Практика разработки Web-страниц
Выбранные шрифты не отображаются на некоторых компьютерах
Выбор шрифта для вашей страницы может оказаться непростым. Трудность заключается в то, что список шрифтов, установленных на компьютере, не может быть одинаковым для всех. В системах Macintosh и Windows доступные шрифты различаются. Когда броузер не может отобразить выбранный шрифт, он, как правило, меняет его на стандартный шрифт по умолчанию, к примеру, Times New Roman. К счастью, вы можете определить альтернативные шрифты, которые броузер использует, если ваш первоначальный выбор окажется невозможным. Таким образом, вы можете выбрать один шрифт для Windows, другой – для Macintоsh, и еще один – на случай, если у пользователей не установлены выбранные вами шрифты.
Если на вашей странице текст отображается неправильным шрифтом, сделайте следующее.
-
В HTML и таблице стилей замените каждое описание шрифта соответствующим списком имен шрифтов. Броузеры отобразят текст, используя первый шрифт, который устанавлен в системе пользователя. (Для более полного представления о том, что можно включить в список шрифтов, см. "Определение семейств шрифтов" на следующей странице).
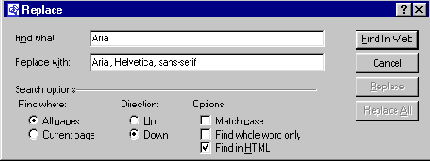
В HomeSite, например, выберите Extended Replace в меню Search. В FrontPage выберите вкладку HTML и Replace в меню Edit. В окне Find What укажите шрифт, для которого вы хотите указать альтернативу, например, Arial. В окне Replace With наберите список шрифтов, отделяя их друг от друга запятыми, например Arial, Helvetica, Sans-serif. Повторите эти шаги для всех шрифтов, которые встречаются на странице.

Там, где вы используете один шрифт в HTML, лучше заменить его на список шрифтов, чтобы обеспечить возможность замены.По окончании каждый тэг <FONT> или описание стиля в вашем HTML должно выглядеть приблизительно таким образом:
<font face="Arial,Helvetica,sans-serif">Arial text,if possible.</font>
Если важно, чтобы текст отображался одинаково для всех пользователей, вы можете создать изображение, содержащее текст, используя графическую программу, такую, как Fireworks или Photoshop, однако из-за этого ваша страница может загружаться медленней. Более подробно см. "Ни один из доступных шрифтов не дает нужного эффекта".
<style> BODY,TD { font-family:Arial,Helvetica,sans-serif } </style>
- Используйте список шрифтов, а не один шрифт в атрибуте face, в тэге <FONT> или пользуясь свойством семейственности шрифтов в CSS.
- Если возможно, просмотрите вашу страницу на других компьютерах, чтобы убедиться, что шрифты выглядят так, как нужно.


Определение семейств шрифтов
Ключом к тому, чтобы выбранные вами шрифты или их ближайшие родственники отображались на экране, является правильное определение наиболее часто устанавливаемых шрифтов. В конце каждого описания шрифтов включается общий тип шрифта, например serif, sans-serif или monospace.
Ниже предложены некоторые из семейств шрифтов, отобранные из тех, что обычно встречаются в газетах или книгах (названия с пробелами заключены в кавычки, как требуется в HTML).
- 'Times New Roman', Times, serif
- Georgia, 'New York', 'Times New Roman', Times, serif
- Garamond, Palatino, serif
Ниже приведены семейства шрифтов sans-serif (расположенные тем же образом, и с указанием общего типа).
- Arial, Helvetica, sans-serif
- 'Arial Narrow', Helvetica, sans-serif
- Verdana, Geneva, Helvetica, sans-serif
- 'Comic Sans MS', Helvetica, sans-serif
- System, Chicago, sans-serif
Наконец, используйте следующее описание для monospace – стиля "пишущей машинки":
- 'Courier New', Courier, monospace