Практика разработки Web-страниц
Я получаю неверные значения от кнопок выбора, флажков или списков
Чтобы помочь людям с отправкой информации через форму, вы можете использовать кнопки выбора, флажки и списки. Таким образом, посетители смогут просто выбрать один из предложенных вами вариантов. В HTML вы включаете такие поля в тэгах <INPUT> со значениями атрибутов типа radio или checkbox, и в блоках <SELECT> в тэгах <OPTION>, где указываются строки для списков.

Если тэги <INPUT> и <SELECT> настроены неверно, ваша форма не будет посылать нужные значения
Если вы не установили тэги должным образом, вы можете не получить нужных величин или ваша форма может вообще не заработать.
Если ваши кнопки выбора, флажки или списки не работают, сделайте следующее.
-
Если ваша форма отсылает информацию сценарию или базе данных, проверьте имена полей и значений, необходимых сценарию или базе данных. Если форма отправляет информацию в файл или посылает ее по e-mail, выберите имена полей и величины, которые передадут всю необходимую вам информацию наилучшим образом.
Как вы уже поняли, очень важно знать, какое имя поля и какой набор величин вам нужен.
-
Для кнопок выбора в тэге <INPUT> для атрибута type установите radio, убедитесь, что вы дали каждой кнопке в группе одинаковый атрибут name, но разный атрибут value. (Имя идентифицирует группу кнопок, а значение сообщает форме, что отправить, когда каждая кнопка выделена.)
Иначе ваша форма не объединит кнопки в группу или не отправит нужное значение выбранной опции. Текст, отображенный в окне, не обязательно такой же, как и отправляемая величина – величина часто является аббревиатурой.
Следующий HTML создает группу кнопок выбора (первая из них выбрана по умолчанию), отправляющих одно из четырeх значений поля Entree:
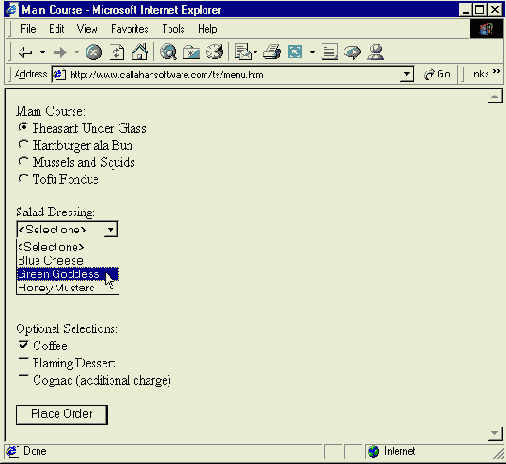
<p>Main Course:<br> <input type="radio"name="Entree"value="Bird"checked>Pheasant<br> <input type="radio"name="Entree" value="Burger">Hamburger ala Bun<br> <input type="radio"name="Entree" value="Seafood">Mussels and Squids<br> <input type="radio"name="Entree" value="Beancurd">Tofu Fondue</p>
Для флажков тэги <INPUT> с атрибутами type, равными checkbox, присваивают каждому тэгу <INPUT> разный атрибут name. Установите атрибут value on или yes, или значение, которое вы хотите получать, если флажок поставлен. (Если флажок не поставлен, никакой величины не отправляется. Если вам нужно, чтобы величина отправлялась в любом случае, используйте группу из двух кнопок выбора, одну со значением "Да", а другую – "Нет".)
Следующий HTML создает два флажка, первый из которых отмечен по умолчанию. Для каждого поставленного флажка форма будет передавать значение Please для этого поля:
<p>Optional Selections:<br> <input type="checkbox"name="Coffee"value="Please"checked>Coffee<br> <input type="checkbox"name="Fire"value="Please">Flaming Dessert<br>
Для списков, где разделы <SELECT> со списком определяются тэгами <OPTION>, вы также можете указать величину для каждого выбора или пренебречь этим. Для ниспадающего списка установите в тэге <SELECT> атрибут size равным 1; для окна со списком приравняйте его количеству вариантов, которое вы хотите видеть без прокручивания окна.
Следующий HTML создает ниспадающий список с четырьмя вариантами, первый из которых выбран по умолчанию. В первой опции не указана величина, поэтому если она выбрана, форма отправляет Vinaigrette. Для остальных вариантов она отправляет указанную величину, т.е. Blue, Green или Yellow:
<p>Salad Dressing:<br> <select name="Salad"size=1> <option selected>Vinaigrette</option> <option value="Blue">Blue Cheese</option> <option value="Green">Green Goddess</option> <option value="Yellow">Honey Mustard</option> </select></p>
