Практика разработки Web-страниц
Странице не хватает цветов
По умолчанию веб-страницы не имеют какого-либо цвета; как и обычные печатные страницы, они представляют собой черный текст на белом фоне. Пока вы не установите цвета для элементов вашей страницы, она будет выглядеть довольно уныло. Хотя, с другой стороны, цветов может быть многовато.
Ваша задача – найти золотую середину между дизайном скучным и столь цветастым, что он будет плохо сочетаться с содержимым.

увеличить изображение
Двухцветный фон выглядит хорошо и не слишком вызывающe
Если вашей странице не хватает цветов, следующие шаги помогут вам придать ей нужный вид.
- Простейший способ добавить цвет в вашу страницу – это указать цвет фона. Решите – хотите ли вы темный текст на светлом фоне или наоборот. Темный текст на светлом фоне обычно легче читается. Чтобы установить цвет фона, укажите значение атрибута bgcolor в тэге <BODY>. (Не знакомы с шестнадцатиричными номерами цветов? См. раздел "Номера цветов в сети".)
-
Создайте фоновый рисунок для вашей страницы и сохраните его в папке с вашими веб-файлами (или в другой папке, в которой вы храните рисунки для вашего сайта). Установите его в качестве фона, используя атрибут background в тэге <BODY>. Фоновый рисунок должен быть предельно простым – например, двухцветным – и основным цветом должен быть цвет фона, выбранный вами ранее в шаге 1. Вы можете разработать рисунок, который заполнил бы сразу все окно, или такой, который бы повторялся вдоль или поперек страницы. (За другой информацией о фоновых рисунках обратитесь к главе "Фон".)
<BODY text="#003300"bgcolor="#CCCC99" background="images/bkgd.gif">
- Если ваша страница все еще не имеет нужной вам расцветки, побродите в сети, чтобы посмотреть на цвета некоторых ваших любимых сайтов. Используют ли они фоновый рисунок? Какие цвета являются основными в их фоне, тексте, рисунках? Внедряйте понравившиеся вам идеи окраски в ваш собственный сайт. (См. пункт "Заимствование цветовой гаммы" ниже.)

Заимствование цветовой гаммы
Бывает сложно найти нужную цветовую гамму путем экспериментов. Часто лучшее решение – скопировать чью-нибудь цветовую гамму. Это вполне законно – и, к тому же, они никогда не узнают!
Если вы увидели на каком-либо сайте подходящую вам цветовую гамму, постарайтесь выяснить, какие цвета использованы на странице. Для большинства страниц вы можете отыскать использованные цвета, просмотрев HTML код. В вашем броузере, в меню View, нажмите Source (или Page Source). Отметьте, какие номера цветов указаны в тэге <BODY> , и попробуйте эти цвета на своей странице.
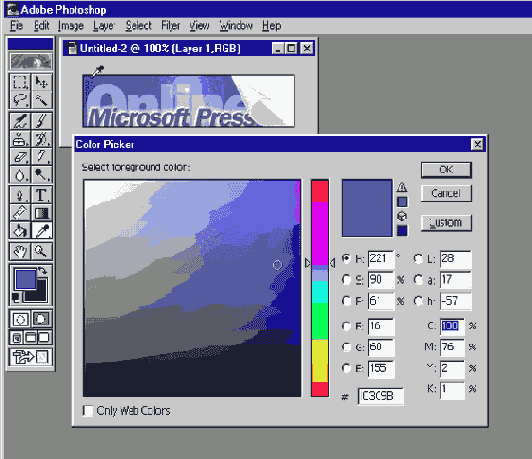
Если это цвета рисунка GIF или JPEG, скопируйте рисунок с помощью вашего броузера: щелкните правой кнопкой на рисунке и нажмите Copy. Затем вставьте рисунок в своем графическом редакторе и позаимствуйте его цвета. В Adobe Photoshop, например, нажмите New в меню File, нажмите Paste в меню Edit, выберите пипетку и щелкните по понравившемуся цвету, чтобы выбрать его как цвет переднего плана. Чтобы узнать шестнадцатиричный номер цвета для использования его в своей странице (в Photo-shop 5.5), щелкните по цветовому окошку переднего плана; Color Picker отображает номер со значком # .

увеличить изображение
Позаимствовать цвета из рисунков вы можете с помощью вашего графического редактора
