Практика разработки Web-страниц
При некоторых разрешениях веб-страница выглядит неправильно
Не так давно веб-дизайнеры могли ориентироваться на посетителей, имеющих разрешение экрана 640 на 480 пикселов. Сегодня существует множество популярных разрешений экрана, которые вы должны принять во внимание при разработке страницы. Если ваша страница слишком широкая для экранов посетителей, они будут вынуждены листать ее вправо и влево, чтобы рассмотреть. Так как большинство людей не будет этого делать, информация или ссылки вне границ экранов будут игнорироваться. Другой крайний случай – у многих посетителей экраны с высоким разрешением, и ваша страница или будет слишком узкой, или ее содержимое будет слишком растянутым.
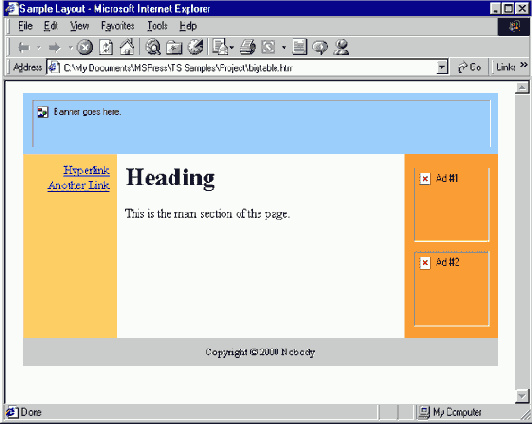
Чтобы решить проблему, вы можете включить содержимое страницы в большую таблицу – построить сетку для расположения объектов на странице. Это позволит вам ограничить возможную ширину страницы, поможет выровнять изображения и даст возможность установить разные цвета фона для разных частей страницы. Вы можете выбрать одну из двух основных стратегий: или определить установленную ширину для каждого раздела, или позволить броузеру изменять размеры содержимого страницы, чтобы приспособить ее ширину к размеру экрана пользователя.

увеличить изображение
С помощью таблицы размещения элементов страницы вы можете ограничить ширину страницы и поместить ее содержание в разделы, благодаря чему выстроить элементы страницы в линию будет проще
