Практика разработки Web-страниц
Размер текста не соответствует остальным параметрам
"Каждому – свое, или на вкус и цвет товарища нет". Это относится и к размеру текста в сети. Ваш текст будет гарантированно меняться в зависимости от броузера и системы пользователя. Windows, к примеру, отображает текст на 20% шире, чем Maсintosh. Различные шрифты занимают разное пространство, даже если их размер в пунктах один и тот же. Более того, пользователи могут менять текстовые установки в своих броузерах, если текст покажется им тяжелым для зрительного восприятия.

Стройте страницу таким образом, чтобы она хорошо смотрелась в любом случае, даже если пользователь пожелает изменить размер шрифта
В целом, лучше делать страницу так, чтобы любой размер шрифта подходил и чтобы относительный размер шрифта на вашей странице сохранялся независимо от размера страницы. Однако, используя CSS,вы можете задать установки шрифтов для того, чтобы точно определить размер там, где это необходимо. Если размер шрифта вас не устраивает, сделайте следующее.
-
Если вы задавали размер шрифта через тэг <FONT>, значит, вы хотели изменить его. Стандартами HTML рекомендуется вместо этого использовать стили. Если вы решили воспользоваться ими, последовательно устанавливайте размер, меняя значения от 1 до 7. (Размер, равный трем – размер по умолчанию.)
<font size="4">Larger than average.</font>
Для каждого текстового блока и для каждой ячейки таблиц используйте отдельный тэг <FONT>.
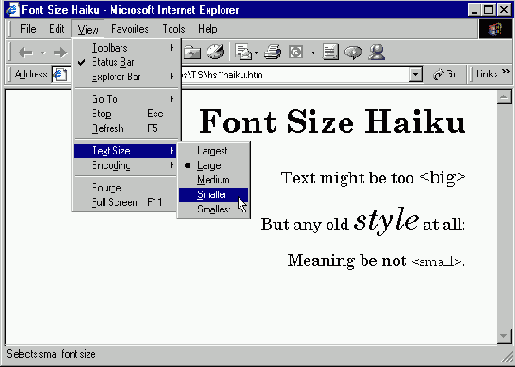
Броузеры могут воспринимать ваши установки по-разному, особенно в случае, когда пользователи пытаются увеличить или уменьшить размер текста. В Netscape всегда можно отрегулировать размер текста. В Internet Explorer шрифты, для которых вы задали определенный размер, используя CSS, не меняются (если только в свойствах броузера не разрешено игнорировать размер шрифта). Если вы хотите дать пользователям возможность самим выбирать размер, не используйте точные установки размера шрифта.
- Для полужирных заголовков на вашей странице используйте тэги от <H1> – для очень большого текста – до <H6> для текста, меньшего по размеру, чем текст на странице.
-
Чтобы изменить установки шрифтов по умолчанию, пользуйтесь стилями CSS. В блоке <STYLE> или внешней таблице стилей установите свойство семейственности шрифтов в тэгах <BODY> и <TD>. Например, чтобы увеличить размер шрифта по умолчанию, добавьте следующие строки в блок <HEAD> вашей страницы:
<style> BODY,TD {font-size:larger } </style>
Размеры шрифтов могут задаваться по-разному. Можно выделить:
- сравнительные размеры – меньше или больше
- заданные шрифты – xx-small, x-small, small, medium, large, x-large, xx-large
- процентные размеры – например, 125%
- точная высота шрифтов в дюймах, точках или пикселях, например 18in, 11pt или 14px.
Для того, чтобы изменять индивидуальные текстовые размеры, создайте стиль и применяйте его к конкретным тэгам. Если необходимо точно указать размер, пользуйтесь пикселами, потому что они не меняются в различных операционных системах. Например, этот стилевой блок создает стиль small:
<style> .small {font-size:12px } </style>
Чтобы воспользоваться стилем, вставьте атрибут class в любой тэг, содержащий текст, который вы хотите изменить.
<p class="small">This paragraph is exactly 12 pixels tall.</p>

Размер текста, который вы набираете в FrontPage – это размер по умолчанию для Internet Explorer. Когда пользователи просматривают вашу страницу, размер текста может меняться в зависимости от броузера. Лучше разработать страницу таким образом, чтобы подходил любой размер текста, однако если вы хотите, чтоб большинство пользователей могло видеть текст крупнее или мельче, в FrontPage можно легко менять размер шрифта какой-либо части или страницы целиком.
Если же вы хотите четко определить размер текста – так, чтобы он не менялся в зависимости от броузера – пользуйтесь стилем.