Практика разработки Web-страниц
Неверное размещение или размер фрейма
Создавая страницу с фреймами, вы используете комбинацию тэгов <FRAMESET> и <FRAME>, чтобы обьяснить броузеру, как отобразить страницу и какую страницу расположить в каждом фрейме. Затем вы устанавливаете начальный размер каждого фрейма. Размещение фреймов может оказаться очень не простым делом – если на вашей странице больше двух фреймов, вы можете столкнуться с трудностями при их размещении в нужном месте. Установка размеров также имеет нюансы. Не забудьте, что пользователи пользуются разными размерами окна броузера и могут менять размер этого окна – параметры ваших фреймов должны это учитывать. Для многих фреймов вам надо будет устанавливать фиксированную ширину, для других вы предпочтете размер, регулируемый броузером.
Если размещение или регулировка размера ваших фреймов не работают, проделайте следующие шаги.
- Убедитесь в правильности основного размещения – правильности числа фреймов и расположения границ.

увеличить изображение
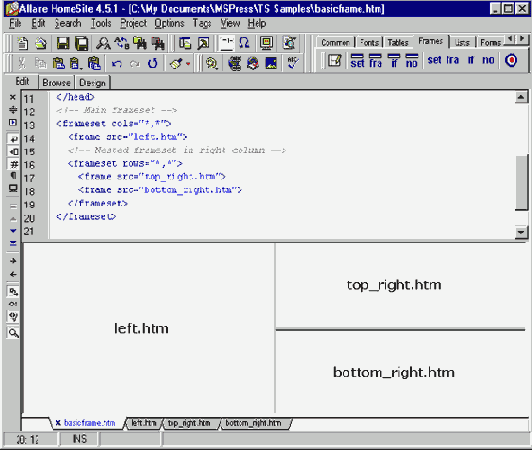
Размещение фреймов необходимо всегда предварительно просматривать. В HomeSite вы можете одновременно наблюдать HTML и просматривать вашу страницу с фреймами через броузер -
Чтобы добавить еще один фрейм перед или следом за существующим, внесите указания размера в атрибуты rows и cols в тэге <FRAMESET> и затем вставьте новый тэг <FRAME>. Для трех столбцов, например, используйте следующий HTML:
<frameset cols="*,*,*"> <frame src="left.htm"> <frame src="center.htm"> <frame src="right.htm"> </frameset>
Многие программы веб-дизайна помогают вам с размещением фреймов. В HomeSite, например, щелкните на кнопке Frame Wizard в панели Frames. В FrontPage щелкните New в меню File, щелкните Page, выберите вкладку Frames Pages и укажите наиболее подходящий шаблон страницы.
- Чтобы разделить один ряд или столбец на два, используйте nested framesets – один тэг <FRAMESET> внутри другого. Для фрейма, который вы хотите расщепить, окружите существующий тэг <FRAME> новым тэгом <FRAMESET> и добавьте дополнительный тэг <FRAME> перед или после существующего.
-
Если фрейм неправильно расположился на странице с фреймами – например, левый столбец перекрыл страницу сверху вниз, а вы хотели, чтобы страницу слева направо перекрывала верхняя строка – измените последовательность расположения тэгов так, чтобы фреймсет, определяющий строки, оказался перед фреймсетом, определяющим столбцы, и наоборот.
<!--Left column spans page --> <!--Top row spans page --> <frameset cols="*,*"> <frameset rows="*,*"> <frame src="left.htm"> <frame src="top.htm"> <frameset rows="*,*"> <frameset cols="*,*"> <frame src="top.htm"> <frame src="left.htm"> <frame src="bottom.htm"> <frame src="right.htm"> </frameset> </frameset> </frameset> </frameset>
Исправив основное размещение, отрегулируйте размеры фреймов, используя атрибуты rows и cols тэга <FRAMESET>. Для каждого ряда и столбца вы можете указать число пикселей, или использовать проценты, чтобы размер фрейма зависел от размера окна броузера. Или используйте (*) для любого ряда или столбца, чтобы броузер сам распределял оставшееся свободное пространство между фреймами.
Часто имеет смысл указывать размер одного из фреймов –например, баннера или набора ссылок, – а другому фрейму отводить оставшееся место. Например, этот HTML создает ряд фиксированной высоты внизу страницы и отводит все оставшееся место для верхнего фрейма.
<frameset rows="*,50"> <frame src="main.htm"> <frame src="footer.htm"noresize> </frameset>
- Если страницы не помещаются во фреймы, вы можете изменить поля фреймов, используя атрибуты marginheight или marginwidth тэга <FRAME>. Кроме того, просмотрите HTML этих страниц. Измените размещение, размеры изображений и таблиц на страницах, а затем посмотрите их снова через свою страницу с фреймами.
