Практика разработки Web-страниц
Проблемы с разделением страницы на части
Обычной практикой при создании страницы является разбиение содержания и размещение его частей в разных областях страницы. Чтобы осуществить это, вы можете использовать таблицу, которая занимает всю страницу и структурирует ее содержимое.
Проблемы возникают при попытке создать цветную границу вокруг области на странице. Если вы обозначаете границу для таблицы, то она возникает вокруг всей таблицы, вы не можете с помощью обычного HTML установить границы вокруг отдельных ячеек таблицы. Вы можете использовать стили для создания границ (см. "Как изменить стиль или цвет границ"), но не все броузеры их поддерживают.
К счастью, существует разумное решение проблемы, работающее практически во всех броузерах. Оно позволяет создавать прямоугольные рамки вокруг определенных областей страницы, благодаря возможности создавать в HTML таблицу внутри таблицы и определять фон каждой таблицы и ячейки.

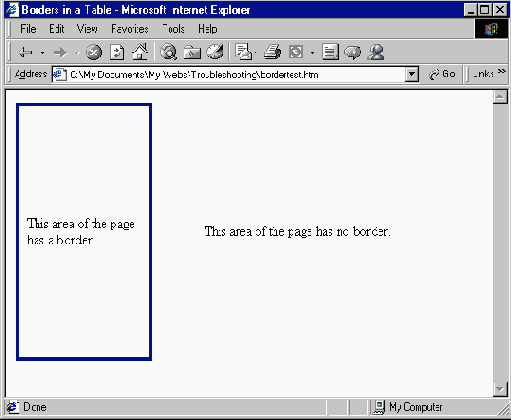
Есть возможность создавать границу вокруг какой-то одной области на странице
Если какие-то части вашей страницы не отделены нужным образом, проделайте следующие шаги, чтобы создать необходимые границы.
- Если тело вашей страницы еще не заключено в таблицу, сделайте это. Для этой внешней таблицы не забудьте указать аргументы border=0, cellpadding=0.
- В ячейке, которую вы хотите отделить, укажите такой цвет фона, какой вас устраивает в качестве цвета границы. (Определите атрибут bgcolor в метке <TD>.) Установите атрибуты width (ширина) и height (высота) для этой ячейки. Кстати, размер ячейки и, следовательно, вашей границы может меняться вместе с размером окна броузера.
- Внутри ячейки между существующими метками <TD> и </TD> создайте новую одноячеечную таблицу, окружающую содержимое существующей ячейки.

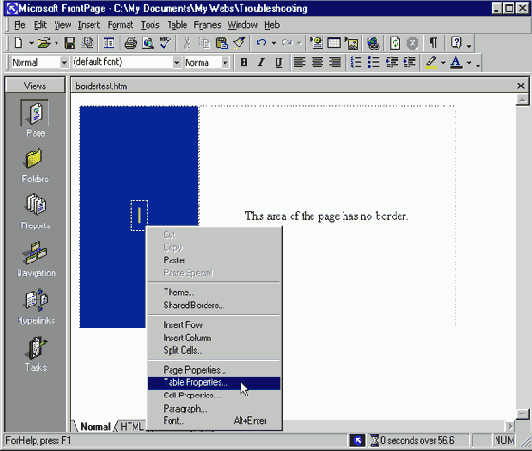
увеличить изображение
Внутрь ячейки, которую вы хотите ограничить, вы вставляете таблицу, затем определяете ее размер и цвет - Установите атрибуты width (ширина) и height (высота) для внутренней ячейки на несколько пикселей меньшими, чем для внешней. Если вы хотите получить 4-пиксельную границу вокруг ячейки, установите ширину и длину на 8 пикселей меньше значения этих аргументов для внешней таблицы.
-
Установите для внутренней таблицы тот же цвет фона, что и у самой страницы. (Определите атрибут bgcolor в метке <TABLE>. Например, если фон белый, укажите bgcolor=#ffffff.)
Вот как примерно будет выглядеть ваш HTML:
<!--Outer table,provides overall page layout --> <table width=500 border=0 cellpadding=0 cellspacing=0> <tr> <!--Background color provides border around this cell --> <td align=center width=160 height=300 bgcolor="#003399"> <!--Inner table has white background --> <table width=152 height=29 bgcolor="#ffffff" cellpadding=10 cellspacing=0> <tr> <td> <p>This area of the page has a border.</p> </td> </tr> </table> </td> <td align=center width=350> <p>This area of the page has no border.</p> </td> </tr> </table>
Если вы устанавливаете высоту и ширину ячеек в странице-образующей таблице, следует определить ширину таблицы и убедиться, что ширина отдельных ячеек укладывается в ширину таблицы. Иначе броузеры могут неверно отобразить вашу страницу. Если вы используете программы веб-дизайна, типа FrontPage, стоит устанавливать ширину ячеек соответственно.
Содержание раздела