Практика разработки Web-страниц
Текст не обтекает вокруг изображения или не выравнивается с ним
Броузеры обеспечивают некоторую гибкость при размещении на странице текста и изображений одновременно. Вы можете поместить изображение сверху, снизу, посередине или по линии текста. Изображение можно поставить с левой или правой стороны страницы, чтобы текст его обтекал. Можно использовать таблицу для совмещения текста и изображений. Если вы неправильно установили свойства выравнивания, изображения не будут заканчиваться там, где вы хотите, или между текстом и изображениями может не оказаться свободного пространства. В конечном итоге могут появиться проблемы, если посетители будут использовать размер текста или окна, не такой, какой использовался при разработке страницы, так как текст будет по-другому обтекать изображения.
Если ваши изображения и текст не выровнены, сделайте следующее, чтобы вернуть их на место.
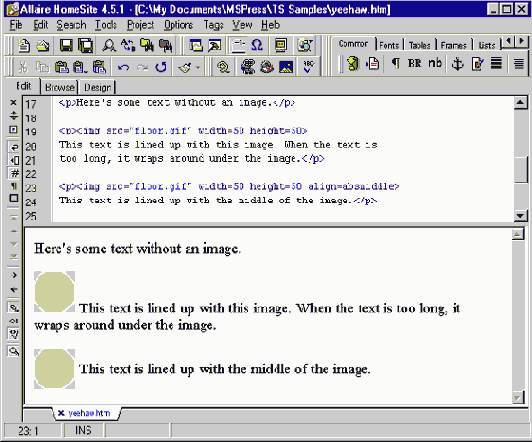
По умолчанию, изображения, которые вы помещаете рядом с текстом без разделителей, выравниваются по нижнему краю текста. Если они выше текста (что обычно и бывает), они заставляют увеличиться в высоту строку, в которой находятся, так что вы будете видеть совсем немного пустого пространства между строками. Вероятно, это не совсем то, что вы хотите.

увеличить изображение
Изображения и текст по умолчанию располагаются довольно странно. Для разрешения этой проблемы измените выравнивание
-
Если ваше изображение достаточно маленькое, чтобы соответствовать строке текста, вам, наверное, захочется оставить его там, где оно и стоит. Однако, если вам не нравится то, как изображение выровнено относительно текста по вертикали, если оно находится слишком высоко или слишком низко, попытайтесь изменить выравнивание, присвоив свойству align тэга <IMG> значение middle, top или baseline.
Если вы используете FrontPage, вы можете изменять расположение и выравнивание изображений без редактирования самого HTML. Щелкните правой кнопкой мыши на изображении, щелкните на строке Picture Properties (Свойства рисунка), нажмите Appearance (Вид) и выделите нужные значения в поле Alignment (Выравнивание).
- Если вы хотите, чтобы изображение стояло отдельно на строке, не обтекаемое никаким текстом, включите его между тэгами <P> и </P>. Если вы хотите, чтобы выше или ниже него не было пустого пространства, используйте тэги <BR> до и после тэга <IMG>.
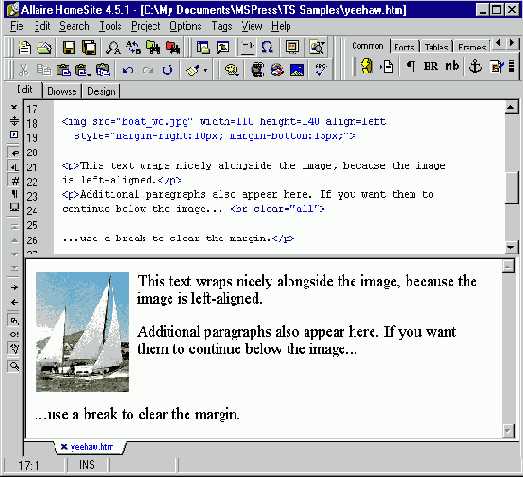
Если вы хотите, чтобы текст обтекал изображение, не изменяя при этом высоту строки, установите атрибуту align тега <IMG> значения left или right. Изображение будет отображено с левого или правого края страницы (или ячейки таблицы), а вокруг него будет расположен текст, выровненный по его верхнему краю.
Чтобы текст обтекал изображение, используйте выравнивание по левому или правому краю. Если текст находится слишком близко, вы можете скорректировать размер пустого пространства вокруг изображения
Убедитесь, что вы поместили изображение до того, как поместили обтекающий его текст, иначе изображение передвинется на следующую строку.
- Если в параграфе рядом с изображением недостаточно текста, рядом с изображением будет продолжаться следующий параграф или другое содержимое страницы. Если вы хотите, чтобы следующая строчка вместо этого начиналась ниже изображения, добавьте тэг <BR> с атрибутом clear, значение которого равно all. (Во FrontPage нажмите Break в меню Insert (Вставить) и нажмите Clear Both Margins (Очистить оба поля).)
Если изображение находится слишком близко к тексту, добавьте пробелы с помощью атрибутов vspace и hspace в тэг <IMG>.
<img vspace=5 hspace=8>
Наоборот, если вы хотите, чтобы пустое пространство было только с одной стороны изображения, используйте атрибут style, чтобы установить свойства margin-left, margin-right, margin-top или margin-bottom.
<img style="margin-left:8px">
- Если изображения не выровнены относительно текста или других изображений, они могут содержать дополнительное пространство вокруг краев. В случае необходимости откройте каждое изображение в графическом редакторе, обрежьте его, чтобы устранить лишнее пространство, и экспортируйте его в новый файл. (Убедитесь, что вы скорректировали атрибуты width и height в тэге <IMG>.)
Независимо от того, как вы определили изображение и выровняли текст, страница может выглядеть неправильно, если она очень широкая или узкая или если посетители изменяют размер шрифта. Если вы хотите иметь возможность лучше контролировать выравнивание текста и изображений, например, хотите, чтобы текст оставался в едином блоке слева от изображения, создайте таблицу, которая будет их разделять.
Вставьте тэг <TABLE>, установите свойству border значение 0, а затем добавьте ячейки (тэги <TD>) для каждого изображения и блока текста. (Во FrontPage для создания таблицы выберите Insert (Вставить) в меню Table (Таблица) и нажмите Table (Таблица).) Переместите каждый блок текста и каждое изображение в отдельные ячейки, а затем установите свойствам alignment и cellpadding значения, отвечающие желаемому расположению.
