Практика разработки Web-страниц
Не тот цвет элемента
Вы можете менять цвет многих элементов вашей страницы: текста, заднего фона, границ и линий. Если вы не видите указанных вами цветов, возможно, вы указали цвет не в том месте или использовали неверный HTML, чтобы установить его.
Общая стратегия установки цвета проста: сначала установите основной цвет страницы. Затем аккуратно добавляйте остальные цвета. Простейший путь – создать стиль для каждого цвета или комбинацию цветов, которую вы хотите использовать, а затем применять стиль к объектам на вашей странице.
Стили позволяют контролировать цвета гораздо большего числа элементов вашей страницы, чем обычный HTML. Если вас не устраивает цвет элемента вашей страницы, сделайте следующее.
- Для чистоты кода, удалите все тэги и атрибуты HTML, которые должны были изменить цвет, но не добились нужного эффекта.
- Для каждой используемой вами цветовой комбинации выберите имя стиля и отметьте указанные вами цвета. (См. "Номера цветов в сети" на странице 349.)
-
Создайте стили, добавляя секцию <STYLE> в блок <HEAD> вашего HTML-файла. Для каждого стиля выберите имя и установите атрибуты color и background-color, используя шестнадцатеричные номера цветов. Например, вы можете включить следующие строки в ваш раздел <HEAD>:
<style><! -- .hilite { background-color:#FFFF00; } .blues { color:#0000CC; background-color:#99CCFF; } --></style>
-
Примените стиль к индивидуальным элементам на вашей странице, указав атрибут class для каждого тэга:

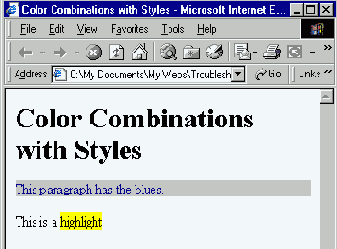
Стили позволяют легко изменять цвета<p class=blues>This paragraph has the blues.</p>
-
Если вы хотите применить стиль к области текста, которая не полностью определена такими тэгами, как <P> или <TD>, окружите текст собственными тэгами <SPAN> и установите их атрибут class соответственно:
<p>This is a <span class=hilite>highlight</span>.</p>