Практика разработки Web-страниц
Не видно изображений при предварительном просмотре страницы
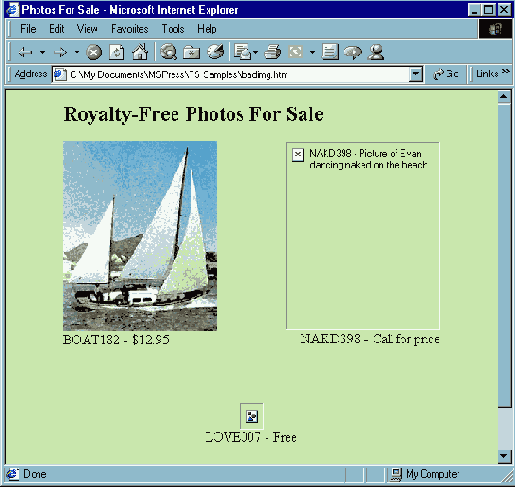
Броузеры могут показывать изображения в GIF, JPEG и PNG форматах (хотя PNG не поддерживается старыми броузерами). Когда броузер подходит к тэгу <IMG> в файле, он смотрит местоположение файла, указанное в атрибуте src. Если файла изображения там нет, или что-то не так с тэгом <IMG>, или что-то не так с самим изображением – броузер отображает пустое поле со сломанным значком изображения.

Если броузер не может найти или открыть изображение, он отображает сломанный значок изображения
Чтобы заставить ваше изображение работать, сделайте следующее.
-
Найдите тэг <IMG> в коде HTML. Удостоверьтесь, что вы определили атрибут src (не href) и заключили местонахождение файла в кавычки.
<Img src = "ad.gif" width=330 Height=55 alt = "Реклама">
Удостоверитесь, что включены атрибуты height и width, чтобы схема страницы была правильна, даже если изображение не отображено. Удостоверьтесь, что значения height и width не 0.
-
Убедитесь, что вы верно указали путь и имя файла для атрибута src. Проверьте написание по буквам, в системе UNIX убедитесь, что использован верный регистр; проверьте, верно ли расширение имени файла (.gif, .jpg или .png). Затем удостоверьтесь, что данный путь указывает на существующий файл изображения. Если файл изображения не находится в той же самой папке, что и страница, определите местоположение относительно текущей страницы. Например, если ваша страница находится в папке c:\inetpub\wwwroot, используйте следующую строку c:\inetpub\wwwroot\images\smile.jpg:
c:\inetpub\wwwroot\images\smile.jpg: <Img src = "images/smile.jpg" width=60 height=120 alt = " Фотография Грэйс">
-
Если вы переместили страницу в новую папку, вы также должны будете переместить или скопировать изображения, которые она использует, или изменить ссылку в каждом тэге <IMG>. Например, если вы переместите страницу в новую папку, вы можете или создать папку изображений в пределах этой папки (так что будет работать тот же самый путь для атрибута src), или изменить каждый тэг <IMG> следующим образом:
<Img src = "../images/smile.jpg" width=60 Height=120 alt = " Фотография Грэйс ">
-
Если ваше изображение находится на внешнем веб-сервере, убедитесь что адрес ссылки начинается с http://, например так:
<Img src = " http: // www.callahansoftware.com/ Ad.gif " width=330 height=55>
Если файл не существует в указанном месте на сервере, измените атрибут src на реальное положение файла. Если сервер не отвечает, возможно, он выключен или не работает соединение с интернетом. См. "Проблемы с доступом в Интернет".
- Если вы указали верный путь, но изображение не появляется, возможно, оно повреждено или имеет неправильный формат. Найдите изображение в вашем компьютере или в сети и щелкните на нем два раза, чтобы открыть его. Если это не сработало, откройте оригинал и экспортируйте файл снова.