Что такое CorelDraw
CorelDraw это редактор векторной графики. Есть ряд программ примерно похожих по возможностям, например Adobe Illustrator. Сравнивать их можно до бесконечности, дело вкуса и ряда тонкостей. Отличительная особенность CorelDraw это очень тесная интеграция с Windows. Итак, вам нужно установить Corel, если он установлен, то Вы сможете найти его через Пуск-Программы.

Как видите, разговор мы поведем о 8 версии. На данный момент есть уже 9, 10 версия. Для информации 8 версия не будет работать на Windows XP, а 10 будет. Почему я использую 8 версию? Ответ простой, у меня просто есть 8 английская версия. Лучше использовать именно английскую вурсию, так как все локализации, которые я видел (8 и 9 версии) отличались тем, что имели ряд ошибок. Вся локализация заключается в том, что интерфейс переводится на русский язык, но при этом часть диалоговых окон очень плохо отражается на экране, не видно кнопки ОК например. Кроме того в 9 локализованной версии в диалоговом окне выбора цвета отсутствовал выбор по RGB значению. В общем понятно, локализация плохая.
| Наступний крок | |
Автор Sake
Запускаем
Выбираем из Пуск - Программы программу CorelDraw 8. Обратите внимание, что здесь не одна программа, а целый набор программ.

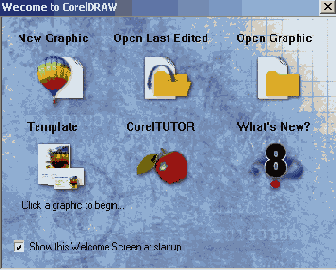
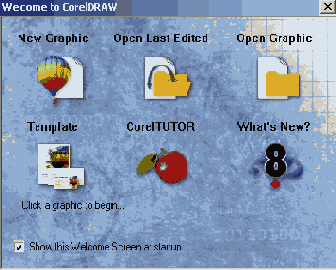
При запуске появится заставка, на которой изображена героиня фильма Унесенные Ветром и после этого стартовое окно программы.

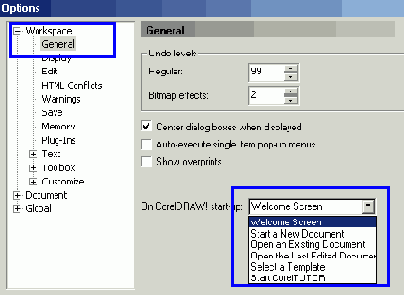
Это окошечко может и не появиться, если кто-то ранее работал с программой. В самом низу есть галочка Show this Welcome Screen at startup. Если галочка отключена, данное окно не появится. Настраивается поведение Corel при запуске через меню Tools Options.

Здесь в разделе Workspace – General на левой стороне есть список возможных вариантов при запуске Corel. Установить можно довольно много вариантов, например открывать последний редактируемый документ.

Попередній крок | Наступний крок |
Автор Sake
Запускаем дальше
Итак, мы считаем, что у нас появляется окно Welcome, как это предусмотрено по умолчанию.

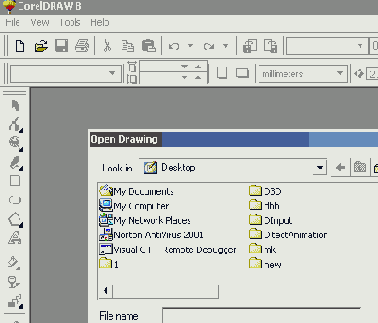
Первая кнопка New Graphics. Выбор ее приведет к созданию нового чертежа. Вторая кнопка Open Last Edited, эта кнопка откроет последний чертеж, который Вы редактировали. Дальше Open Graphics, ее выбор откроет окно выбора файла для редактирования.

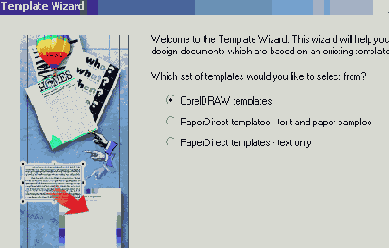
Выбор Template позволит создать рисунок на основе шаблона.

CorelTutor краткий учебный курс.

Ну а What’s new новые возможность 8 версии.

Попередній крок | Наступний крок |
Автор Sake
Создаем и настраиваем пустой лист
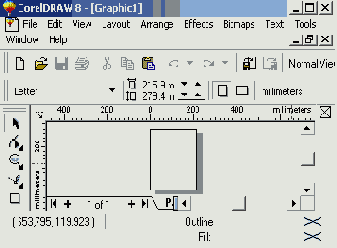
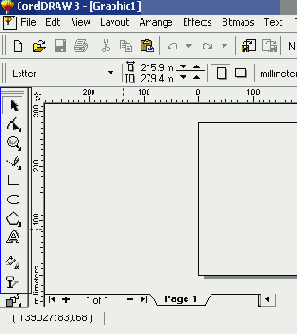
Запускаем Corel и выбираем New Graphics. В результате у нас появится белый лист бумаги, на котором мы будем рисовать.

Первое что нужно сделать, настроить формат бумаги. Это важный момент, который позволит нам делать макет рисунка. Выбирая размер рисунка нужно подумать о принтере, на котором Вы будете производить распечатку. Хотя Corel позволяет распечатывать на нескольких листах, клеить не очень приятно. Настройка бумаги производится в Layout – Page Setup.

Появится диалоговое окно настройки формата бумаги.

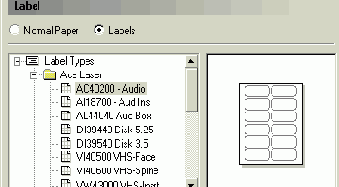
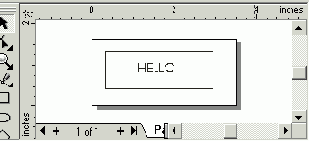
Первая настройка Normal Paper и Label. С нормальной бумагой понятно один лист, а вот Label это интересно. Если выберите Label.

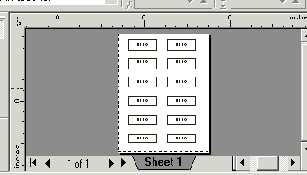
То впоследствии создав один рисунок.

При распечатке он будет размножен на указанное количество. Хотя этого можно добиться и другими способами, данный наиболее быстрый.

Попередній крок | Наступний крок |
Автор Sake
Продолжаем настраивать страницу
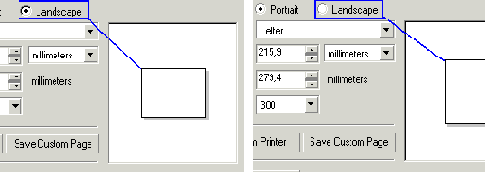
С типом бумаги понятно. Дальше мы установим ориентацию. Их две, книжная (Portrait) и альбомная (Landscape).

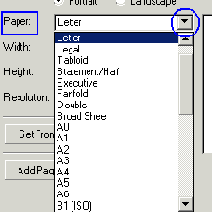
Ниже находится выбор размеров бумаги (Paper), здесь заложены основные форматы. Для ориентации A4 - стандартный лист бумаги, A3 – два листа A4, A2 два листа A3 и так далее.

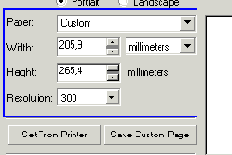
Еще ниже показываются размеры листа в единицах. Лучше конечно смотреть в миллиметрах. Тут то и можно установить свои размеры для нестандартных листов. При такой установке Paper будет установлен в Custom.

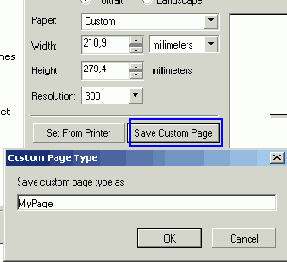
Свой уникальный размер можно сохранить под именем для дальнейшего использования. Для этого нужно воспользоваться кнопкой Save Custom Page.

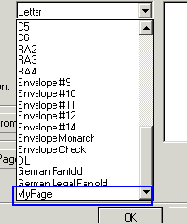
Впоследствии этим именем можно будет воспользоваться для установки формата бумаги.

Кнопка Set From Printer устанавливает размер бумаги из текущих настроек принтера. Кнопка Add Page Frame добавляет рамку по границе листа.

Если Вы ошиблись, то изменить параметры страницы можно в любой момент.
Попередній крок | Наступний крок |
Автор Sake
Завершаем работу CorelDraw
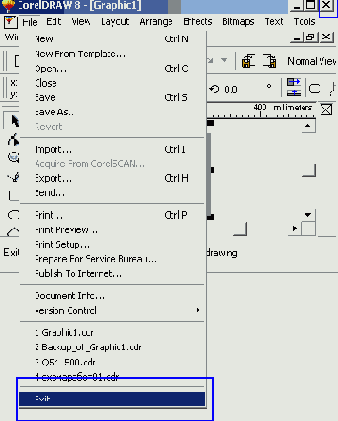
Чтобы закончить работать с CorelDraw нужно выбрать пункт меню Exit, воспользоваться кнопкой закрыть в заголовке окна или нажать Alt-F4.

Дальше поведение Corel зависит от ситуации. При создании пустого листа по умолчанию дается имя Graphics плюс цифра, если больше одного нового за сеанс работы. Если ни каких изменений не внесено, то просто закроется. Если не задано Ваше имя, то имя будет спрошено. Если были изменения, то будет вопрос о необходимости их сохранения.
Попередній крок | Наступний крок |
Автор Sake
Панель инструментов
Наверно самая главная панель, на которой сосредоточены основные возможности программы. По умолчанию панель инструментов находится по правой стороне рабочего окна программы.

Во-первых, если Вы поднесете курсор к кнопке на панели появится подсказка.

Во-вторых, нужно обратить внимание на маленький треугольник снизу кнопок, если он есть, то нажав на него откроется дополнительный список инструментов.

Эту панель можно передвигать и помещать в любое место воспользовавшись двумя черточками вверху панели.

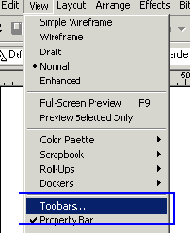
Панель может пропасть с экрана или Вы можете сами ее убрать. Для того, чтобы воспользоваться этой возможностью нужно пойти в меню View, а дальше Toolbars. Появится диалоговое окно настройки. Наша панель называется Toolbox.

Попередній крок | Наступний крок |
Автор Sake
Панель свойств
В свое время появление панели свойств вместе с CorelDraw 8 значительно ускорило работу. Далеко не все программные продукты содержат подобные удобства. Панель свойств находится по умолчанию вверху над полем рисунка.

Отличительная ее особенность в том, что при переключении инструмента меняется и панель, которая отражает доступные настройки.

Естественно ее можно перемещать за две полоски слева. Наличием ее на экране можно управлять. Идем в меню View, дальше Toolbar:

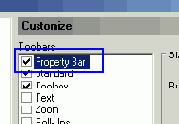
Появится диалоговое окно настройки. Имя панели Property Bar:

Попередній крок | Наступний крок |
Автор Sake
Рисуем прямые линии
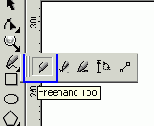
Для того, чтобы нарисовать прямую линию нам нужно выбрать инструмент.

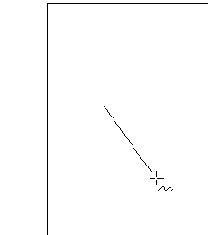
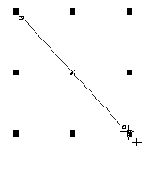
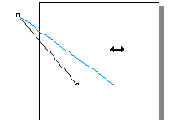
Выбрав его, наводим на нужную точку, щелкаем и появится первая точка. Тянем мышку и линия будет тянуться за ней.

Щелкнув второй раз (кстати все левой кнопкой) линия будет закончена и можно начинать новую.

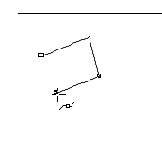
Вот мы и нарисовали первый рисунок. Конечно тривиально, но все-таки. Вопрос, как рисовать горизонтальные вертикальные линии? Можно на глаз, вы должны видеть скосы линии на экране.

А можно удерживая клавишу CTRL и линия будет автоматически выравниваться при приближении к нужной позиции.
Попередній крок | Наступний крок |
Автор Sake
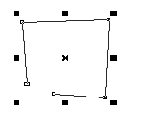
Понятие выделенного объекта
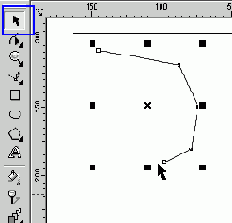
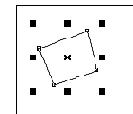
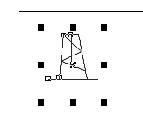
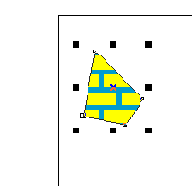
Любой объект может быть выделен. Даже та линия, которую Вы нарисовали. Если объект выделен, то он обводится рамкой из черных квадратов. Вот так выглядит выделенный объект.

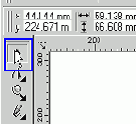
Выделяется объект инструментом указателем, который находится на панели инструментов.

Для того, чтобы снять выделение нужно просто щелкнуть на пустом месте. Черные квадраты пропадут.

Чтобы выделить, нужно щелкнуть по объекту.

Вот так все просто.
Попередній крок | Наступний крок |
Автор Sake
Перемещение объекта
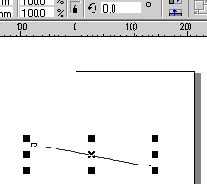
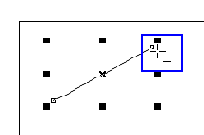
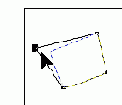
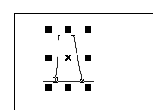
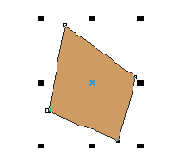
Для того, чтобы переместить объект его нужно выделить. После выделения объекта по середине будет черный крестик.

Если к нему поднести курсор, то форма курсора изменится:

В этот момент можно схватить объект левой кнопкой мыши и удерживая ее перетащить на новое место. Обычно Вы будете видеть первоначальное и новое местонахождение объекта на экране. Но только если рисунок не очень сильно загруженный. На слабых компьютерах при очень больших рисунках данного вида может не быть.

Отпускаете и линия будет на новом месте.
Попередній крок | Наступний крок |
Автор Sake
Изменения размера объекта
Любой объект можно произвольно изменять. Сначала мы его выделяем. Дальше нужно выбрать пропорциональное изменение объекта или нет. Если схватить за угловые квадраты.

То изменение размеров будет пропорциональное. Наводите курсор на квадрат. Курсор меняет форму.

Нажимаете левую кнопку мыши и тащите.

Вы будете видеть старый размер и новый. Отпускаете и объект изменится. Для непропорционального изменения пользуетесь другими квадратами, которые помогут растянуть по ширине и высоте.

Опять хватаете, тянете, отпускаете.

Попередній крок | Наступний крок |
Автор Sake
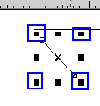
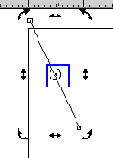
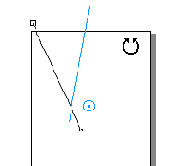
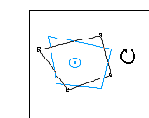
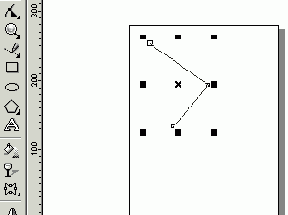
Поворот объекта
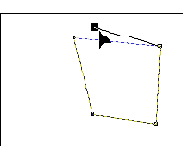
Для поворота объекта его нужно выделить.

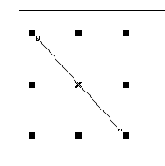
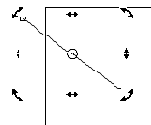
Потом щелкнуть по центру еще раз. Квадратики заменятся на стрелочки.

Теперь можно левой кнопкой схватить стрелочку и поворачивать объект.

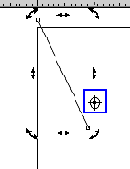
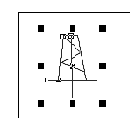
Поворот производится относительно центра.

Это центр поворота, который можно схватить мышкой и передвинуть.

С этого момент поворот будет производиться относительно данной точки.

Попередній крок | Наступний крок |
Автор Sake
Точный поворот объекта
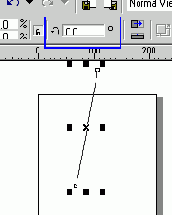
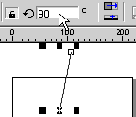
Иногда возникает необходимость повернуть объект на точное количество градусов. Сделать это можно выделив объект. У Вас панель свойств должна быть на экране. На ней есть окно поворота.

Шелкаем в ней курсором и вводим число. Например 90 градусов.

После ввода цифры нажимаем Enter и объект повернется на 90 градусов.

Чтобы поворачивать по часовой стрелке нужно вводить отрицательные градусы. То же самое по часовой нужно ввести –90 градусов.
Попередній крок | Наступний крок |
Автор Sake
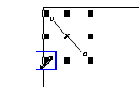
Инструмент формы
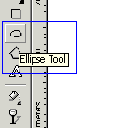
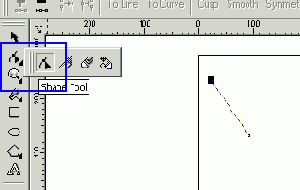
Данный инструмент можно найти на панели инструментов.

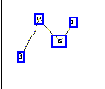
Работать с этим инструментом можно после выделения линии. Если линия была выделена и выбрали этот инструмент, но на линии будут отображены узлы.

Линия естественно состоит из узлов. Каждый узел можно перемешать. Для этого к узлу нужно подвести указатель (курсор) инструмента, он изменится, а узел будет выделен.

Узел можно схватить левой кнопкой мышки и тащить.

После отпускания кнопки узел будет в новом месте.

Попередній крок | Наступний крок |
Автор Sake
Работа с узлами
При необходимости узел можно удалить. Нужно его выделить и нажать правую кнопку мыши. Появится контекстное меню.

В меню есть пункт delete, выбрав который можно удалить ненужный узел.

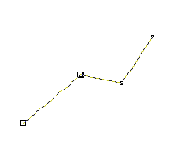
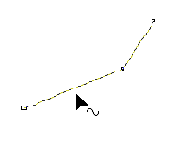
Узел можно и добавить, для этого нужно подвести курсор к линии, он поменяет форму.

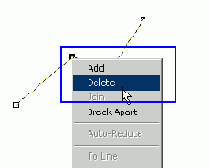
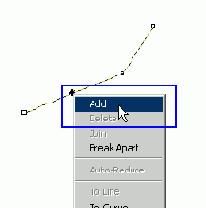
Нажать правую кнопку мыши. На линии появится точка в будущем месте узла и выпадет контекстное меню.

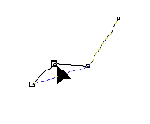
Здесь нужно выбрать добавить (Add) и появится новый узел, который естественно можно передвигать.

Попередній крок | Наступний крок |
Автор Sake
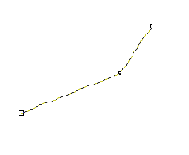
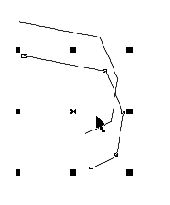
Рисование сложных линий
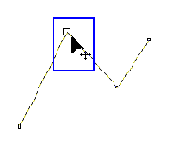
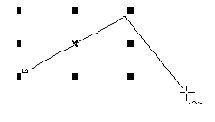
Мы воспользуемся изученным инструментом для рисования сложных линий. После того, как нарисован один сегмент, его можно продлить.

Подводим курсор к узлу, курсор изменит форму.

Теперь можно щелкать левой кнопкой и тянуть второй сегмент.

После щелчка появится новый сегмент. И так далее. Выглядит это так. Начинаем линию, щелкаем в начале потом в конце и тут же, не передвигая курсор щелкаем в начале нового сегмента. Ритм будет выглядеть так. Тук – Тук Тук – Тук Тук ....... Тук.
Начинаем и заканчиваем одним щелчком, а вот на каждом узле по два щелчка.
Попередній крок | Наступний крок |
Автор Sake
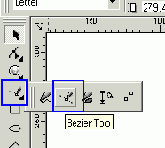
Не надо стучать как дятлы
Если нужно нарисовать много линий, то способ описанный в прошлом шаге не очень удобен, так как придется два раза щелкать на каждом узле. Есть второй инструмент, который называется Кривая Безье, он может помочь в решении этой задачи.

Выбрав этот инструмент Вы ставите первую точку и двигаетесь ко второй.

Нажимаете на второй точке, появляется сегмент, вы двигаетесь к третьей.

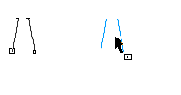
И так далее. Вопрос как все это прекратить. Первый способ - это выбрать другой инструмент. Но не самый удачный. Ведь придется рисовать что-то в таком плане:

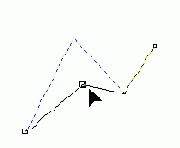
Это не очень удобно. Итак, рисуем первую линию, после ее окончания нажимаем пробел.

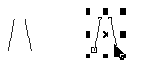
Линия будет выделена, но инструмент переключится на указатель. Нажимаем еще раз.

Инструмент переключится назад на кривую Безье и можно начинать новую линию. Ритм будет выглядеть так. Тук-Тук-Тук – Два пробела – Тук-Тук-Тук-Тук – Два пробела ...
Одна линия от другой отделяется двумя пробелами.
Попередній крок | Наступний крок |
Автор Sake
Копирование объекта
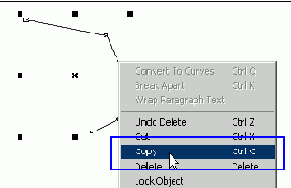
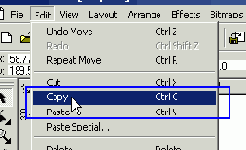
Любой объект, в том числе и линию можно скопировать. Выбираем линию инструментом указатель и нажимаем правую кнопку мыши. Выпадет контекстное меню.

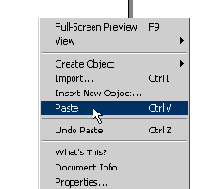
В нем выбираем пункт Copy. Линия скопируется в буфер обмена. После этого можно опять щелкнуть правой кнопкой на любом свободном месте, но выбрать Paste.

На первый взгляд ничего не произойдет, но это обман. Линия будет вставлена точно на тоже самое место. Ее можно утащить в сторону.

И бросить. У Вас будет две линии.

Для данной операции можно воспользоваться и меню Edit.

Попередній крок | Наступний крок |
Автор Sake
Внутреннее копирование
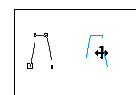
В CorelDraw есть один хороший метод копирования, когда можно копию поместить точно в указанное место и не использовать буфер обмена. Данная операция очень удобна, когда есть необходимость расставить значки или объекты по карте. Итак, выделяем объект.

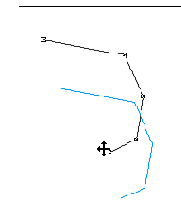
Хватаем его левой кнопкой мыши и тащим до нужного места.

Перетащив до нужного места, нажимаем правую кнопку, в этот момент курсор изменится.

Потом отпускаем правую кнопку, и отпускаем левую, копия объекта будет в указанном месте.

Итак, вот все действия. Выделяем объект Нажимаем левую кнопку и тащим в нужное место В нужном месте нажимаем правую Отпускаем правую Отпускаем левую
После некоторой тренировки Вы даже не будете замечать как копируете объекты.
Попередній крок | Наступний крок |
Автор Sake
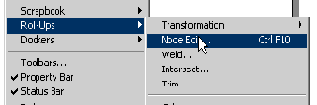
Что такое свитки
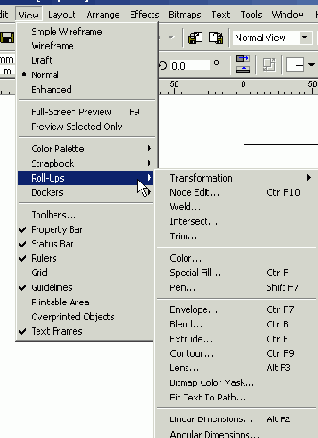
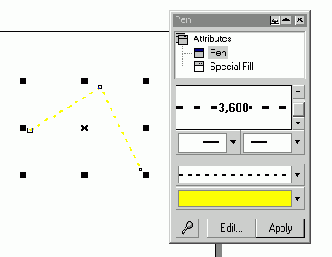
Свитки - это специальные диалоговые окна, которые дают доступ к дополнительным возможностям. Находятся они в меню View дальше Roll-Up.

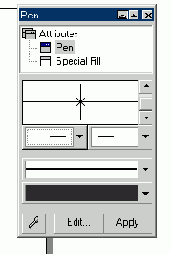
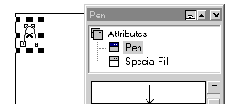
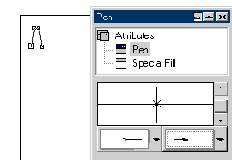
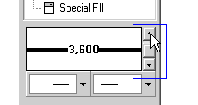
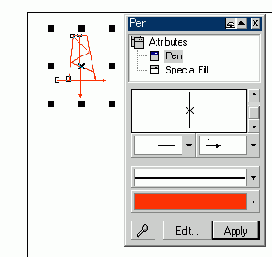
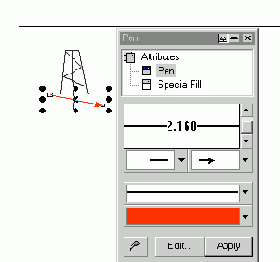
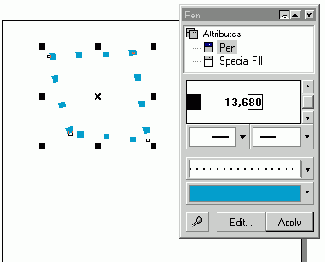
Давайте выберем свиток Pen:

Появится диалоговое окно:

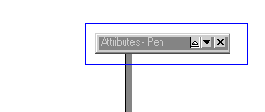
Свитком оно называется потому, что его можно сворачивать. Свернутое окно занимает мало места на экране и не мешает обзору.

Попередній крок | Наступний крок |
Автор Sake
Начало и окончание линии
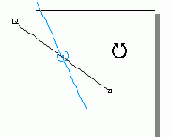
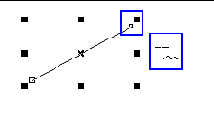
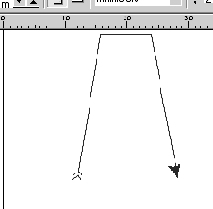
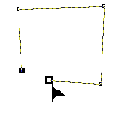
Любая линия имеет направление. Направление обусловлено порядком перечисления от начала к концу линии. Для того, чтобы установить начало и окончание линии, нужно вызвать свиток Pen и выделить линию.

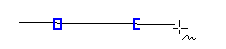
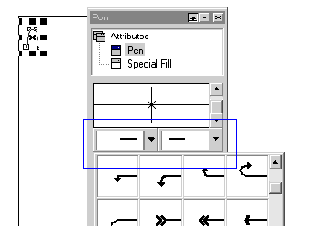
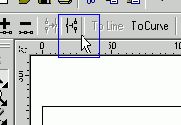
Далее на свитке Pen выбрать начало и окончание.

Установив нужные элементы:

Нажимаем Apply и линия изменится. Размер элементов зависит от толщины линии и может быть не виден на экране до увеличения изображения.

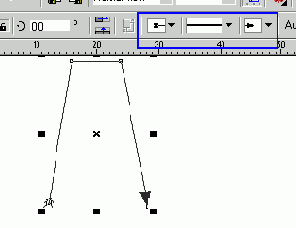
То же самое можно реализовать через панель свойств.

Попередній крок | Наступний крок |
Автор Sake
Масштабирование изображения
Для изменения масштаба отображения используется специальный инструмент масштабирования.

После выбора этого инструмента курсор изменится.

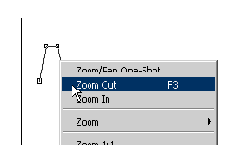
Можно щелкать по рисунку, и он будет увеличиваться. Учтите, что увеличение производится относительно места нажатия мышки. То есть это место берется за центр увеличения. Для уменьшения изображения можно нажать F3 или вызвать контекстное меню. В этом меню будет много пунктов, в том числе и уменьшение изображения.

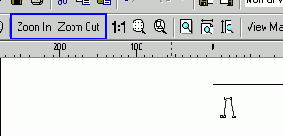
Можно пользоваться и панелью свойств.

Попередній крок | Наступний крок |
Автор Sake
Дополнительные возможности масштабирования
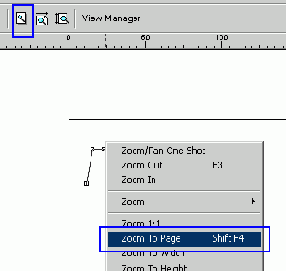
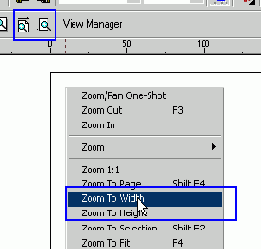
Есть еще ряд возможностей, которые могут облегчить навигацию. Первое - это отображение на весь лист бумаги.

На экране появится полный лист бумаги. Так же можно масштабировать по ширине и высоте.

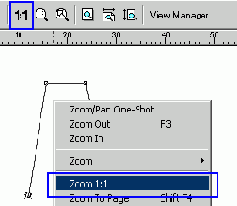
И еще одна хорошая возможность делать вид 1:1, чтобы увидеть как реально будет выглядеть рисунок на печатном устройстве. Ведь произвольное масштабирование позволяет отрисовывать детали, которые не будут реально видны при печати.

А вот смотрите, как будет 1:1.

Попередній крок | Наступний крок |
Автор Sake
Тип линии, толщина и цвет
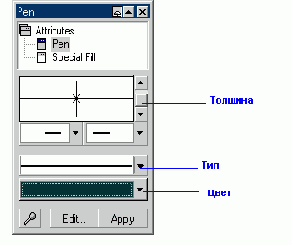
Все настройки можно сделать через тот же свиток Pen.

Управляя полосами прокрутки можно установить толщину.

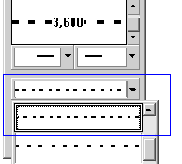
Выбирается тип из выпадающего списка. После выбора тут же Вы сможете увидеть тип линии.

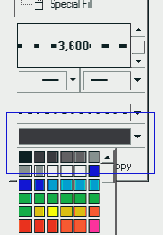
Цвет так же выбирается из выпадающего списка ниже.

После того, как все выбрано, можно нажимать Apply, но линия должна быть выделена.

Попередній крок | Наступний крок |
Автор Sake
Площади
Пора научиться рисовать площади. Сама площадь - это замкнутая линия. Начинаем рисовать линию.

Последняя точка линии должна попасть на первую точку линии. В момент установки курсора в первую точку он изменится:

Нажимаем и линия замкнется.

Это легко проверить. Узел должен быть один, в месте замыкания.

Соответственно править пощадить можно редактором узлов. С площадью можно проводить теже преобразования, что и с линией, перетаскивать, крутить, изменять размер и так далее.

Попередній крок | Наступний крок |
Автор Sake
Замыкание линии в площадь
Может возникнуть ситуация когда линия была нарисована, но не замкнута. Есть возможность замкнуть ее в любой момент. Итак, смотрим линию.

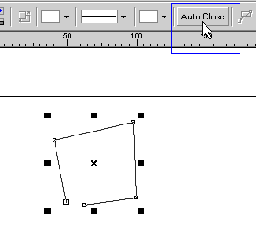
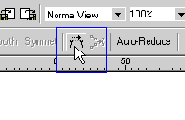
Как видите, она не замкнута. Первый способ заключается в автозамыкании. Выделяем линию. На панели свойств будет кнопка AutoClose

Нажимаем ее и линия замкнется.

Замыкание производится добавлением линии от начальной точки к конечной.
Попередній крок | Наступний крок |
Автор Sake
Замыкание ручками
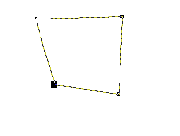
То же самое, что и в прошлом шаге, можно сделать руками. Смотрим линию.

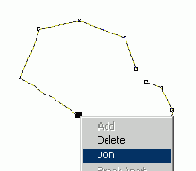
С помощью редактора узлов и клавиши Shift выделяем первый и последний узел.

На панели свойств нужно воспользоваться кнопкой Join:

Линия замкнется, но произойдет изменение формы.

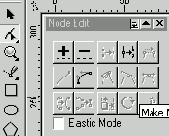
Кстати у редактора узлов есть отдельный свиток с набором операций.

После выбора которого появится довольно много операций.

Попередній крок | Наступний крок |
Автор Sake
Разрыв площади
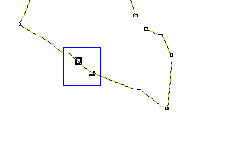
Обратная операция, которая сводится к разрыву узлов. Выделяем узел, который мы ходим разорвать.

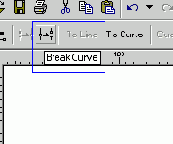
На панели свойств или свитке редактора узлов выбираем операцию Break Curve.

В результате узлов станет два и один из них можно оттащить.

Мы разорвали площадь.
Попередній крок | Наступний крок |
Автор Sake
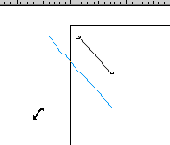
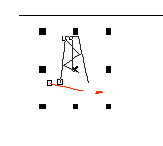
Сложные объекты
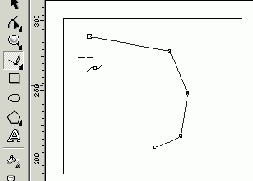
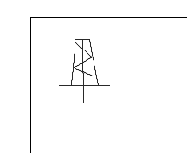
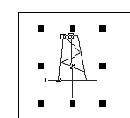
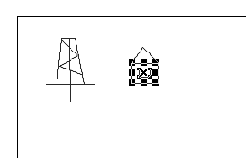
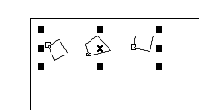
Во-первых, что понимается под сложным объектом. Это объект, который состоит более чем из одной части. Вот такой, например.

Рисуется он из 4 линий. Сначала рисуем основание скважины.

Дальше саму буровую установку. Это вторая линия.

Дальше оформляем буровую в соответствии с инструкциями по отображению.

А теперь нужно нарисовать ствол скважины.

Как видите линий много, Вы можете выделять каждую линию по отдельности. Но вот работать с таким объектом проблематично. То есть передвигать, изменять. Ведь он состоит из отдельных частей. Именно про это и будет несколько следующих шагов. Как решить эту проблему.
Попередній крок | Наступний крок |
Автор Sake
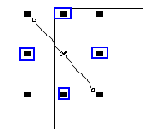
Выделение сложных объектов
Для работы с объектами из нескольких частей нам понадобится научиться их выделять. Чтобы например, вместе их перенести. Первый способ состоит в последовательном выделении каждого элемента удерживая клавишу Shift. Итак, выделяем первую линию.

С этого момент удерживаем Shift и выделяем второй объект.

Обратите внимание, что при таком выделении, у каждой выделенной линии виден первый узел. Итак, выделяем все линии.

Вот теперь мы можем двигать, поворачивать, использовать внутреннее копирование. Ощущение, что это цельный объект.

Но стоит щелкнуть в стороне, как все выделение пропадет и опять придется сначала выделять по одной линии.
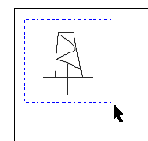
Есть второй способ выделения – рамкой. Несмотря на то, что он очень удобен, применять его можно далеко не во всякой ситуации. Если рисунок очень сложный, то вы не сможете его использовать по причине выделения других объектов. Итак, для выделения нужно щелкнуть левой кнопкой мыши, скажем, в правом верхнем углу и не отпуская ее двигаться в противоположный угол.

Вы будете видеть рамку выделения. После отпускания мышки объекты будут выделены.

Попередній крок | Наступний крок |
Автор Sake
Что можно делать со сложным выделенным объектом
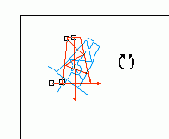
Все то же самое, что и с простым объектом. Давайте выделим:

Откроем свиток Pen и поменяет цвет.

Попробуем повернуть.

Думаю, идея понятна.
Попередній крок | Наступний крок|
Автор Sake
Группировка или фиксирование сложного объекта
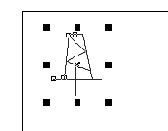
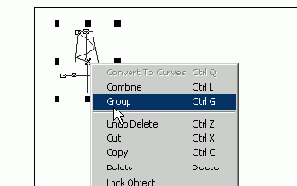
Несмотря на то, что в описанное в прошлом шаге выделение сложного объекта очень может помочь в работе, но любое выделение другого объекта приведет к снятию выделения и придется заново его выделять по частям. Частей может быть очень много. Для того, чтобы сохранить это выделение есть операция группировки. Выделяем объект.

Нажимаем правую кнопку мыши и вызываем контекстное меню. В нем есть пункт Group.

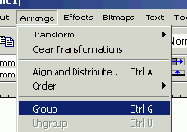
Теперь наш объект сгруппирован и будет вести себя как одно целое. Снимите выделение и попробуйте снова выделить. Выделится все сразу. Можно было использовать и меню.

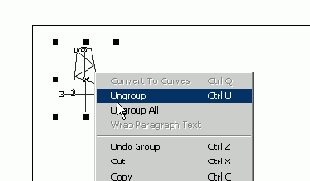
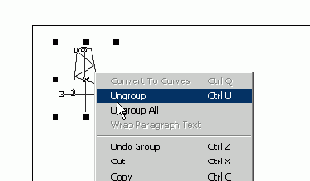
При необходимости можно провести обратную операцию, разгруппировать объект. Выделяем его и вызываем контекстное меню.

Выбираем пункт Ungroup. После этого можно снять выделение и теперь части объекта станут опять самостоятельными.
Попередній крок | Наступний крок |
Автор Sake
Сложная группировка и понимания Ungroup All
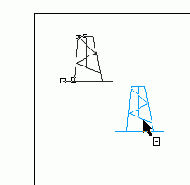
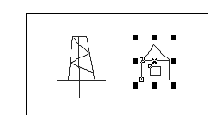
Можно создать очень сложный объект. Который состоит из ряда других объектов. Вот есть у нас один сгруппированный.

Рядом мы можем нарисовать еще один сложный объект и сгруппировать его.

Теперь у нас два объекта, которые при желании в свою очередь опять можно сгруппировать в один.

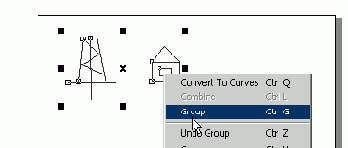
Сделайте это. А вот теперь посмотрим, что будет при разгруппировке.

У нас есть два варианта – Ungroup и Ungroup All. Так вот, если просто разгруппировать, то первая группировка сохранится.

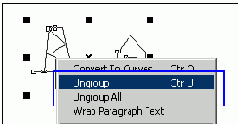
А если выбрать Ungroup All, то все группировки будут уничтожены.

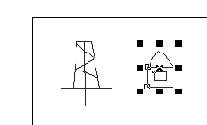
Каждая часть будет сама по себе.
Попередній крок | Наступний крок |
Автор Sake
Как изменить один объект внутри группировки
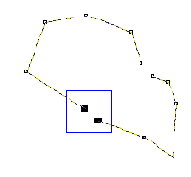
То, что в сгруппированных объектах можно одним заходом изменить оформление мы смотрели. Но вот что делать, если нужно изменить один объект редактором узлов или поменять цвет у одного объекта. Выход вроде есть, разгруппировать, исправить и опять сгруппировать. Можно поступить быстрее. Выделите весь объект.

Потом нажмите CTRL и щелкните по нужной линии. Она будет обведена черными кружками.

С этого момент Вы сможете работать как будто это отдельная линия. Давайте попробуем редактор узлов.

Изменим цвет:

Но стоит снять выделение как объект будет опять одним целым.

Попередній крок | Наступний крок|
Автор Sake
Преобразование нескольких линий в одну
Задача следующая. Есть несколько линий:

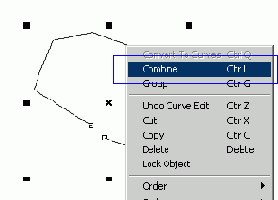
Из них нужно сделать одну. Группировка тут не поможет. Есть сходная операция, которая называется комбинированием. Выделяем две линии используя Shift.

В контекстом меню нужно выбрать Combine:

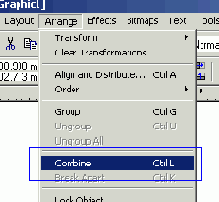
То же самое можно сделать через обычное меню.

В результате физически две линии станут одним объектом. На них будут видны узлы, которые можно править в любой момент. Если вы сравните с группировкой, то увидите эти отличия.

Попередній крок | Наступний крок |
Автор Sake
Преобразование нескольких линий в одну дальше
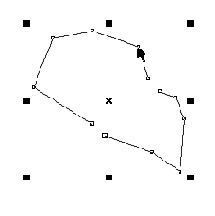
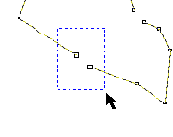
Скомбинировав линии можно объединить узлы. Два узла можно выделить используя Shift или рамкой инструментом редактором узлов.

Выделенные узлы становятся черными:

В контекстом меню нужно выбрать Join.

Узлы соединятся. Можно поступить по другому и использовать закрытие линии.

В результате между узлами появится сегмент.

Видите разницу? Join сливает два узла в один, а закрытие добавляет между ними новый сегмент.
Попередній крок | Наступний крок|
Автор Sake
Разрыв линии
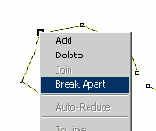
Разрыв линии - это операция обратная комбинированию. Итак, выбираем узел где мы хотим сделать разрыв и в контекстом меню выбираем Break Art.

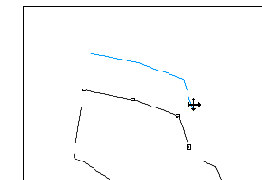
В результате на месте одного узла будет несколько. Это можно увидеть, отодвинув узел.

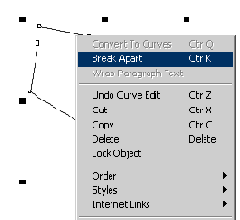
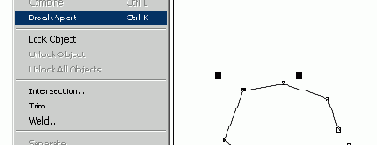
Но линия все равно одна. Для того, чтобы сделать их разными нужно выделить линию инструментом выделения, потом выбрать контекстное меню и вызвать Break Art еще раз.

Теперь, если снять выделение и попробовать выделить снова, линии будут независимые.

Break Art можно найти в меню.

А так же на панели свойств.

Попередній крок | Наступний крок |
Автор Sake
Выбор палитры
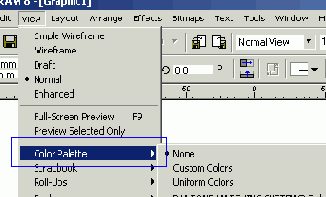
Мы немного о этом говорили, давайте поговорим подробнее. Прежде чем закрашивать цветом, нужно выбрать палитру. Выбор палитры находится в меню View.

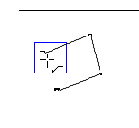
При выборе палитры с левой стороны появится окно выбора цвета:

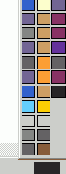
Которое можно расширить стрелочкой внизу.

Окно станет отображать все доступные цвета.

Итак, данное окно выбора цвета появляется только когда выбрана палитра. Если данного окна нет, выберите палитру и она появится.
Попередній крок | Наступний крок |
Автор Sake
Точное цветовое значение
Каждый, кто сталкивался с графикой знает, что цвета на экране и распечатка могут отличаться и очень сильно. Например, на экране явно виден зеленоватый оттенок, при печати он будет синий. Есть механизм, который называется калибровка, то есть совмещение цветов экрана, принтера, сканера. Мы посмотрим это позже, так как не все устройства имеют соответствующие профили. Мы знаем, как покупается оборудование, кто же смотрел, поставляется профиль или нет. Есть более простой способ. Цвета можно точно выставлять по значениям RGB например. Выставив этот цвет и напечатав на принтере мы будем в дальнейшем точно знать как будет отображен цвет. И получив удачный цвет лучше заполнить где-то его цифровые значения. Где и как способов много, а мы пока сосредоточимся на том, как устанавливать цвета точно. Итак, рисуем линию и выделяем ее.

На панели инструментов есть специальная кнопка, цвет линии:

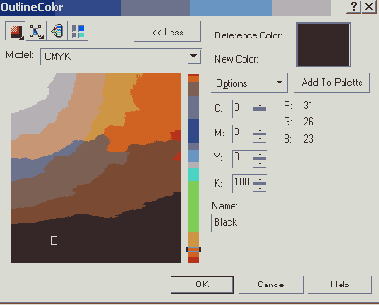
Появится диалог выбора цвета. Этот диалог совершенно универсальный и для линии, и для закраски площадей. Так что запоминайте.

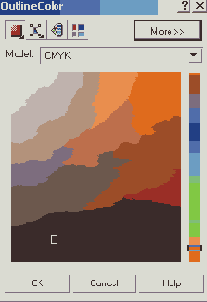
Диалог сворачивается и разворачивается по нажатию на кнопку LESS, которая сменится на More.

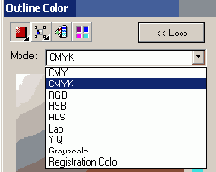
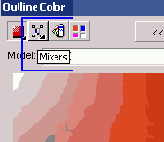
В окне Model можно выбрать нужную цветовую модель.

Попередній крок | Наступний крок |
Автор Sake
Точное цветовое значение дальше
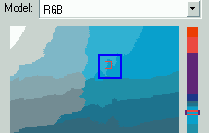
Выбрать цвет можно ориентируюсь на экран. Выбираем диапазон:

И щелкаем на окне цветов для выбора конкретного цвета.

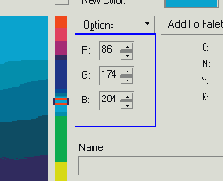
Можно поступить по другому и ввести нужные цифры самим.

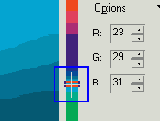
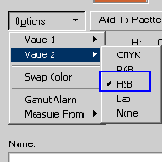
Очень удобно использовать этот диалог при необходимости перевести цвет из модели в модель. По кнопке Options можно указать в каком виде будут отображены цвета.

Итак, что Вы сейчас умеете: Выбирать цвет на экране Просматривать цифровое значение в любой модели Устанавливать цвет по числовому значение.
Это уже большой шаг вперед.
Попередній крок | Наступний крок |
Автор Sake
Получение цвета микшированием
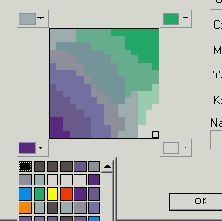
Еще одна возможность на панели выбора цвета.

Она удобна, когда есть необходимость получить переходы цвета. Нажмем на эту кнопку.

У нас открывается окно, в котором можно выбрать четыре цвета по углам. Как результат Вы видите переходы цветов. Можно выбрать любой из переходов. В самом конце выбрав цвет нужно нажать OK и линия закрасится. Добраться до выбора цвета можно и из свитка Pen, если указать, что цвет будет другой.

Попередній крок | Наступний крок |
Автор Sake
Закраска площадей
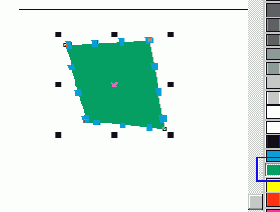
Рисуем площадь и выделяем площадной объект:

Для равномерной закраски площадей есть специальный инструмент, который вызывает тот же самый диалог выбора цвета, что и для линии.

Выбираем цвет и нажимаем OK.

Площадь закрашивается:

Можно закрасить сразу несколько объектов одним цветом, если выбрать их используя Shift или рамкой.

Для быстрой закраски можно использовать окно палитры. Выделяете объект, щелкаете левой кнопкой на цвете и объекты закрашиваются.

Попередній крок | Наступний крок |
Автор Sake
Закраска переходом цвета
Мы с Вами в прошлом шаге закрасили сплошным цветом. Можно производить закраску переходом цвета. Выделяем площадь и выбираем инструмент.

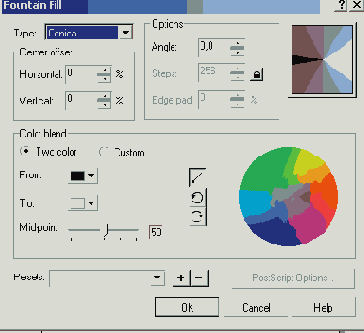
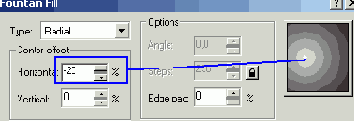
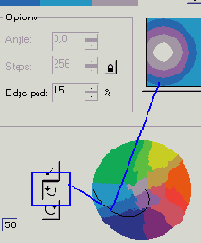
Появится диалог настройки закраски.

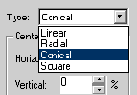
Здесь мы видим настройки и результирующую закраску. Сначала нужно выбрать тип закраски.

Настройка Center позволяет смещать центр закраски.

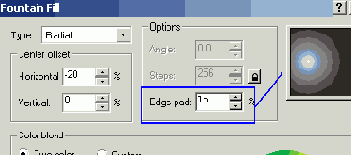
В Options можно поворачивать угол закраски и регулировать глубину, данные возможности зависят от типа закраски.

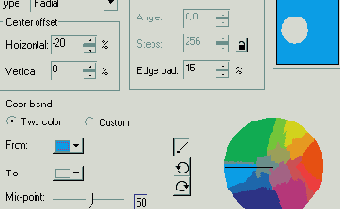
Ниже задаются перетекания от одного цвета в другой. Например, от синего к белому (так называемый - градиент цвета).

И тип перетекания:

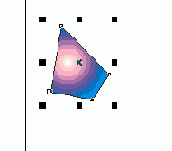
Нажимаем ОК и наша площадь покрашена.

Попередній крок | Наступний крок |
Автор Sake
Закраска растровым узором
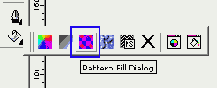
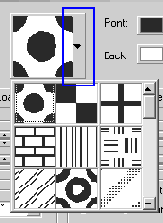
Сразу скажу, данным типом закраски лучше пользоваться как можно реже. Очень часто на сложных рисунках формата A0 при выводе на плоттер происходили искажения, вплоть до отсутствия. На небольших чертежах, при распечатке на струйных принтерах вроде как все нормально. Выделяем площадь, выбираем соответствующий инструмент.

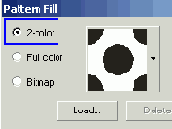
Появится диалоговое окно настройки закраски.

Выбираем тип:

Дальше из списка рисунок:

В данном случае цвет рисунка и фона:

Нажимаем ОК и наша площадь будет покрашена:

Попередній крок | Наступний крок |
Автор Sake
Две части закраски площади
Нужно четко понимать, что площадь состоит из двух независимых частей. Граница Заливка
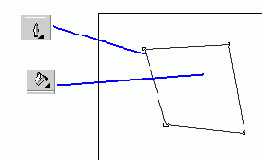
Настраиваются эти две части соответствующими инструментами - линии и заливки.

То есть контур как обычная линия, а про заливку говорили в прошлых шагах. Итак, мы хотим, чтобы была жирная пунктирная синяя граница. Выбираем свиток Pen и применяем его к объекту площади.

А теперь любым способом, например щелчком по цветовой палитре делаем внутреннее оформление. Вы четко увидите разницу.

Попередній крок | Наступний крок |
Автор Sake
Z порядок объектов
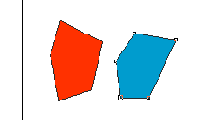
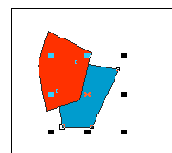
Каждый новый объект рисуется выше предыдущего, даже если Вы этого не замечаете. Нарисуем две площади, первую красную, вторую синию.

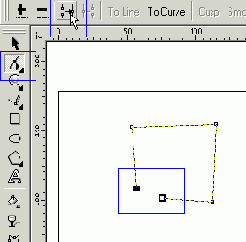
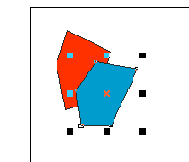
На первый взгляд они лежат в одной плоскости, ничего подобного. Попробуйте переместить любой объект так, чтобы они пересекались.

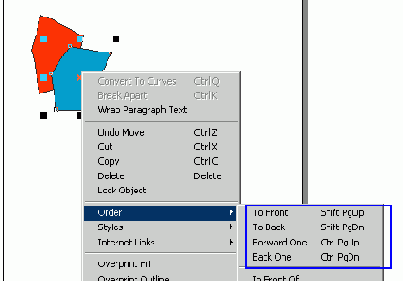
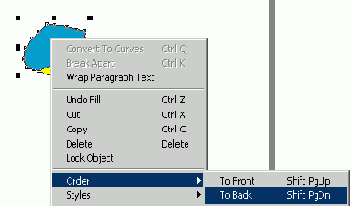
Вот тут с становится сразу видно, какой выше. Выше тот, что нарисован последним. Для управления порядком существуют специальные пункты меню – в самый низ - в самый вверх – на один вниз – на один вверх. Вызвать их можно из контекстного меню.

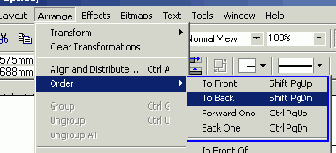
Либо воспользоваться обычным меню:

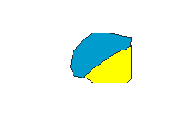
Давайте поместим синий в самый низ (To Back):

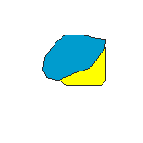
Теперь красный вверху.
Попередній крок | Наступний крок |
Автор Sake
Помещение объекта ниже определенного
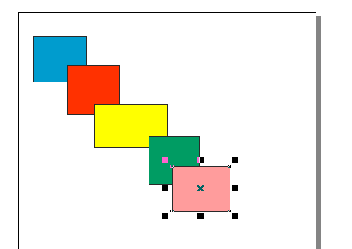
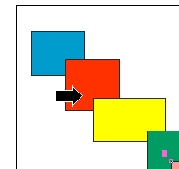
Одна из задач, которая возникает на сложных рисунках. Так как объектов может быть много, нарисовав новые, совершенно не обязательно, что он должен быть в самом верху или низу. Он может быть где угодно. Нарисуем рисунок для иллюстрации этой возможности.

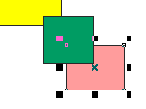
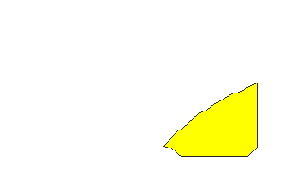
Мы хотим поместить последний объект между желтым и красным. Выделяем его и вызываем контекстное меню. В нем нам нужен пункт In Front Of

После выбора этого пункта меню курсор изменится. Будет такая жирная стрелка. Вот ей и нужно щелкнуть по объекту, выше которого нужно поместить выделенный.

После щелчка объект опустится ниже.

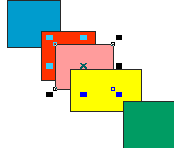
Но мы пока видим, что ниже зеленого. Для того, чтобы убедиться, что объект действительно попал куда мы сказали, давайте его подвинем.

Вот так и хотели, между красным и желтым.
Попередній крок | Наступний крок |
Автор Sake
Менеджер объектов
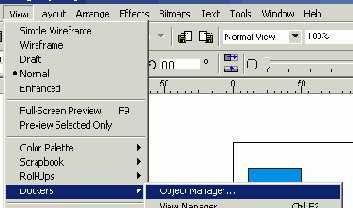
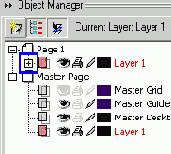
CorelDraw позволяет удобно просматривать порядок объектов. Чтобы вызвать менеджер объектов нужно выбрать пункт меню – Менеджер объектов.

С правой стороны появится окно менеджера.

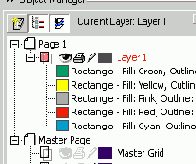
Нажав на крестик в квадрате рядом со слоем мы можем открыть список объектов.

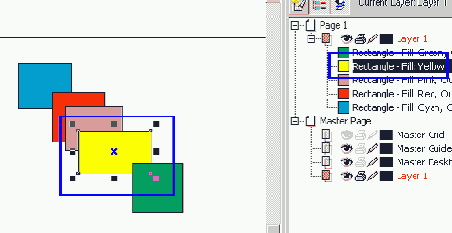
Здесь мы видим положение объекта и краткую информацию. Выделение объекта в списке ведет к выделению на рисунке.

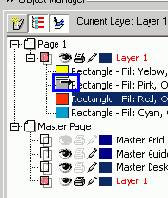
С этим списком можно работать. Например, схватить левой кнопкой и потащить объект в новую позицию.

Попередній крок | Наступний крок |
Автор Sake
Обрезка площадей
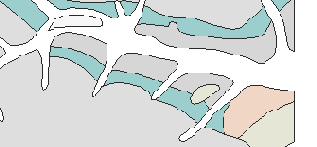
Нам нужно нарисовать несколько площадей, которые пристыковываются друг к другу. Вот пример реальной работы.

Как поступать в данном случае. Первый самый неправильный способ выглядит так. Рисуем первый объект.

А теперь при большом увеличении будем пробовать сделать границу второго объекта точно как у первого в месте состыковки.

Неправильный, потому что все равно точно не получится, при большем увеличении Вы все равно будете видеть разницу.

В конечном итоге выльется все это в кропотливый долгий труд. Есть второй способ нарисовать с перехлестом в месте соединения.

И отправить новый объект на задний план.

В результате на экране будет граница первого объекта.

И вроде как все нормально.
Попередній крок | Наступний крок |
Автор Sake
Обрезка площадей, продолжение
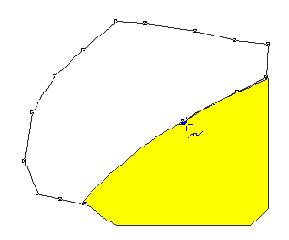
Отправка на задний план решает часть проблем, но не все. Если убрать закраску объекта, то Вы увидите, что один границы пересекаются.

Так вот, если Вы попробуете экспортировать Ваш рисунок в один из форматов, например DXF и открыть в AutoCad, то увидите точно такую картинку. Естественно все придется править. Выход в использовании обрезки. Начало очень похоже. Рисуем второй объект с перехлестом.

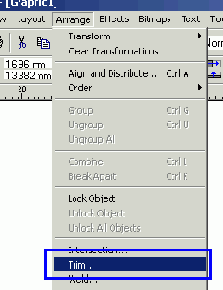
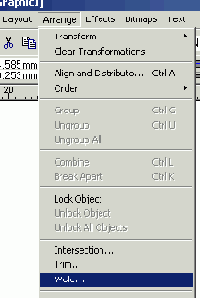
Выделяем тот объект, которым будем резать. Идем в меню и вызываем Trim.

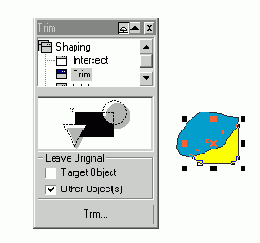
Появится свиток обрезки. Обратите внимание на галочки на нем. Если они будут установлены по другому, то результат будет другой.

Нажимаем кнопку Trim курсор станет жирной стрелкой.

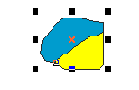
Вот этой стрелкой и нужно щелкнуть по обрезаемому объекту. Щелкаем. Вы увидите, что один объект обрезал другой.

И теперь у них две совпадающие границы. Можете проверить попробовав отодвинуть один из объектов.

Или обесцветить.

Попередній крок | Наступний крок |
Автор Sake
Объединение объектов
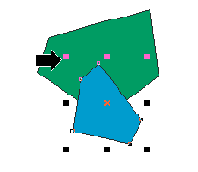
Эта возможность позволяет из двух объектов сделать один. Рисуем два объекта. Синий сверху и перекрывает зеленый.

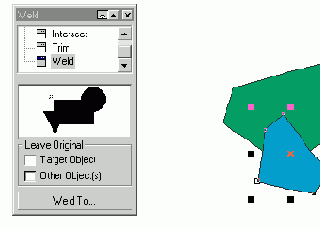
Выделяем синий. И вызываем пункт меню Weld.

Появится окошко операции. Опять обратите внимание на опции. Для получения результата, как в шаге, нужна точная их установка.

Нажимаем Weld To, курсор станет большой жирной стрелкой, которой мы и щелкаем по зеленому объекту.

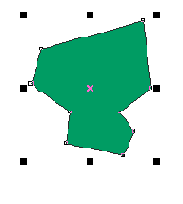
В результат мы получим один объект зеленого цвета.

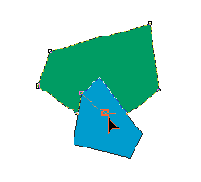
При проведении операции в другом порядке мы получим общий синий цвет. И еще одна тонкость. Если объединяемые объекты раннее были обрезаны, то лучше всего сделать так, чтобы они перекрывались, поверьте, избавитесь от многих проблем. Сделать это можно редактором узлов.

Попередній крок | Наступний крок |
Автор Sake