Практика разработки Web-страниц
Границы слишком толстые или тонкие, или вообще не нужны
Броузеры позволяют с легкостью отображать границы вокруг рисунков, таблиц и других объектов. Но границы не всегда выглядят так, как вам хотелось бы. Толстые границы могут выглядеть вызывающе, а тонкие не выделять должным образом нужный вам фрагмент.
По многим причинам вы можете вообще отказаться от использования границ. Например, если рамка является частью рисунка, вы можете не захотеть использовать границы дополнительно. Таблицы тоже часто имеют собственную рамку, особенно если данные расположены в столбцах. И если вы используете таблицу для организации места на странице, то вы можете не захотеть использовать рамку вокруг таблицы или вокруг отдельной ячейки.

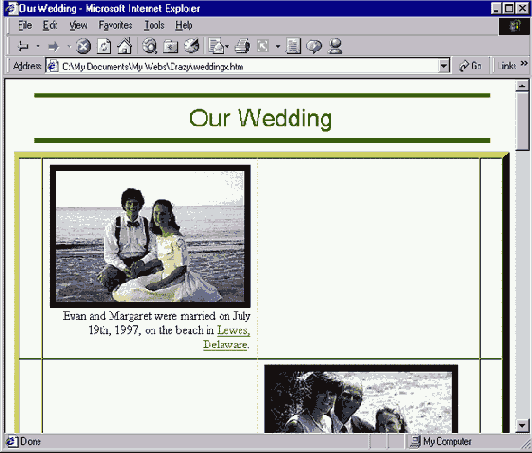
увеличить изображение
Бывает, что границы рисунков и таблиц выглядят неправильно
Впрочем, проблемы с толщиной границ легко решить с помощью HTML или программ веб-дизайна. Толщина границ контролируется атрибутом border (граница). Чтобы решить проблемы с толщиной границ вокруг рисунка, таблицы или других объектов, проделайте следующие шаги.
