Практика разработки Web-страниц
Сценарии не работают или выдают ошибки
Если вы мало знакомы с JavaScript, работа с ним может превратиться для вас в сплошное расстройство. Каждая маленькая ошибка – называемая bug – может полностью остановить работу программы, а выловить эти ошибки может быть очень трудно. Иногда броузер вообще не показывает сообщение об ошибке, даже если ваш сценарий не реагирует на его запросы. Хорошо, когда ваш компьютер может точно сказать, в чем проблема и как ее решить. К сожалению, когда речь идет об ошибках, броузер не сможет вам помочь. В сообщении может говориться, что объект, который вы пытаетесь использовать, "не имеет свойств". Перевести? Вы некорректно задали адрес для объекта или не определили его в вашем коде. Есть целый ряд причин возникновения этой ошибки, а также множество возможных вариантов ее решения.

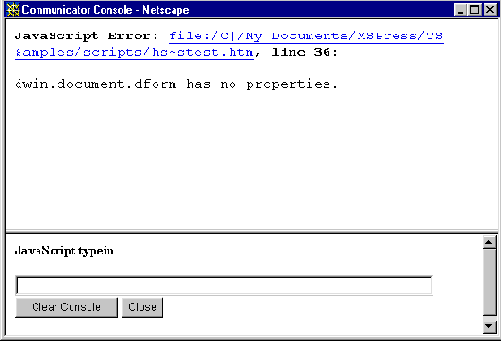
Сообщения об ошибках содержат номер строки, в которой броузер обнаружил ошибку, и обычно сопровождаются загадочным описанием ошибки
Если ваш сценарий не работает, ниже приведены несколько простых шагов, следуя которым, вы можете заставить работать свою программу.
-
Если ваша страница содержит программный код, это может привести к ошибкам, о которых вы не будете знать. Свежие версии броузеров исправляют ошибки в программном коде, останавливая плохие коды, и не сообщают посетителю об ошибке. Однако если ваш броузер сконфигурирован, чтобы отображать ошибки в сценарии, вы увидите сообщение об ошибке, когда код неверно написан или определяет команду, которую броузер не может выполнить.
Если вы не видите сообщений об ошибках, вашим первым шагом будет включение отображения этих сообщений. В Netscape наберите javascript: в строке адреса, чтобы открыть JavaScript Console, где отображаются ошибки. Это окно остается открытым для отображения других ошибок по мере их появления. Это позволяет, напрмер, печатать выражения JavaScript, чтобы убедиться в их правильности. Попытайтесь, например, ввести Date() в область Javascript Typein, а затем нажмите (Enter).
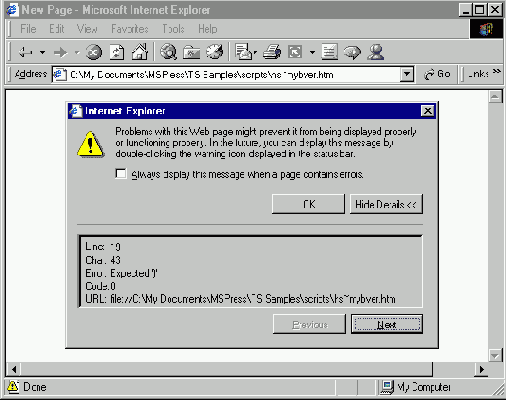
В Internet Explorer 5 поищите значок предупреждения в нижнем левом углу окна; щелкните на нем два раза мышкой, чтобы отобразить сообщение об ошибке. Следите за наличием значка предупреждения; если вы хотите в дальнейшем видеть все ошибки, выделите Always Display This Message When An Error Occurs (Всегда отображать это сообщение при обнаружении ошибки).
Сообщение об ошибке содержит информацию о том, в какой строке находится ошибка; в Internet Explorer оно также определяет и место обнаруженной ошибки в этой строке. (Это может быть совсем не то место, где сделана ошибка; броузер отобразит ту точку, в которой у него возникли проблемы, даже если ошибка была сделана раньше.) Там также может быть больше одного сообщения. Попытайтесь сначала решить те проблемы, которые возникли раньше – нажмите Previous (Предыдущие) в окне сообщения об ошибке, если такая опция допустима – так как более поздние ошибки могут быть вызваны более ранними.
Запомните позицию ошибки, затем откройте ваш файл и попытайтесь отладить сценарий. Большинство программ для редактирования отображают номера строк. Если вы используете HomeSite, например, выделите Show Gutter и Show Line Numbers In Gutter buttons в панели инструментов Editor.