Практика разработки Web-страниц
Текст гиперссылки не того цвета или стиля
Если вы не установили цвет и стиль гиперссылки для страницы, броузер использует цвет по умолчанию – обычно ярко-синий подчеркнутый текст для гиперссылки, который вы еще не пользовались, фиолетовый для ссылки, которая уже использовалась, и красный для ссылки, которой вы воспользовались только что.
Предназначенные скорее для легкого узнавания, чем для привлекательного вида, данные цвета вряд ли будут соответствовать дизайну вашей страницы. Чтобы гиперссылки выглядели так, как вам хочется, следуйте приведенным ниже шагам.
-
Обычный способ изменить цвет гиперссылки – использовать атрибут тэга <BODY>. Атрибут Link определяет главный цвет ссылки, атрибут vlink – цвет использованной ссылки, атрибут alink – цвет активной (той, на которой вы щелкнули) ссылки. Например, тэг <BODY> определяет серый фон и три оттенка синего для гиперссылки:
<body bgcolor="#cccccc" link="#003399" alink="#3399ff" vlink="#0066cc">
-
Второй способ изменить цвет гиперссылки – установить стандарт, определяющий возможность изменения сразу нескольких web-страниц для тэга <A>. Этот способ позволяет более гибко задавать варианты написания – определять начертание шрифта (полужирный, курсив, подчеркнутый) и его цвет, создавать более одного стиля гиперссылок на одной странице. Например, после добавления нижеприведенного кода в секцию <HEAD> на странице гиперссылка станет темно-красной, полужирной и не подчеркнутой:
<style> a { color: #993300; font-weight: bold; text-decoration: none; } </style>
Netscape позволяет пользователям аннулировать установки цвета, заданные на вашей странице, хотя по умолчанию страница использует заданные вами цвета. Если в Netscape вы не видите заданные вами цвета, проверьте установки в Preferences.
-
Разные цвета для обычной, использованной и активной гиперссылок устанавливаются в свойствах цвета подклассов a:link, a:visited и a:active. Вы можете установить специальный цвет или стиль для случаев, когда пользователь проводит указателем мыши по гиперссылке, используя подкласс a:hover. Если добавить приведенные ниже стили в секцию <STYLE>, использованная гиперссылка будет становиться красно-коричневой, а когда пользователь проведет по гиперссылке указателем мышки, она станет красной и будет написана курсивом.

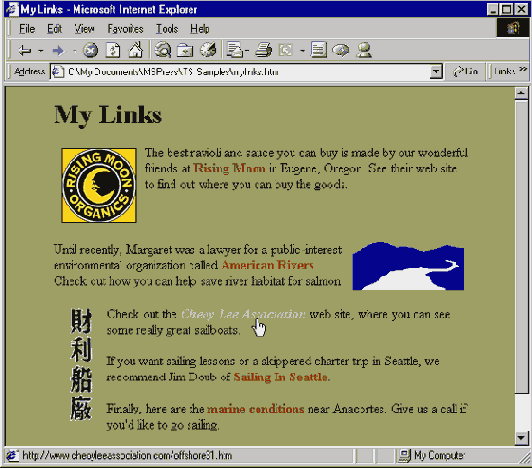
увеличить изображение
Благодаря CSS гиперссылкам не придется быть ярко-синими и подчеркнутымиa:visited { color: #663300; } a:hover { color: #ffffcc; font-style: italic; }
Подкласс а:hover является частью спецификации CSS 2 и работает только в Internet Explorer. Если броузер не поддерживает CSS 2, передвижения мышки не будут сопровождаться никакими эффектами.
Даже если вы используете стиль, чтобы установить цвета гиперссылки, вам надо установить их также в тэге <BODY>, потому что не все пользователи будут использовать броузеры, которые поддерживают CSS.