Практика разработки Web-страниц
Использование ASP в FrontPage
Если вы используете FrontPage, вы можете проектировать ASP-файлы так же, как и обычные веб-страницы, переключившись к виду HTML для добавления сценария. Например, если вы хотите, чтобы сервер динамически вставил содержимое в вашу страницу, вы можете спроектировать страницу в нормальном виде (Normal view) – добавляя таблицы, изображения и текст – а затем переключиться на вид HTML и добавить код сценария, который поместит информацию на страницу. FrontPage выделит код цветом, чтобы вам было легче распознать его.
Чтобы сохранить новую страницу как файл .asp, нажмите Save As (Сохранить как) в меню File (Файл) и выберите Active Server Pages в списке Save As Type. Или, чтобы изменить тип страницы на ASP, переименуйте его с расширением .asp. (FrontPage автоматически изменяет другие страницы, чтобы они связывались с новым именем.) Режим предварительного просмотра не запускает .asp файлы. Чтобы просмотреть сценарий ASP и увидеть результаты, нажмите Preview In Browser (Просмотреть в броузере) в меню File (Файл).

увеличить изображение
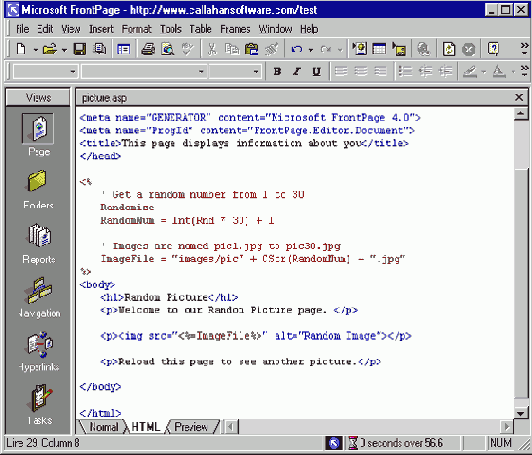
Используйте FrontPage для создания Активной серверной страницы; затем переключитесь в режим HTML, чтобы посмотреть код VBScript

Выбор программирования на стороне клиента или на стороне сервера
Чтобы сделать веб-страницы более динамическими, можно запускать сценарии как на компьютере клиента – в броузере посетителя – так и на компьютере веб-сервера. У каждой стратэгии есть свои достоинства и недостатки, некоторые задачи требуют только одного или только другого, но обычно у вас есть возможность выбора.
Например, чтобы показать дату и время на странице, вы можете использовать объект JavaScript Date() в блоке <SCRIPT> на странице, и любой броузер, который понимает JavaScript, сможет его отобразить. Однако если ваш веб-сервер поддерживает написание серверных сценариев, вы также можете вставить дату и время, используя серверный сценарий, таким образом HTML, отправленный в броузер, будет иметь дату и время. Для посетителя никакой разницы не будет, если, конечно, веб-сервер не находится в другом часовом поясе или на нем установлено время, отличное от времени на компьютере посетителя.
JavaScript обычно используется как язык для написания сценариев на стороне клиента (хотя он вполне может использовать и для управления некоторыми серверами). Написание серверных сценариев может включая Perl и PHP для UNIX и Linux Servers, наряду с написанием ASP для серверов на базе Windows.
Что же предпочесть? Используйте сценарий на стороне сервера для анимации страниц и для управления конфигурацией броузера или видом страницы в соответствии с действиями посетителя, находящегося на странице. Его можно использовать и для других задач – например, для проверки и обработки величин, которые посетитель вводит в форму, или для взаимодействия с базой данных – большинство веб-сайтов используют технику сценариев на стороне сервера для работы с ключевыми особенностями веб. Вместо управления сценарием в броузере посетителя вы можете посылать информацию с формы в программу или сценарий на сервере, который, в свою очередь, посылает назад новую страницу, реагирующую на запрос посетителя. Серверные сценарии имеют следующие преимущества перед сценариями на стороне клиента:
- Они не так сильно зависят от версии броузера, которую использует посетитель.
- Они не показывают источник страницы; фактически, посетители не знают, что запущен сценарий.
- Их не обязательно загружать вместе со сраницей.
- Они легче связываются с базой данных и отслеживают движение посетителей сквозь сайт.
Для получения информации о написании сценариев на стороне сервера, поищите в веб Active Server Pages, Perl scripts или PHP scripts.