все получившиеся объекты операцией Weld (Объединение). С этим приемом мы уже сталкивались в уроке 10 — результат представлен на Рисунок 13.26, б.