Практика разработки Web-страниц
Броузер отображает пустую или частично пустую страницу или появляется код HTML
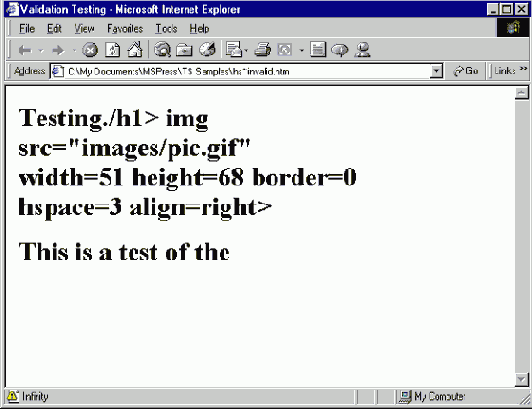
Грубо говоря, броузеры отображают то, что им велено отображать – читая и преобразовывая код HTML, который вы им задаете. Если вы видите код HTML при загрузке страницы в броузере или если вы вообще ничего не видите, возможно, что-то не так с вашим HTML.

увеличить изображение
Когда отображается код HTML или загрузка страницы преждевременно прекращается, значит, что-то в вашем HTML запутало броузер
Самая частая причина возникновения проблем – опечатка или синтаксическая ошибка в вашем HTML. К примеру, если вы забыли закрывающую угловую скобку (>) после тэга, броузер воспримет весь текст до следующего тэга как часть предыдущего тэга. Если вы забыли открывающую скобку (<) перед тэгом, броузер не поймет, что это тэг, и может отобразить его как обычный текст. Лишний закрывающий тэг – для комментариев или сценария, например – может привести к тому, что броузер не отобразит остаток страницы. А в строгих броузерах, вроде Opera, даже небольшая ошибка HTML может привести к отказу броузера отображать всю или часть вашей страницы.
Чтобы починить страницу, сделайте следующее.
- Если страница совсем не загрузилась, попробуйте загрузить ее снова. В Internet Explorer нажмите Refresh в меню View. В Netscape нажмите Reload в меню View. Если вы снова получили чистую страницу или странное сообщение, что-то не так с вашим HTML. (Если броузер отображает сообщение об ошибке, обратитесь к разделу "Броузер выдает ошибку при просмотре страницы".)
- Тщательно проверьте ваш HTML на правильность. Например, проверьте,что у всех тэгов стоят открывающие и закрывающие скобки (< и >). Убедитесь, что все тэги, открывающие блок, имеют соответствующие закрывающие тэги. Если броузер показывает HTML или недозагружает страницу, стоит особенно тщательно проверить то местo, где начались проблемы. Исправьте все найденные ошибки, добавьте пропущенные закрывающие тэги и просмотрите свою страницу снова.
-
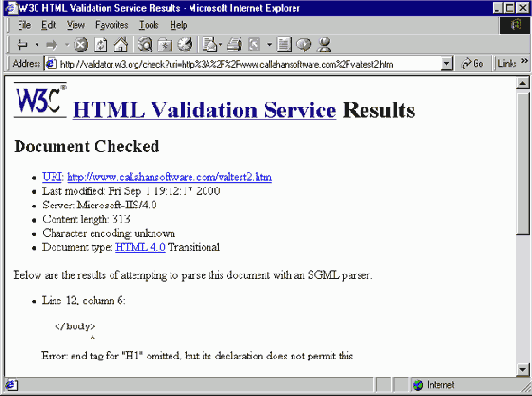
Диагностируйте проблемы вашего HTML используя инструмент проверки HTML (validation). В HomeSite проверка на корректность кода встроена в программу. В меню Tools нажмите Validate Document; результаты появятся внизу экрана. Вы можете воспользоваться функцией validation прямо в сети, к примеру на validator.w3.org.

увеличить изображение
Программы проверки корректности ищут пропущенные тэги и нарушения правил в вашем коде
Если программа проверки сообщает о пропущенных или неправильных тэгах, исправьте их и просмотрите страницу снова. (О том, как исправлять найденные ошибки, см. раздел "Инструмент проверки на корректность HTML сообщает об ошибке в коде".)
- Плохо организованный код может затруднить диагностику ошибок. Если вы хотите подчистить ваш код – к примеру, чтобы облегчить его чтение – используйте функцию форматирования HTML. Если вы работаете с HomeSite, используйте функцию CodeSweeper – опция HTML Tidy часто дает превосходный результат. В менюTools отметьте CodeSweeper и затем нажмите AllaireDefault HTML Tidy Settings.
- Если у вас стоит какой-либо сценарий, возможно, он является причиной проблем, о которых вам неизвестно. В Internet Explorer 5 посмотрите, нет ли предупреждающего значка в нижнем левом углу окна. В Netscape введите javascript: в строке адреса, чтобы открыть консоль JavaScript для отображения ошибок. Если ваш сценарий вызывает ошибки, удалите его со страницы или посмотрите главу "Сценарии", чтобы решить проблему.
