Практика разработки Web-страниц
FrontPage не позволяет изменять стили
FrontPage задумывался как защита пользователя от сложностей работы с каскадированными таблицами стилей. Вы форматируете текст, а FrontPage при этом создает стили, когда необходимо – например, когда вы определяете параметры шрифта, абзаца или границы, которые не выполняются в обычном HTML. Используя команду Styles (Стили), вы можете задать собственные свойства стили или создать стили, определенные пользователем; FrontPage добавит их в секцию <STYLE> вашей страницы. Вы можете даже создать и прикрепить внешнюю таблицу стилей, которая обеспечит постоянство стилей на ваших страницах.

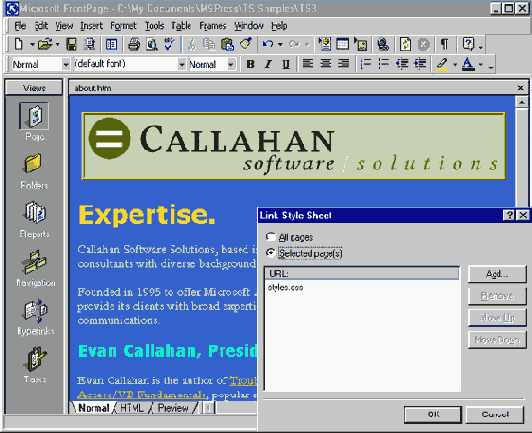
увеличить изображение
Во FrontPage вы можете создавать, редактировать и использовать таблицы стилей для страниц вашего сайта или использовать стили для отдельных страниц и элементов
Все это можно сделать без редактирования HTML или файла таблицы стилей (.css). Но эти изменения остаются "за кадром", и вы не всегда понимаете, что происходит. А ограничения в команде Styles (Стили) могут не дать вам установить те свойства стилей, которые вы хотите. Если у вас проблемы с использованием стилей во FrontPage, следуйте этим шагам.
FrontPage позволяет вам создавать и применять стили в трех местах: во внешнем файле таблицы стилей (.css), в секции <STYLE> для единственной страницы или в пределах тэга для конкретного элемента. Если вы хотите использовать один и тот же стиль для всего сайта, лучше всего использовать внешнюю таблицу стилей и при необходимости добавлять в нее настройки стиля.
- Если вы установили Font formatting (Форматирование шрифта) для одного элемента и хотите вместо него использовать стили, щелкните на Remove Formatting (Удалить форматирование) в меню Format (Формат). FrontPage удалит все тэги <FONT> из вашего HTML, и шрифты вернутся в состояние по умолчанию.
- Если у вас есть готовая таблица стилей, загрузите ее на свой сайт и переходите к шагу 5. Для того чтобы создать внешнюю таблицу стилей, щелкните на New (Новый) в меню File (Файл) и затем на Page (Страница). Щелкните на вкладке Style Sheet (Таблица стилей) и два раза щелкните на одном из готовых шаблонов таблицы стилей (или на Normal Style Sheet (Нормальная таблица стилей), если вам нужна пустая таблица).
-
В вашей таблице стилей определите все стили, необходимые для описания страницы. Обычно устанавливают стили для основного текста, абзаца и заголовков, возможно – для ссылок (тэг <A>) и таблиц. Надежнее всего редактировать определения стилей непосредственно в таблице. (См. Приложение В). Чтобы FrontPage сам создал описание стиля, щелкните на Style (Стиль) в меню Format (Формат). Чтобы создать свойство для нового стиля, щелкните дважды на названии тэга HTML в списке Style (Стиль), затем щелкните на Format (Формат) в диалоговом окне Modify Style (Модифицировать стиль). Например, вы хотите изменить цвет шрифта и цвет фона, связанные с тэгом <BODY> (который влияет на всю страницу). В окне Modify Style (Модифицировать стиль) щелкните на кнопке Format (Формат).
Теперь начинаются фокусы. Здесь можно установить большинство свойств CSS стиля, но надо знать, что означают опции.
- Щелкните на Font (Шрифт), чтобы выбрать шрифт, начертание шрифта, размер и заодно – цвет любого элемента.

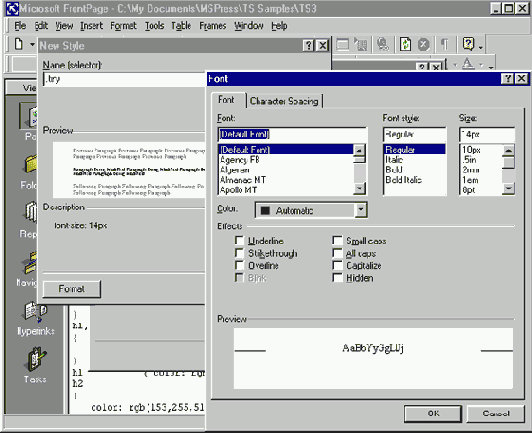
увеличить изображение
Вы можете редактировать таблицу стилей непосредственно или через FrontPage - Щелкните на Paragraph (Абзац), чтобы выбрать выключку, межстрочное расстояние (интерлиньяж) и поля для любого элемента. (Установите правые и левые поля в разделе Indentation, а верхние и нижние – в разделе Spacing).
- Щелкните на Border (Граница), чтобы выбрать границы, заливку, цвет фона и изображения. (Стили фона см. на вкладке Shading).
- Щелкните на Numbering (Нумерация), чтобы выбрать стили для маркированных и нумерованных списков.
- Щелкните на Position (Положение), чтобы выбрать выравнивание, абсолютное или относительное позиционирование.
- Раз уж вы создали стили вместо элементов HTML, создайте описанный пользователем класс для каждого специального типа форматирования. Названия классов должны начинаться с точки в соответствии со стандартом CSS. Например, если вы хотите создать класс tiny для очень мелкого текста, в диалоговом окне Style (Стиль) щелкните на New (Новый), введите .tiny в поле Name (Имя), щелкните на Format (Формат), щелкните на Font (Шрифт) и введите 14px в поле Size (Размер).

увеличить изображение
Для каждого стиля или набора опций форматирования создайте определенный пользователем стиль (или класс). Названия классов должны начинаться с точки, например .tiny или .sidebar - Сохраните законченную таблицу стилей. Чтобы загрузить ее на ваш сайт, откройте любую страницу, щелкните на Style Sheet Links (Ссылки таблицы стилей) в меню Format (Формат), щелкните на All Pages (Все страницы), щелкните на Add (Добавить) и выберите новую таблицу стилей. Все ваши страницы появятся с форматированием из таблицы стилей.
